函数防抖
(函数防抖)在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时。给了用户思考输入的时间,减少了不必要的请求
应用场景:类似百度的实时搜索,如果是用户输入后,按键弹起的时候,发送很多没有必要的请求,可以如下改进

这个红色框起来的是高阶函数,是函数防抖的核心。

我们在输入框输入1的时候,他不会马上就发送ajax请求,而是过了500之后再发,在这个时间之类,我们可以输入自己想输入的,避免发送没必要的请求。减小了服务器压力。
函数节流
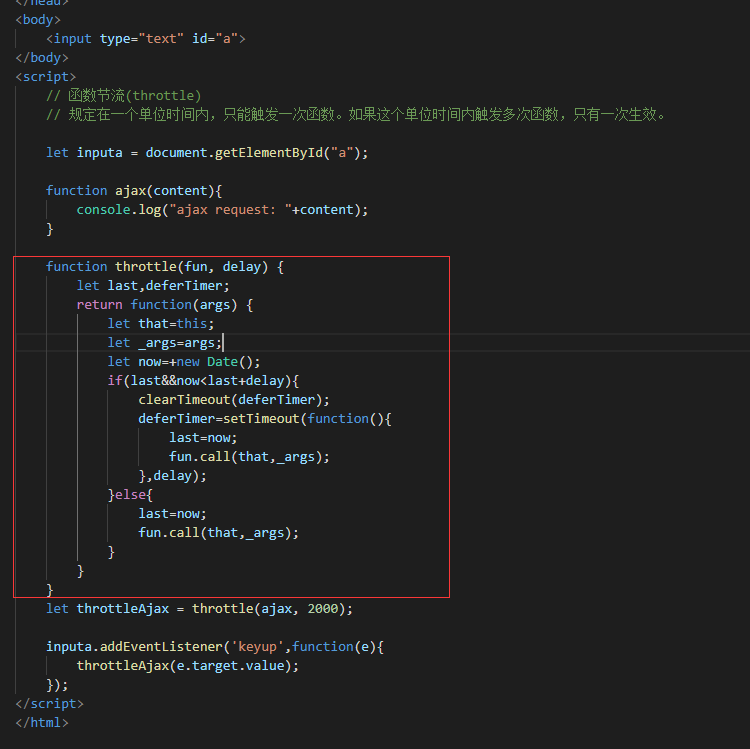
规定在一个单位时间内,只能触发一次函数。如果这个单位时间内触发多次函数,只有一次生效。
应用场景:(1)鼠标不断点击触发,mousedown(单位时间内只触发一次);(2)监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断

这个红色框起来的是高阶函数,很好的利用了闭包为函数节流,本次函数节流的核心。

在1000里面输入多个值,只会执行一次。单位时间内多次输入无效。