文档流
文档流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式布局,文档流可以分为定位流、浮动流、普通流三种
普通流(Normal flow)
- 在常规流中,盒一个接着一个排列,也就是常说的默认的文档流
- 在块级格式化上下文里面, 它们竖着排列
- 在行内格式化上下文里面, 它们横着排列
- 当position为static或relative,并且float为none时会触发常规流
- 对于静态定位(static positioning),position: static,盒的位置是常规流布局里的位置
- 对于相对定位(relative positioning),position: relative,盒偏移位置由top、bottom、left、right属性定义。即使有偏移,仍然保留原有的位置,其它常规流不能占用这个位置
- 可以通过display 改变元素类型
浮动(Floats)
- 左浮动元素尽量靠左、靠上,右浮动同理
- 这导致常规流环绕在它的周边,除非设置 clear 属性
- 浮动元素不会影响块级元素的布局
- 但浮动元素会影响行内元素的布局,让其围绕在自己周围,撑大父级元素,从而间接影响块级元素布局
- 最高点不会超过当前行的最高点、它前面的浮动元素的最高点
- 不超过它的包含块,除非元素本身已经比包含块更宽
- 行内元素出现在左浮动元素的右边和右浮动元素的左边,左浮动元素的左边和右浮动元素的右边是不会摆放浮动元素的
绝对定位(Absolute positioning)
- 绝对定位方案,盒从常规流中被移除,不影响常规流的布局
- 它的定位相对于它的包含块,相关CSS属性:top、bottom、left、right;
- 如果元素的属性position为absolute或fixed,它是绝对定位元素
- 对于position: absolute,元素定位将相对于上级元素中最近的一个relative、fixed、absolute,如果没有则相对于body
块格式化上下文(BFC)
BFC(Block formatting context)直译为"块级格式化上下文"。是用于布局块级盒子的一块渲染区域,它是一个独立的渲染区域、容器,简单的可以理解把BFC理解为是css页面渲染的一种机制、有一套渲染规则,规定内部元素如何布局。也可以理解为这个独立的区域与外部之间的元素互不影响。
BFC布局规则
- 内部元素中的块级元素 Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由外边距margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
- 每个元素的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算(浮动的元素会被父级计算高度)。
BFC 作用
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
注意:一个BFC的范围包含创建该上下文元素的所有子元素,但不包括创建了新BFC的子元素的内部元素。即一个元素不能同时存在于两个BFC中。因为如果一个元素能够同时处于两个BFC中,那么就意味着这个元素能与两个BFC中的元素发生作用,就违反了BFC的隔离作用。
BFC运用
- 清除内部浮动,造成的高度坍塌(产生一个新的BFC时,浮动元素的高度也参与计算)
- 防止边距折叠
- 布局
BFC创建
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或inline-table) overflow计算值(Computed)不为visible的块元素display值为flow-root的元素contain值为layout、content或 paint 的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
除了BFC 还有IFC、GFC、FFC原理都类似都有自己的布局规则。
Flex 弹性盒子布局
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。这种布局就是上面说的FFC。

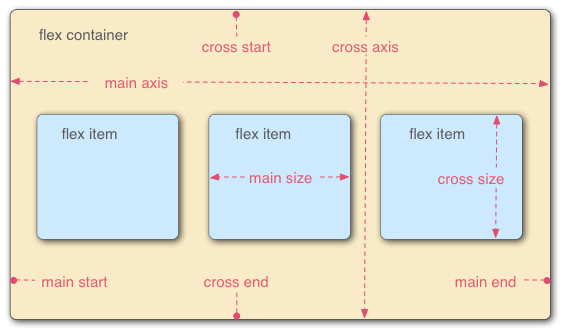
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器属性
六个属性分别为:flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content
项目属性
六个属性分别为:order,flex-grow,flex-shrink,flex-basis,flex,align-self
Grid 网格布局
将网页划分成一个个网格,定义行、列可以任意组合不同的网格,做出各种各样的布局,这种布局就是上面说的GFC。
Grid 布局与 Flex 布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。 Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
css中的px
css 中的px是一个相对逻辑单位,相对的是设备像素比(DPR) ,其中DPR 可以通过window.devicePixelRatio,简单的可以理解为使用多少物理像素绘制单个CSS逻辑像素。
window.devicePixelRatio DPR = 物理像素(设备像素) / 逻辑像素(css像素/设备独立像素) dips
CSS中的 1px 并不等于设备的1px
从iphone4开始,推出了所谓的Retina屏(一种新型高分辨率屏),分辨率提高了一倍,变成640*960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,1个CSS像素是等于4个物理像素的。
对于桌面设备,一个css逻辑像素通常就等同于物理像素,不用考虑缩放问题。
- css 是一个相对单位,是一个逻辑像素相对于设备像素
- pc端默认一个像素等于一个物理设备上的像素
- 分辨率越高显示的图像越清晰,因为有更多的点来描述这个图像
- 用多少个物理像素渲染1个css 逻辑像素,很多概念都是高分屏出来之后为了解决布局、显示体验的问题提出的解决方案,之前都是一个css 逻辑像素显示一个物理像素
备注:dpr 涉及到的相关概念比较多可自行查找如css像素、设备像素比dpr等
常见分辨率
屏幕分辨率是指纵横向上的像素点数,单位是px。显示分辨率就是屏幕上显示的像素个数,分辨率160×128的意思是水平方向含有像素数为160个,垂直方向像素数128个。屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。
1024*600 (常见8、9寸电脑使用)
1024*768 (常见10.4、12.1、14.1、15寸电脑使用)
1280*1024 (常见14.1、15寸电脑使用)
1280*800 (常见10.8、12.1、15.4寸电脑使用)
1280*854 (不常见)
1366*768 (常见15.2寸电脑使用)(主流)
1440*1050 (常见15、16.1寸电脑使用)
1440*900 (苹果17寸电脑)
1600 * 900 (非主流)
1600*1200 (常见15、16.1寸电脑使用)
1600*1024 (不常见)
1680*1050 (常见15.4、20寸电脑使见)
1920*1080 (主流)
1920*1200 (常见20寸电脑使见)
1 @media (min- 1024px){ 2 body{font-size: 18px} 3 } /*>=1024的设备*/ 4 5 @media (min- 1100px) { 6 body{font-size: 20px} 7 } /*>=1100的设备*/ 8 9 @media (min- 1280px) { 10 body{font-size: 22px;} 11 } /*>=1280的设备*/ 12 13 @media (min- 1366px) { 14 body{font-size: 24px;} 15 } 16 17 @media (min- 1440px) { 18 body{font-size: 25px !important;} 19 } 20 21 @media (min- 1680px) { 22 body{font-size: 28px;} 23 } 24 25 @media (min- 1920px) { 26 body{font-size: 33px;} 27 }