自定义图标及自定义字体,一直是很多小程序开发者的心病,其实本站是很多解决方案的,为了集中起来,方便直接跳过此坑,我特别做了这次针对字体及字体图标的跳坑;
相关文章:
微信小程序添加并使用外部字体(成功添加到维吾尔语了...
新手跳坑指南《六十七》字体文件无法找到报404错误
在微信小程序中使用字体图标/自定义字体/外部字体
相关插件:
微信小程序实用组件:使用font-awesome字体,真机可用
微信小程序demo:bootstrap字体样式使用
相关帖子:
小程序里面能用阿里字体图标吗
微信小程序中怎么使用字体图标
相关讨论:
Q:小程序开发时能否使用我们自定义的字体图标。
A:自定义字体是支持的,但是需要使用线上字体,并且存放字体的服务器需要允许跨域。
相关讨论一:
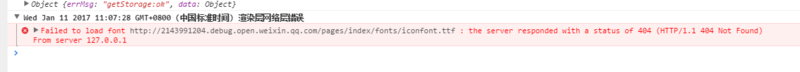
字体文件无法加载,确认文件是存在的
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/fonts/glyphicons-halflings-regular.eot');
src: url('/assets/fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('/assets/fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('/assets/fonts/glyphicons-halflings-regular.woff') format('woff'), url('/assets/fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('/assets/fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
控制台报错
From server 127.0.0.1
文件确实存在的,其他jpg/png图片文件都没问题
是bug,还是限制了这些文件类型?
字体文件要放在网络上请求。
相关讨论二:
小程序使用字体图标的方法分享:原文链接
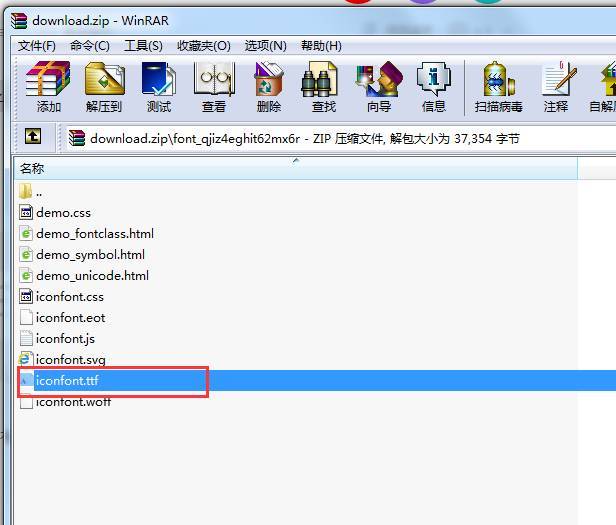
一、先到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,并下载下来,找到ttf格式文件
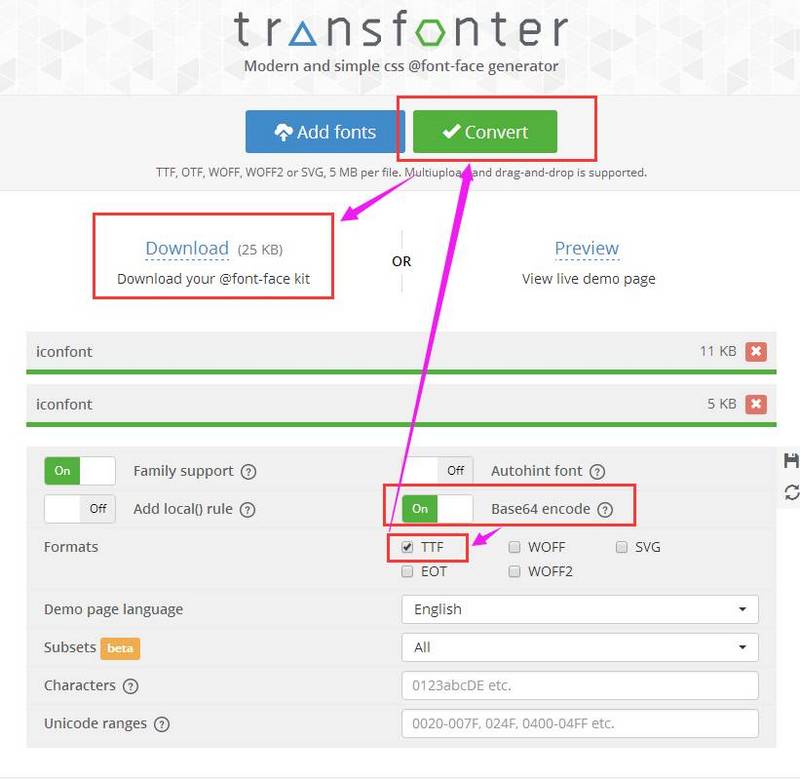
二、到这个平台https://transfonter.org/,把字体文件转化成base64格式

三、在wxss文件中引入


四、在wxml加入字体

五、显示效果

相关讨论二:
直接引用不行,本地远程的都不行

相关讨论三:input更改字体无效第一个是textarea 第二个是input 第三个是text 用的是缅文, 已经在app.wxss设置了@font-face 结果发现input无法设置字体
input 组件是一个 native 组件,字体是系统字体,所以无法设置 font-family;
官方文档有说明
相关讨论四:
小程序里使用 iconfont,font-face的src能使用网络地址吗?
font-family: 'fontello';
src: url('http://cdn.example.com/iconfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
line-height: 1;
}
发现src如果用网络地址就不能在iOS上显示,Android和开发工具上是可以的。src用base64值则都是可以显示的。
iOS要使用https的连接的
相关讨论五:
小程序可以使用font-awesome来做icon么?能不能用icon-font来做icon,如果不能话有什么好的方案来做icon?
可以, 字体放入到服务器, 远程地址引用就可以了, 例如:
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/xxx.eot?t=1482899691162'); /* IE9*/
src: url('//at.alicdn.com/t/xxx.eot?t=1482899691162#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/xxx.woff?t=1482899691162') format('woff'), /* chrome, firefox */
url('//at.alicdn.com/t/xxx.ttf?t=1482899691162') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/xxx.svg?t=1482899691162#iconfont') format('svg'); /* iOS 4.1- */
}
转自https://segmentfault.com/a/1190000008518103