【转】css table之合并单元格
colspan 是合并列,rowspan是合并行,合并行的时候,比如rowspan="2",它的下一行tr会少一列;合并列的时候 colspan="2",此行的列会少一列
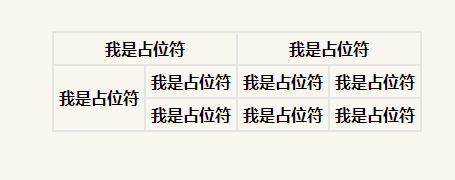
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
</table>效果

css3斜线表头
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}数据库使用3--索引系列
数据库使用1--注意事项
数据库使用2--索引系列
学习FFmpeg API
几种常见 容器 比较和分析 hashmap, map, vector, list ...hash table
tiny中文乱码问题,不过仅适用于windows,所以xml不可以出现中文
【NumPy】numpy数组类型
【1.1】Scrapy抓取4步走、新建项目
django+markdown