最近准备学习下ASP.NET,初期在网上看了些视频教程,准备将自己学习的东西整理整理,留着日后可以参考参考。
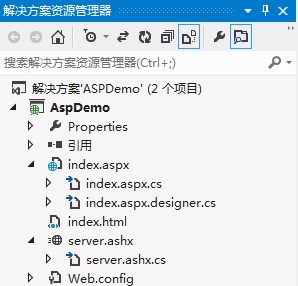
本文采用了html、ashx实现aspx,实现了一个最简单的动态网页效果,开发环境是VS2012,Demo结构图如下:

aspx文件是微软的在服务器端运行的动态网页文件,通过IIS解析执行后可以得到动态页面,它包括aspx文件以及aspx.cs文件,如上图所示,一个用来控制前台,一个是控制后台。aspx.cs文件里面的类是继承System.Web.UI.Page的,而Page类实现了IHttpHandler接口。我们知道ashx.cs文件中的类也是实现IHttpHandler。aspx只是经过了一些更复杂的处理,它与用ashx和html共同实现动态页面的效果一样。下面给出一个TextBox、一个Button,分别采用两种方式展示客户端与服务器端的交互。
具体实现过程:
1.采用aspx方式:
index.aspx的代码如下:
 index.aspx
index.aspxindex.aspx.cs的代码如下:
 index.aspx.cs
index.aspx.cs2.采用html+ashx方式:
index.html的代码如下:
 index.html
index.htmlserver.ashx的代码如下:
 server.ashx
server.ashx通过在TextBox里输入"snail",点击按钮"发送请求",两者演示结果如下:

如图可见,用html+ashx与aspx实现的效果基本是一样的,唯一的不同就是aspx实现的例子发送请求后TextBox的值依旧可以看到。而html+ashx发送请求后文本框里值为空,原因在于ashx里的ProcessRequest方法中重新绘制的文本框初始值就为空。其实aspx的本质就是通过html+ashx实现的,只是微软将其封装好了。