我们在本地使用vue测试和切换页面没有任何问题。于是打包好文件并上传到服务器,页面可以正常打开,但是一刷新就会出现页面404,这种情况我们该怎么办呢?
首先分析问题
这种原因多数情况是因为vue中的router模式设置为history模式,页面url切换的跟随着路由切换,
但刷新时浏览器并不知道你的网页输入的参数地址是想要访问什么,并没有找到你想要访问的文件目录,所以会报错404;
分析清楚问题之后我们应该怎么办呢?
一、切换hash模式
直接在进入route路由请求也,把route模式改为hash模式访问,但这种模式有个缺点,后面会跟个#号,
但我们并不希望使用这种模式,而且看起来很难看让人摸不清头脑,后面到底是想请求什么呢
二、修改nginx的nginx.conf配置文件
在location中添加如下代码。
root 和index一般默认即可。
除非你index文件没有放在根目录
location / {
root ***
index ***
try_files $uri $uri/ /index.html;
}
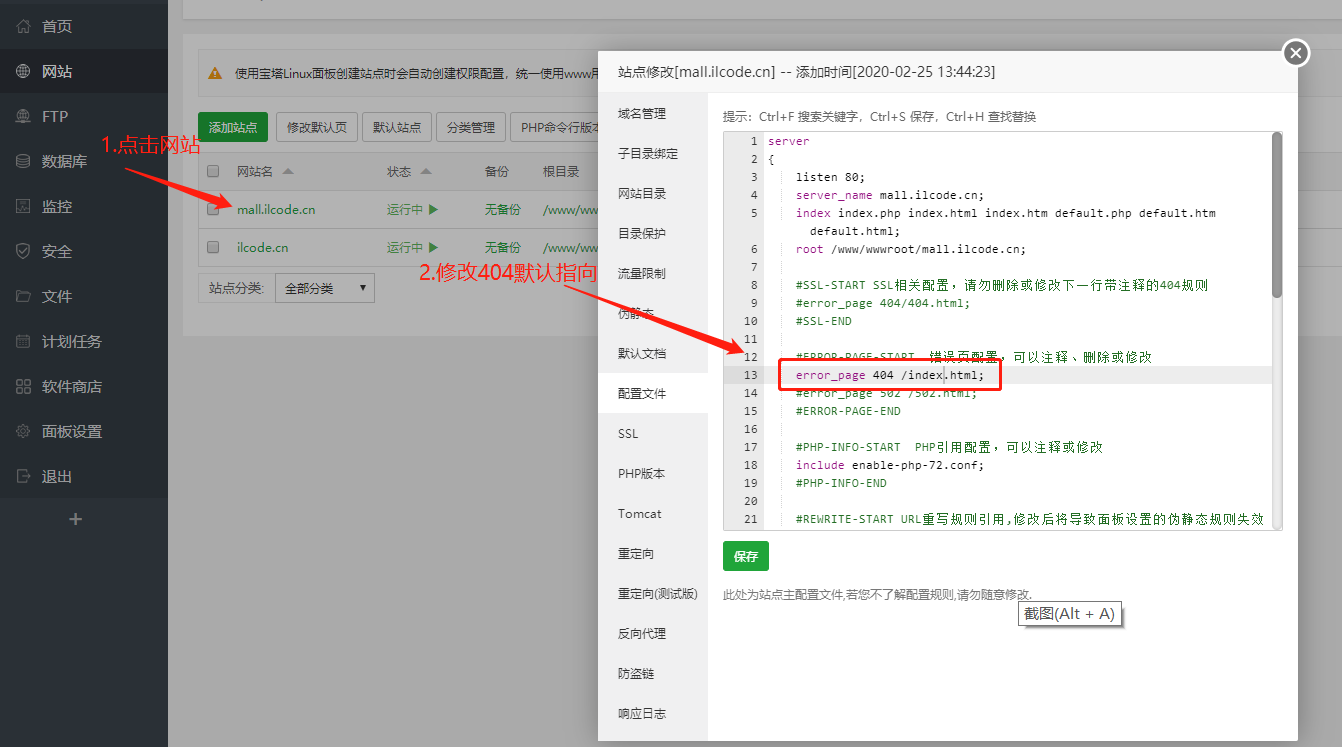
三、修改宝塔配置文件

这种修改不太建议,因为404有可能被拦截
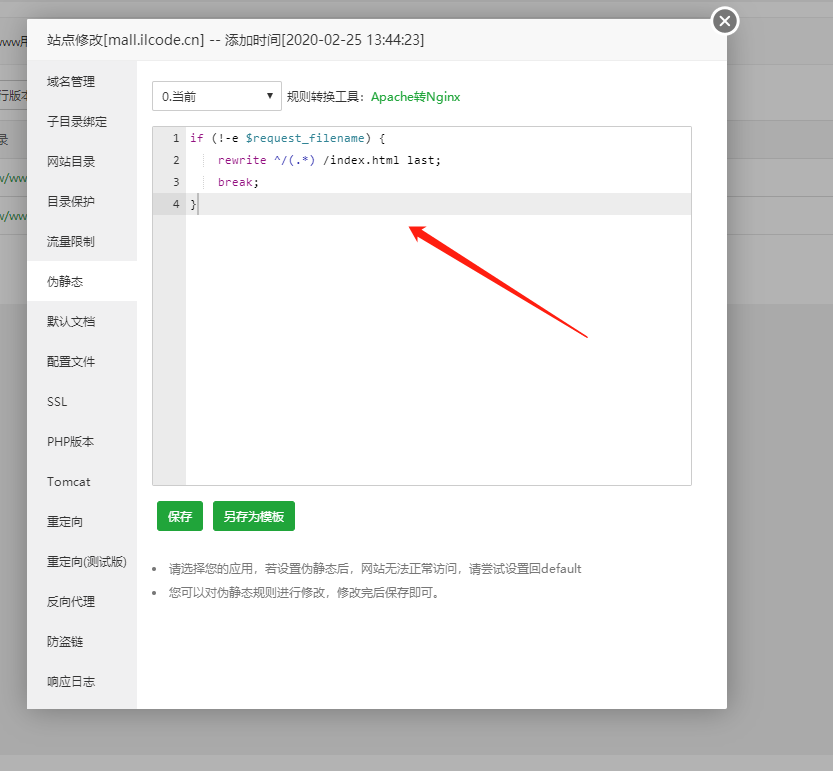
四、使用伪静态目录
当域名不能地址报错时,统一指向默认地址
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}