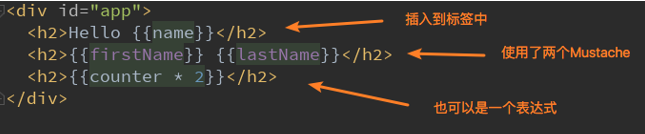
mustache语法
1.将data的文本数据插入至html语句中,使用mustache语法。


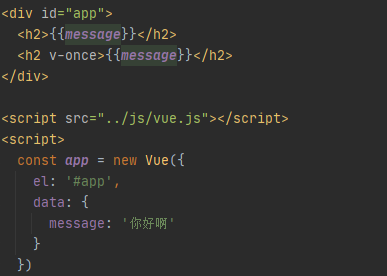
v-once指令
2.在某些情况下,我们不希望界面随意的跟随改变,这个时候我们可以使用v-once的指令。该指令后面不需要跟任何表达式,该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。


根据此例可以发现,在控制台修改app.message时,使用v-once的h2标签,并没有重新渲染。
v-html指令
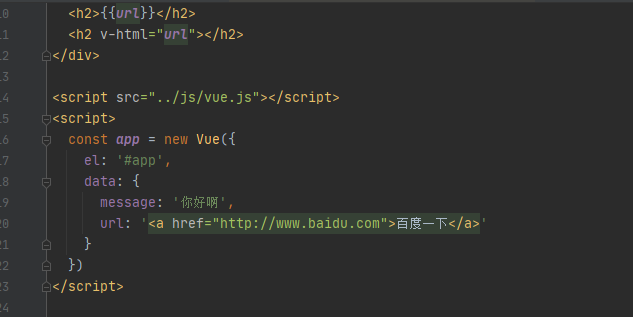
3.某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出。 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示。可以使用v-html指令,该指令后面往往会跟上一个string类型,会将string的html解析出来并且进行渲染。

v-text指令
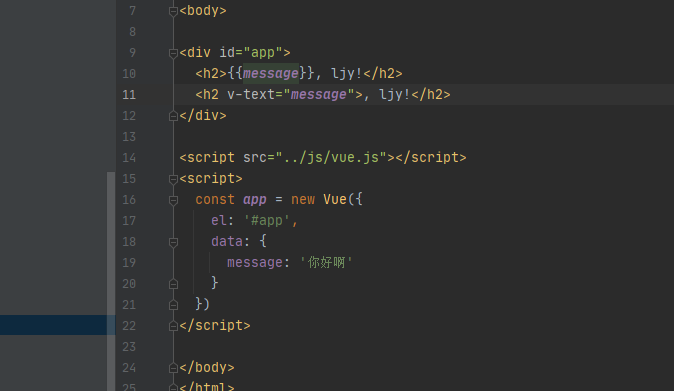
4.v-text作用和Mustache一致: v-text通常情况下,接受一个string类型。

v-pre指令
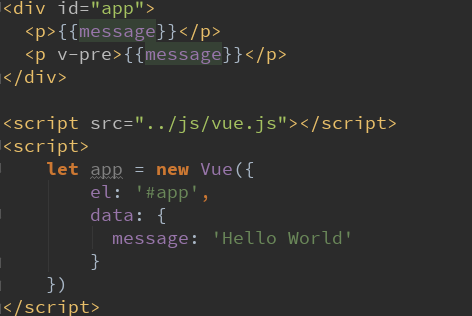
5.v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。 比如下面的代码: 第一个h2元素中的内容会被编译解析出来对应的内容 第二个h2元素中会直接显示{{message}}.


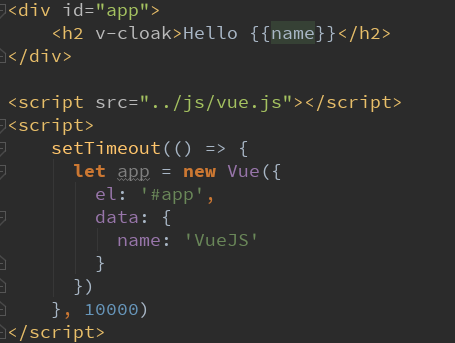
v-cloak指令
6.在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。