
1 a.html 2 <form name="form1" method="post" action=""> 3 <a href="javascript:void(null)" class="add" onClick="open('b.html','','resizable=1,scrollbars=1,status=no,toolbar=no,menu=no,width=500,height=400,left=150,top=50')">增加</a> 4 <input type="text" name="text1"> 5 </form> 6 b.html 7 <script language="Javascript" type="text/javascript"> 8 function returnValue() 9 { 10 window.opener.document.all.text1.value=document.getElementById("returnText").value; 11 window.close(); 12 } 13 </script> 14 <input type="button" name="Submit" value="提交" onclick="returnValue();"> 15 <input name="returnText" type="text" id="returnText"> 16 </p> 17 补充:window.opener 的用法 18 window.opener 的用法在一般的用法中,只是用来解决关闭窗口时不提示弹出窗口, 而对它更深层的了解一般比较少。其 实 window.opener是指调用window.open方法的窗口。 19 在工作中主要是用来解决部分提交的。这种跨页操作对工作是非常有帮助的。 20 如果你在主窗口打开了一个页面,并且希望主窗口刷新就用这个,打开页面的window.opener就相当于 21 主窗口的window。 22 主窗口的刷新你可以用 23 window.opener.location.reload(); 24 如果你用虚拟的目录:如struts的*.do会提示你重试 25 你可以改成这样 window.opener.yourformname.submit() 26 就好了 27 2〉 28 在应用中有这样一个情况, 29 在A窗口中打开B窗口,在B窗口中操作完以后关闭B窗口,同时自动刷新A窗口 30 function closeWin(){ 31 hasClosed = true; 32 window.opener.location="javascript:reloadPage();"; 33 window.close(); 34 } 35 function window.onbeforeunload(){ 36 if(!hasClosed){ 37 window.opener.location="javascript:reloadPage();"; 38 } 39 } 40 </script> 41 上面的代码在关闭B窗口的时候会提示错误,说缺少Object,正确的代码如下: 42 function closeWin(){ 43 hasClosed = true; 44 window.opener.location="javascript:reloadPage();"; 45 window.opener=null; 46 window.close(); 47 } 48 function window.onbeforeunload(){ 49 if(!hasClosed){//如果已经执行了closeWin方法,则不执行本方法 50 window.opener.location="javascript:reloadPage();"; 51 } 52 } 53 </script> 54 reloadPage方法如下: 55 function reloadPage() { 56 history.go(0); 57 document.execCommand("refresh") 58 document.location = document.location; 59 document.location.reload(); 60 } 61 PS:由于需要支持正常关闭和强制关闭窗口时能捕捉到事件,用了全局变量hasClosed 62 ============================================== 63 补充,在父窗口是frame的时候在刷新父窗口的时候会出现问题: 64 The page cannot be refreshed without resending the information. 65 后修改如下: 66 window.opener.parent.document.frames.item('mainFrame').location.href = window.opener.location.href; 67 不需要执行自带的reload()方法,注意,不要再画蛇添足加上这一句: 68 window.opener.parent.document.frames.item('mainFrame').location.reload(); 69 ======================================================================================== 70 最后,为了同时支持刷新普通父窗口和frame父窗口,代码如下: 71 function closeWin() { 72 hasClosed = true; 73 <%if(null != frame){%> 74 window.opener.parent.document.frames.item('mainFrame').location.href = window.opener.location.href; 75 <%}else{%> 76 window.opener.location = "javascript:reloadPage();"; 77 <%}%> 78 //window.opener.top.mainFrame.location="javascript:reloadPage();"; 79 //self.opener.frames.mainFrame.location.reload(true); 80 window.opener = null; 81 window.close(); 82 } 83 function window.onbeforeunload(){ 84 if (!hasClosed) { 85 <%if(null != frame){%> 86 window.opener.parent.document.frames.item('mainFrame').location.href = window.opener.location.href; 87 <%}else{%> 88 window.opener.location = "javascript:reloadPage();"; 89 <%}%> 90 window.opener = null; 91 } 92 } 93 window.opener 的用法 94 window.opener 返回的是创建当前窗口的那个窗口的引用,比如点击了a.htm上的一个链接而打开了b.htm,然后我们打算在b.htm上输入一个值然后赋予a.htm上的一个id为“name”的textbox中,就可以写为: 95 96 window.opener.document.getElementById("name").value = "输入的数据"; 97 98 99 对于javascript中的window.opener没有很好的理解。 100 为什么框架中不能使用,弹出窗口的父窗口不能在框架里面的某个页面呢?那怎样通过弹出窗口操作框架中的父窗口呢? 101 102 opener.parent.frames['frameName'].document.all.input1.value 试试这个:) 103 104 frame框架里的页面要改其他同框架下的页面或父框架的页面就用parent 105 window.opener引用的是window.open打开的页面的父页面。 106 window.frames对象可以引用iframe里的页面,也可以引用frameset里的页面. 107 可以这样 108 window.frames[0].document.getElementById('xx'); 109 可以这样 110 window.frames[0].document.body.innerHTML; 111 frm = window.parent.window.frames['uploadFrame']; 112 frmDocument = frm.document; 113 frm.sb(3); //sb 是uploadFrame页面里的一个函数 114 对于Firefox 115 如果你遇到报错:parent.document.frames has no PRoperties 116 换为如下代码就可以了,这个代码IE,ff兼容. frm = window.parent.window.frames['uploadFrame'];其实 frames 集合并不是挂在 document 而是挂在 window 对象下. 117 注意这样修改frame里的页面有限制,就是必须是同域下的,否则无法访问 118 如果是同一域下,但是子域名不同,那么涉及到的js,html文件都加上一句。 119 document.domain = xxx.com [这里填写你的域名] 120 document.getElementById('iframeid').contentWindow.document.getElementById('someelementid'); 121 问: 122 在父窗口window.open()一个子窗口。并定义一个变量i。 123 在子窗口输入一个值j然后window.opener.i=j; 124 这样能传过去。但我在子窗口最后加了个window.close();就无法传值了。 125 请问是否有办法解决这个问题。使我传递值之后再关闭子窗口。 126 代码如下: 127 父窗口:parent.jsp 128 <script> 129 var i; 130 window.open('<%=contextPath%>/usermanage/newscontrol/cd.jsp); 131 </script> 132 <input type="button" onclick="alert(i)"> 133 子窗口:cd.jsp 134 <script> 135 function subm(){ 136 window.opener.i=5; 137 window.close(); 138 } 139 </script> 140 <input type="button" onclick="subm()"> 141 最佳答案 142 你可以在父窗口放一个 143 <input id="fromChild" type="hidden" /> 144 <input type="button" 145 onclick="alert(document.getElementById('fromChild').value)"> 146 在子窗口中: 147 function subm(){ 148 window.opener.document.getElementById('fromChild').value=5; 149 window.close(); 150 } 151 这样既可 152 <head> 153 <script language=javascript> 154 function windowclose() 155 { window.opener=null; 156 window.close(); 157 } 158 </script> 159 </head> 160 <body> 161 <input id="Button1" type="button" value="button" onclick="windowclose()" /> 162 </body>(王朝网络 wangchao.net.cn)
本示例是利用JS的showModalDialog方法弹出响应窗口
调用方法为
参数说明: 1.dialogHeight :对话框高度。 2.dialogWidth: 对话框宽度。 3.status: yes | no | 1 | 0 是否显示状态栏。 4.scrollbars : yes/no 窗口是否可有滚动栏 。 5.resizable: yes | no | 1 | 0 是否可被改变大小。默认no。
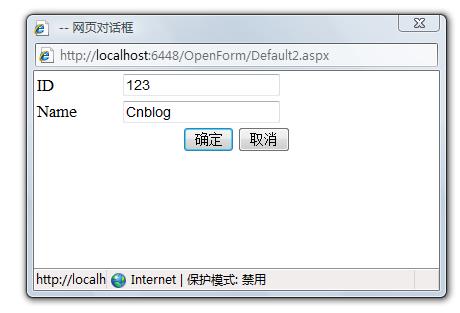
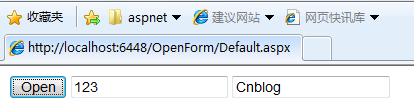
为了防止弹出的新窗口不打开窗口,需要在弹出的窗口<head></head>之间加上 <base target="_self"> 在弹出窗口中输入 ID 和Name,点确定后输入的值被传入到Default.aspx界面
为了防止弹出的新窗口不打开窗口,需要在弹出的窗口<head></head>之间加上 <base target="_self"> 在弹出窗口中输入 ID 和Name,点确定后输入的值被传入到Default.aspx界面

弹出页面返回的是js数组,并调用 window.close()方法关闭弹出窗口
完整的JS代码

1 function OpenPage() 2 2 { 3 3 var url = "Default2.aspx"; 4 4 var result=window.showModalDialog(url,window, 5 "DialogHeight=180px;dialogWidth:370px;status:no;scrollbars:auto;Resizable=no;"); 6 5 if (result != null) 7 6 { 8 7 document.all.<%=txtID.ClientID%>.value = result[0].toString(); 9 8 document.all.<%=txtName.ClientID%>.value = result[1].toString(); 10 9 } 11 10 return false; 12 11 }
<script type="text/javascript" >
function Pop()
{
var result=showModalDialog('downs.aspx','subpage','dialogWidth:400px;dialogHeight:300px;center:yes;help:no;resizable:no;status:no'); //打开模态子窗体,并获取返回值
document.getElementById("txt_id").value=result.split("|&|")[0]; //返回值分别赋值给相关文本框
document.getElementById("txt_name").value=result.split("|&|")[1];
document.getElementById("txt_pwd").value=result.split("|&|")[2];
}
</script>
本示例Demo下载/Files/steven_liu/OpenForm.rar
