CSS高级技巧
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓以及 防止表单域拖拽等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
</ul>
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
右下角可以拖拽:
<textarea></textarea>
右下角不可以拖拽:
<textarea style="resize: none;"></textarea>
vertical-align 垂直对齐
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。

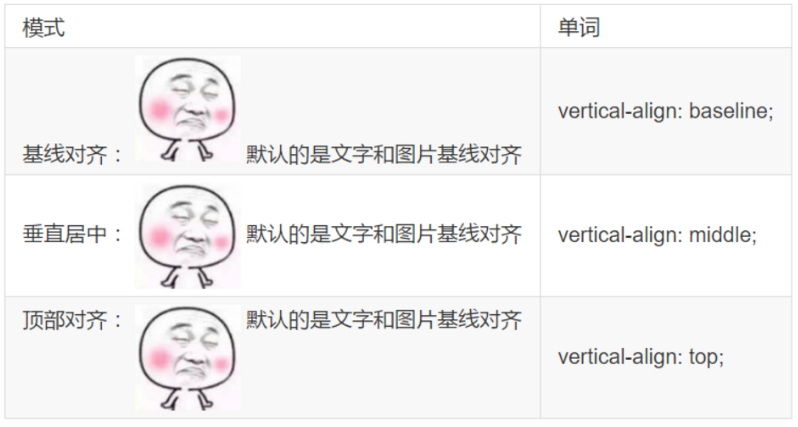
图片、表单和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
去除图片底侧空白缝隙
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决的方法就是:
-
给img vertical-align:middle | top等等。 让图片不要和基线对齐。
- 给img 添加 display:block; 转换为块级元素就不会存在问题了。
溢出的文字隐藏
word-break:自动换行
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
主要处理英文单词
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
normal : 默认处理方式 nowrap : 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
可以处理中文
text-overflow 文字溢出
text-overflow : clip | ellipsis
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
单行文本溢出显示省略号:注意一定要首先强制一行内显示,再次和overflow属性 搭配使用
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
多行文本溢出显示省略号:
有较大兼容性问题,适合于webkit内核浏览器或移动端。(移动端大部分是webkit内核)
overflow:hidden;
text-overflow:ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit- box;
/*限制在一个块元素内显示的文本行数*/
-webkit-line-clamp: 2;
/*设置或检索伸缩盒子对象的子元素排列方式*/
-webkit-box -orient: vertical;(垂直居中)
实际开发中更推荐让后台人员作此效果。
css三角做法
宽度和高度设置为0,只给边框粗细
div {
0;
height: 0;
行高和字体大小可不写,为了照顾低版本浏览器
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}
其他边框设置为透明,左边框给颜色,此做法得从左向右指的三角
常见布局技巧:
1.margin负值运用
让每个盒子margin左移-1px 正好压住相邻盒子边框,实现细线边框。
此做法鼠标经过盒子显示边框时会有右边框显示不出的后果,可提高盒子层级解决(如果没有定位,则加相对定位,保留盒子位置,然后加z-index)
2.文字围绕浮动元素显示,不会被压住