第一步 添加依赖
dependencies { compile 'com.yinglan.alphatabs:library:1.0.5' }
第二步 布局使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" tools:context=".hometype.FragmentViewPagerActivity"> <android.support.v4.view.ViewPager android:id="@+id/vp_home" android:layout_width="match_parent" android:layout_height="match_parent"/> <TextView android:id="@+id/tv_line" android:layout_width="match_parent" android:layout_height="1dp" android:layout_above="@+id/rl_bottom" android:background="@color/light_gray" /> <RelativeLayout android:id="@+id/rl_bottom" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#fff" android:paddingBottom="2dp" android:paddingTop="4dp"> <com.yinglan.alphatabs.AlphaTabsIndicator android:id="@+id/alphaIndicator" android:layout_width="match_parent" android:layout_height="55dp" android:orientation="horizontal"> <com.yinglan.alphatabs.AlphaTabView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" android:id="@+id/alphaTabView" app:tabIconNormal="@drawable/student_icon" app:tabIconSelected="@drawable/student_icon_show" app:tabText="页面一" app:tabTextSize="14sp" app:textColorNormal="@color/gray" app:textColorSelected="@color/base_color" app:badgeBackgroundColor="@color/color_primary_red"/> <com.yinglan.alphatabs.AlphaTabView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" app:tabIconNormal="@drawable/home_drive" app:tabIconSelected="@drawable/home_drive_light" app:tabText="页面二" app:tabTextSize="14sp" app:textColorNormal="@color/gray" app:textColorSelected="@color/base_color" /> <com.yinglan.alphatabs.AlphaTabView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:padding="5dp" app:tabIconNormal="@drawable/order_iocn" app:tabIconSelected="@drawable/order_iocn_show" app:tabText="页面三" app:tabTextSize="14sp" app:textColorNormal="@color/gray" app:textColorSelected="@color/base_color" /> </com.yinglan.alphatabs.AlphaTabsIndicator> </RelativeLayout> </RelativeLayout>
说明
| 配置参数 | 参数含义 |
|---|---|
| tabIconNormal | 未选中的图标 |
| tabIconSelected | 已经选中的图标 |
| tabText | tab标签的文字 |
| tabTextSize | tab标签的文字大小 |
| textColorNormal | 未选中的文字颜色 |
| textColorSelected | 已选中的文字颜色 |
| badgeBackgroundColor | 角标背景色,默认红色 |
第三步 代码编写:
import android.support.v4.view.ViewPager; import android.view.View; import com.loaderman.samplecollect.R; import com.loaderman.samplecollect.activity.BaseActivity; import com.loaderman.samplecollect.adapter.MyPagerAdapter; import com.loaderman.samplecollect.constants.FragmentNameTagConstants; import com.yinglan.alphatabs.AlphaTabView; import com.yinglan.alphatabs.AlphaTabsIndicator; import com.yinglan.alphatabs.OnTabChangedListner; public class FragmentViewPagerActivity extends BaseActivity implements View.OnClickListener { private ViewPager vpHome; private AlphaTabView mAlphaTabView; @Override public int getLayout() { return R.layout.activity_fragment_view_pager2; } @Override public void initView() { ivLeft.setVisibility(View.GONE); vpHome = (ViewPager) findViewById(R.id.vp_home); AlphaTabsIndicator mAlphaTabsIndicator = findViewById(R.id.alphaIndicator); mAlphaTabView = findViewById(R.id.alphaTabView); vpHome.setOffscreenPageLimit(5); MyPagerAdapter homeAdapter = new MyPagerAdapter(getSupportFragmentManager()); vpHome.setAdapter(homeAdapter); mAlphaTabsIndicator.setViewPager(vpHome); // mAlphaTabView.showNumber(55); //显示数字角标 mAlphaTabView.showPoint(); //显示小红点 // mAlphaTabView.removeShow(); //移除当前角标 mAlphaTabsIndicator.setOnTabChangedListner(new OnTabChangedListner() { @Override public void onTabSelected(int tabNum) { updateTitleBar(tabNum); } }); //设置底部tab点击监听 mAlphaTabsIndicator.setTabCurrenItem(0); //设置tab选项 updateTitleBar(FragmentNameTagConstants.HOME_0_TAG); // mAlphaTabsIndicator.removeAllBadge(); //移除所有tab的角标 } private void updateTitleBar(int position) { switch (position) { case FragmentNameTagConstants.HOME_0_TAG: tvCenter.setText(getResources().getString(R.string.home_0)); mAlphaTabView.showNumber(555); //显示数字角标 break; case FragmentNameTagConstants.HOME_1_TAG: tvCenter.setText(getResources().getString(R.string.home_1)); break; case FragmentNameTagConstants.HOME_2_TAG: tvCenter.setText(getResources().getString(R.string.home_2)); break; } } @Override public void initData() { } @Override public void initListener() { vpHome.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { updateTitleBar(position); } @Override public void onPageScrollStateChanged(int state) { } }); } @Override public void initNetConnectionOkData() { } @Override public void initNetConnectionErrData() { } @Override public void onClick(View view) { int position = (Integer) view.getTag(); // 点击底部某一项的时候将ViewPager切换到那个界面 vpHome.setCurrentItem(position, false); updateTitleBar(position); } }
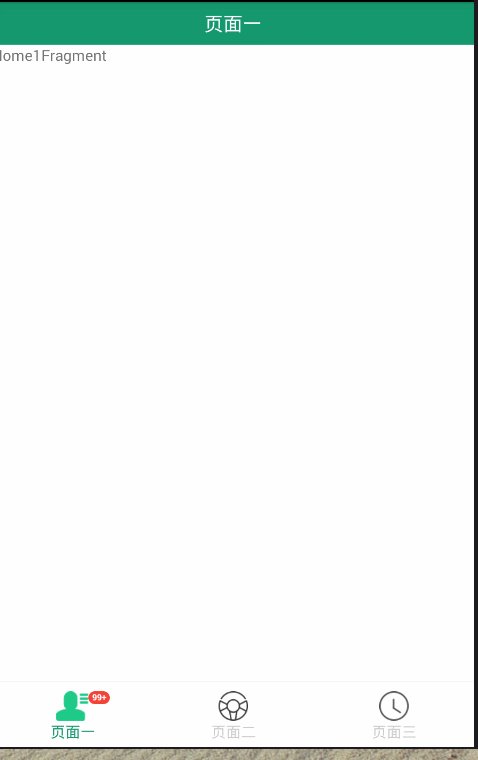
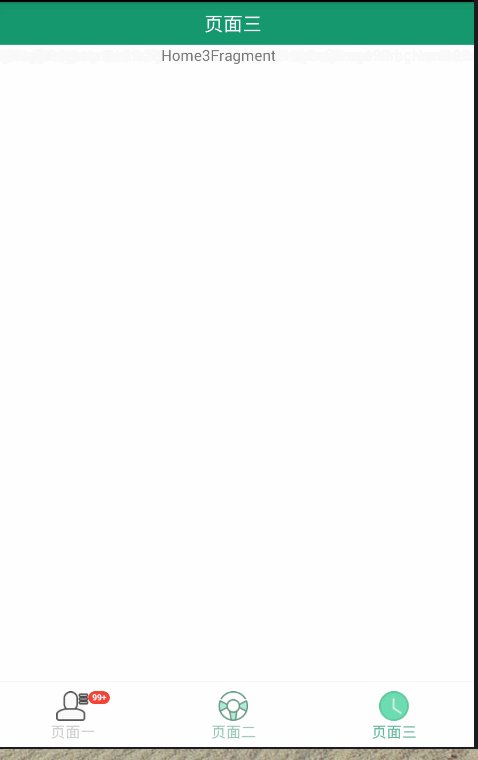
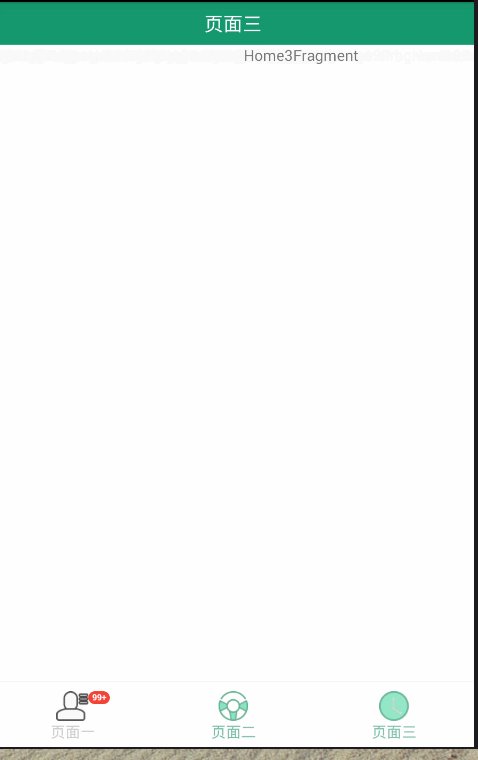
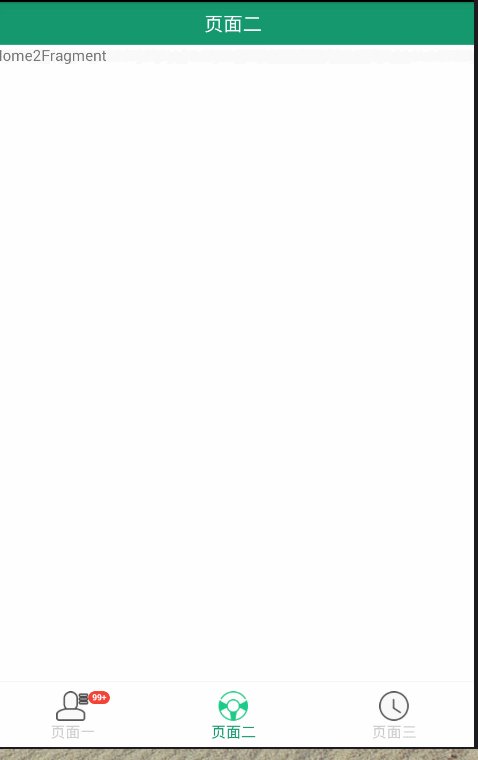
效果图