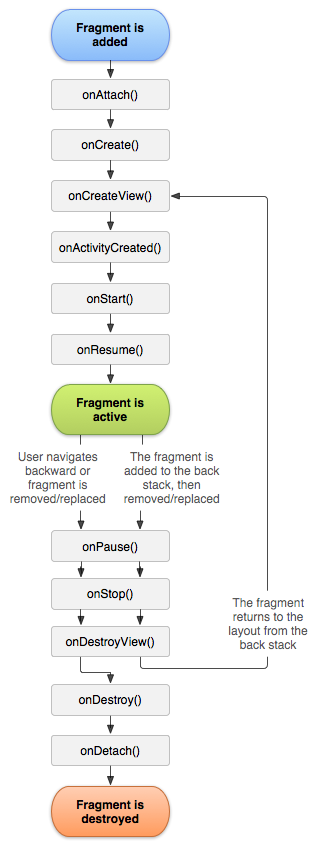
* 创建:onAttach()-->onCreate()-->onCreateView()-->onActivityCreated()-->onStart()-->onResume()
*
销毁:onPause()-->onStop()-->onDestroyView()-->onDestroy()-->onDetach()
* 最小化:onPause()-->onStop()
* 最大化:onStart()-->onResume()

onAttach(): fragment第一次依附activity的时候调用
onCreate(): fragment被创建后调用,适合做一些初始化的时候初始数据,onAttach(Activity) 之后onCreateView()之前
onCreateView(): 加载布局文件,相当于listview中getview方法, 初始化布局或者控件,onCreate()之后onActivityCreated()之前
onActivityCreated(): activity被创建成功后调用onCreateView 之后 onStart()之前
onStart() : fragment可视后调用
onResume() : fragment获取焦点后调用
onPause() : fragment失去焦点前调用
onStop() : fragment不可视前调用
onDestroyView() : 移除view,但是没有销毁, onStop() 之后, onDestroy()之前
onDestroy() : fragment被销毁前调用 , 适合做一些收尾的工作
onDetach() : fragment不在依附activity前调用, 调用的最后一个生命周期方法
注意和Activity的相比的区别,按照执行顺序
- onAttach(),onDetach()
- onCreateView(),onDestroyView()
