之前用博客园提供的后台编辑器写了一篇文章,总觉得不是很习惯,博客园是只支持Markdown语法的,废话不多说,开干。
一:Markdown 语法的简要规则
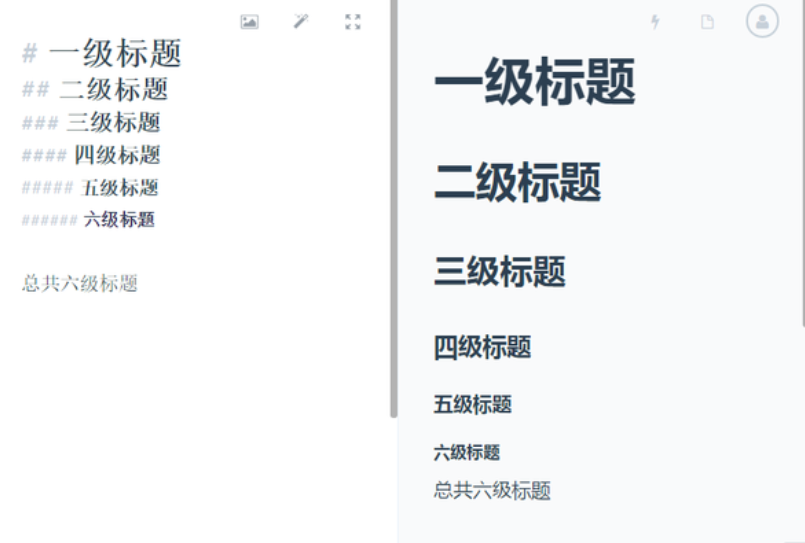
标题是每篇文章都需要也是最常用的格式,在 Markdown 中,如果一段文字被定义为标题,只要在这段文字前加 # 号即可。

以此类推,总共六级标题,建议在井号后加一个空格,这是最标准的 Markdown 语法。
二:列表
在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。
- 1
- 2
- 3
1.1
2.2
3.3
三:引用
只需要在文本前加入 > 这种尖括号(大于号)即可
这里是引用
四:图片与链接
4.1 方法1:
插入链接与插入图片的语法很像,区别在一个 !号
图片:
链接:["链接地址名称"]("链接地址")
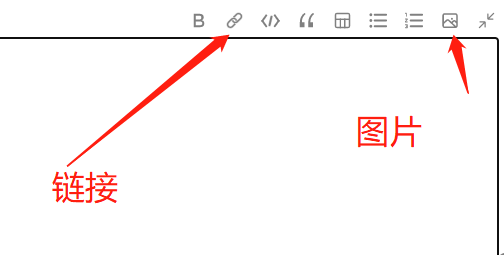
4.2 方法2:
使用博客园提供的快捷方式即可

五:粗体与斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。
这是粗体 这是斜体
六:代码框
在 Markdown下实现也非常简单,只需要用两个 `` 把中间的代码包裹起来
hello word
6.1代码块 加三个```即可
hello
hello word
hello word
hello word hello word
七:分隔线
分割线的语法只需要三个 * 号,例如
我是分隔线
代码复制功能
var iterm = $(".item-list .item-single").eq(0);
for(var i= 0;i<15;i++){
$(".item-list").append(iterm.clone());
}
//结算条的浮动
var WinHei = $(window).height();
var barDis = $(".car-box").height();
var dis = barDis -WinHei;
var scrol = 0;
var _dis = 0;
$(window).bind("scroll",scro);
function scro(){
scrol = $(window).scrollTop();
_dis = dis - scrol;
fixed();
}
function fixed(){
if(_dis> -60){
$(".cart-toolbar").addClass("fixed-bottom");
$(".to-add-container").addClass("container");
}else if(_dis<= -60){
$(".cart-toolbar").removeClass("fixed-bottom");
$(".to-add-container").removeClass("container");
}
}