这几天开始边学边做新模式,也踩了不少坑,所以会记录下来--俗话说好记心不如烂笔头,何况还没有一颗好记心(-_-)。
从学React-Native开发功能模块大概5天,有些体会:1如果说按产品原型去做一样东西,那是容易的,但是这会造成很多问题,第一个是机器人一样写代码,你不会从项目整体思考,代码的质量也比较差而且不容易维护),所以决定每天写个博客,看1个小时React-native基础点。
0x01 关于Reac-Native调试命令react-native start的坑
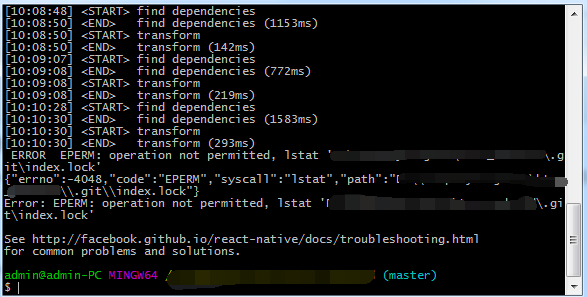
windows环境下, 开启react项目(暂且将命令服务称之为后台)后台再经过一些操作后,马上会出现下图状态operation not permitted,lstat '...gitinde.lock'..错误

一开始根据翻译的话说是对这个文件的操作不被允许:
第一点:很容易想到是文件权限的问题,可以打开这个路径下的文件属性(.git文件夹是项目仓库,默认是隐藏的,文件管理设置显示隐藏的项目)发现读写属性没问题
第二点:cmd命令没有以管理员方式运行,实测其实没效果
第三点:查看了github的Reac-Native issues 然后发现找到两个已经关闭的issues

下面列了下方法:
1其实是node_modules/react-native/local-cli/server/server.js 文件中找到process.on('uncaughtException'行的然后注释process.exit(0)退出进程的代码,亲测可用比较方便。
2未安装watchman引起的,这种方法没有实测

0x02 布局页面中的某个部分频繁刷新
我这边做一个ListView中的一些item的需要倒计时显示,一开始我把他放在整个item的render布局中然后发现加载5个定时器的时候切换页面的时候特别卡,后面尝试把页面切换的时候把定时器移除(一开始认为切换后再回来页面会重新创建),但是发现其实不会。后面听了技术老大的说封装这个定时器组件,这里涉及到react-native底层原理,因为放在整个item的布局中的话,每次更新时间其实是用diff算法计算这次的virtual dom与上次的virtual dom不同之处,如果不一样更新不同的地方,而如果item中的布局比较复杂的话,计算会比较耗时,但是如果封装到组件中如果更新时间只需要计算<View><Text></Text></View>很简单的virtual dom,效率上会提升很多,实测效率提升很多。
封装再单独组件中检测执行 两个定时器消耗697ms与816ms 内存开销还没测

关于这个点后续会实测具体时间来作说明。
0x03 关于state的实用用法
在react-native中state代表动态改变值的状态,但如何应用到开发中是一个关键点?
应用方向:如果页面中触发一个事件会引起多个控件改变,那么我们只要设置设定一个state的属性,不同地方判断其值,如果改变的话对应所有带有属性的布局都会更新,相当于简单代码实现多控件刷新。
具体例子:
0x01网络请求的不同状态:请求成功-无内容 请求成功-有数据 解析失败 接口错误
0x02播放器的详情页中点击播放按钮 进度条开始往前走 可以设置一个播放状态
然后若点击播放
1按钮改变按钮图标
2播放进度条开始往前走
0x03 关于react-native中ListView加载数据细节
页面中经常会有上拉加载数据的情况,若使用

那时候弄的页面比直接使用 快2.5秒左右,尤其是页面item布局复杂的话效果更明显。
快2.5秒左右,尤其是页面item布局复杂的话效果更明显。
0x04 Undefined is not a function(React.findNodehandle)
import {
...
findNodeHandle,
...
} from 'react-native';
不使用类名调用方法:
findNodeHandle(ref)
0x05 redux-form问题
问题:代码如下
_onPress(index,value) {
this.setState({currentIndex: index});
}
render() {
const {title, menuData}=this.props;
return (<div className="sub-sideBar">
<div className="title">{title}</div>
{menuData.map((value, index) => {
if(!value)
return;
return <a key={index} onClick={this._onPress(index,value)}
className={this.getItemCssClasses(index)}>
<span>{value.title}</span>
</a>;
})}
</div>);
}
- 你会发现onClick={this._onPress(index,value)}
虽然我们没有点击下面的超链接,但是这里会无限打印log,所以说react会自动执行下面的onClick表达式,从而得到真正的onclick函数句柄,进而导致无限修改state与reRender,直到内存溢出。
- 因此可以是onClick={this._onPress.bind(2)}或者onClick={()=>{this._onPress(2)}},
- 后者当react执行onClick表达式的时候得到的是一个函数
参考:https://github.com/facebook/react/issues/7177
http://blog.csdn.net/liangklfang/article/details/53694994
持续更新中。。。