第二章:浏览器安全
2.1、同源策略
是一种约定,它是浏览器最核心也是最基本的安全功能。
web是构建在同源策略的基础之上,浏览器只是针对同源策略的一种实现
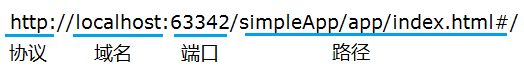
影响“源” 的因素有:host(域名或IP地址,如果是IP地址则看做一个根域名)、子域名、端口、协议

在浏览器中<script>、<img>、<iframe>、<link>等标签都可以跨域加载资源,而不受同源策略的限制。这些带“src”属性的标签每次加载时,实际上是由浏览器发起一次GET请求。不同于XMLHttpRequest的是,通过src属性加载的资源,浏览器限制了JavaScript的权限,使其不能读、写返回的内容。
注:XMLHttpRequest受到同源策略的约束,不能跨越访问资源。
XSS分类:
反射型:只是简单地把用户输入的数据“反射”给浏览器,也叫“非持久型XSS”
存储型:把用户输入的数据“存储”在服务器端,也叫“持久型XSS”
DOM Based XSS:通过修改页面的DOM节点形成的XSS
3.2 XSS攻击进阶
XSS Payload
用以完成各种具体功能的恶意脚本。一个常见的XSS Payload就是通过读取浏览器的Cookie对象,从而发起“Cookie劫持”攻击。XSS Payload还包括构造GET与POST请求、XSS钓鱼、识别用户浏览器、识别用户安装的软件、CSS History Hack、获取用户的真实IP地址。
XSS漏洞利用:
窃取Cookie信息,造成会话劫持
构造GET和POST请求,如get执行删除操作,gost,构造form表单或者通过XMLHttpRequest
XSS钓鱼,利用JavaScript在页面上画一个伪造的登录框
识别用户的浏览器版本,通过UserAgent
识别用户安全的软件,classid,通过软件漏洞,进行攻击
识别用户访问过的网站; 利用CSS中的style的visited属性
获取用户真实的ip
XSS攻击平台:AttactAPI
XSS Worm :存储型Xss发起
XSS构造技巧
(1)利用字符编码
要求数据库,web服务器,系统,使用相同的字符编码,一般为UTF-8
服务器使用GB2312编码,浏览器使用utf-8编码。导致后台的“”会被构造的字符吃掉变为一个新的UTF字符,导致注释失效
(2)绕过长度限制:
a)利用事件来缩短所需的字节数
b)把XSS Payload写到别处,再通过简短的代码加载,location.hash就是常用的方式
c)利用住注释符绕过长度限制
(3)使用<base>标签
把本页面的所有相对路径,都附上base指向的恶意网址。然后在恶意网址的服务器中构造相应的路径。
(4)使用window.name实现跨域、跨页面传递数据。
通过TRACE请求可以绕过这个,它的responseBody里面会返回cookie.
一个Cookie的使用过程 Step1:浏览器向服务器发起请求,这是没有Cookie Step2:服务器返回时发送Set-Cookie头,向客户端浏览器写入Cookie Step3:在该Cookie到期前,浏览器访问该域下的所有页面,都将发送该Cookie HttpOnly是在Set-Cookie时标记的
不同语言中,Cookie添加HttpOnly的例子:
Java EE response.setHeader("Set-Cookie","cookiename=value; Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
C# HttpCookie cookie = new HttpCookie("myCookie"); cookie.HttpOnly = true; Response.AppendCookie(cookie);
PHP 4 header("Set-Cookie: hidden=value; httpOnly"); PHP 5 setcookie("cookiename","value",NULL,NULL,NULL,NULL,TRUE)
3.2.2 输入检查 (转义或过滤)
常见的web漏洞注入类问题,都要求攻击者构造一些特殊字符,这些特殊字符是正常用户用不到的,所以输入检查就有必要了
输入检查的逻辑,必须放在服务器端代码中实现,一般考虑到性能的要求是浏览器和服务器中双实现
1.白名单的思想,被用户白名单的检查,如邮件,电话等格式 2.检查用户输入数据中包含的特殊字符,如`“<” “>” “、”等 3.XSS Filter:比较智能的“输入检查”,可能匹配XSS特征。 比如查找用户数据中是否包含了“<script>”、“javascript”等敏感字符 XSS Filter在用户提交数据时获取变量,并进行检查;但此时用户数据并 没有结合渲染页面的HTML代码,因此XSS Filter对于语境的理解并不完整
- HtmlEncode:针对HTML代码的编码方式
- JavascriptEncode:Jacascrpt的编码方式
- PHP-----htmlentitles()和htmlspecialchars()两个函数
- XMLEcode(其实现与HtmlEncode类似);JSONEncode(与JavascriptEncode累次)
HtmlEncode
HtmlEncode是一种函数实现,他的作用是讲字符转换为HTMLEntities,对应的标准为ISO-8859-1 为对抗XSS,在HTMLEncode中要求至少转换一下字符 & -->;<–>;>–>;"–>;’–>;/ -->
Javascript
1.JavaScript与htmlencode方式不同,他需要使用“”对特使字符进行转义 2.要求输出的变量必须在引号的内部 例如:var y = '"'+escapeJavascipt($evil) + '"' 攻击者想要逃逸出信号的范围,会有困难
- 使用输入检查的思路,使用白名单,避免使用黑名单
- 在过滤富文本时,“事件”应该被严格禁止;一些危险的标签被禁止,如
<script> 、<iframe>、<base>、<form>等 - 只允许一些比较安全的标签如:
<a > <img> <div>
在button的onclick事件中,调用了test()函数,将HTML代码写入DOM节点,最后导致了XSS的发生。test()函数中获取用户输入的变量,
变量输出在Script脚本中,最后又被.innerHTML输出到HTML页面中
下面是javascript输出到HTML页面的必经之路:
- xxx.innerHTML=
- xxx.outerHTML=
- document.write()
- document.writeIn()
防御:
- 首先在变量输出到Scritp中时,应该执行一次JavascritpEncode
- 其次在.innerHTML输出到HTML中,分情况执行HTMLEncode或者JavascritpEncode
- 当恶意代码值被作为某一标签的内容显示:在不需要html输入的地方对html 标签及一些特殊字符( ” < > & 等等 )做过滤,将其转化为不被浏览器解释执行的字符。
- 当恶意代码被作为某一标签的属性显示,通过用 “将属性截断来开辟新的属性或恶意方法:属性本身存在的 单引号和双引号都需要进行转码;对用户输入的html 标签及标签属性做白名单过滤,也可以对一些存在漏洞的标签和属性进行专门过滤。