目标:把flutter web项目部署到自己的服务器上,可以使用自己的服务器IP访问
前提:服务器已经安装了nginx,
这是我的flutter配置
edz@lwqdeMacBook-Pro ~ % flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, 2.0.1, on Mac OS X 10.15.6 19G2021 darwin-x64, locale zh-Hans-CN) [✓] Android toolchain - develop for Android devices (Android SDK version 30.0.2) [✓] Xcode - develop for iOS and macOS [✓] Chrome - develop for the web [✓] Android Studio (version 3.5) [✓] VS Code (version 1.54.1) [✓] Connected device (1 available)
1.创建flutter web 和打包
$cd myfile //到项目目录下 $flutter create myflutterwebappname //创建flutter web项目 $flutter run -d chrome // 运行项目到浏览器 $flutter web build // 打包 打包后,项目中xxx/build/web 文件中会有些文件,说明已经成功打包了,
2.上传打包文件到服务器,工具(Royal TSX: oopg)
1.打开工具,创建一个document,并再里面创建创建一个Terminal和File transfer(注意:创建时使用SFTP,端口默认22,) 2.使用自己的服务器ip和连接密码,在Terminal中连接服务器,启动nginx 3.File transfer 中把打包好的web目录下的文件上传到服务器的一个文件夹中,记下其中一个index.html路径,修改nginx的配置文件时要用
3.修改nginx的配置文件,
1.找到/etc/nginx/nginx.conf文件,把root 的路径改成 上面记下的index.html路径, 2.Terminal 中 $nginx -t //检查配置文件,(也可以用此方法找到nginx的配置文件路径) $nginx -s reload //刷新nginx,就可以使用服务器ip访问了
我的nginx配置文件:
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; server { listen 80 default_server; server_name _; #root /lwq/ios/down; root /lwq/flutterweb/testflutterweb; location / { index index.html; } } }
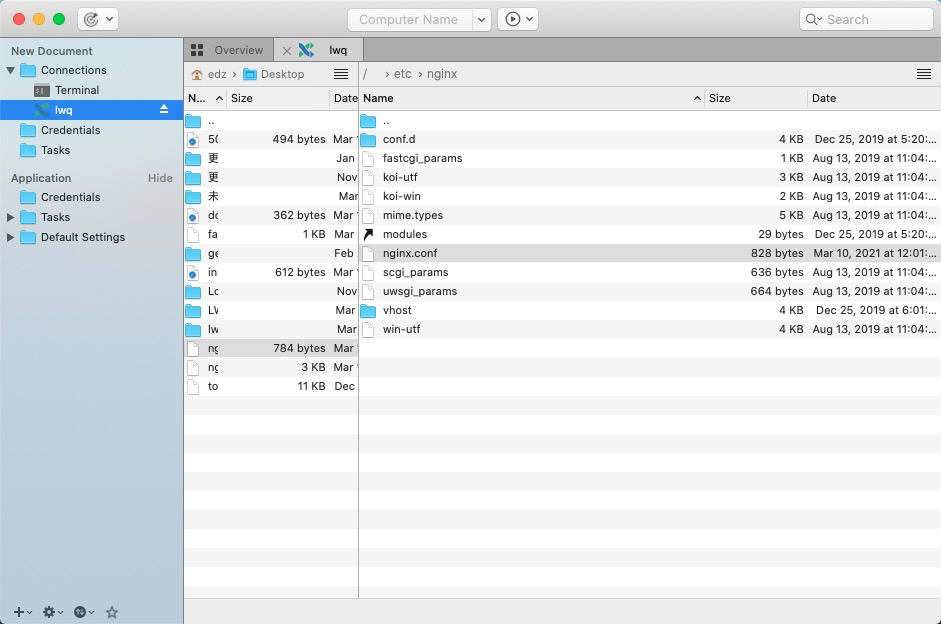
Royal TSX界面: