上文回顾:Hybird框架UI重构之路:三、工欲善其事,必先利其器
上一篇文章有说到less、grunt这两个工具,是为了css、js分模块使用的。UI框架提供给使用者的时候,是一个大的xxx.js、xxx.css,但在开发时候,必须划分模块。
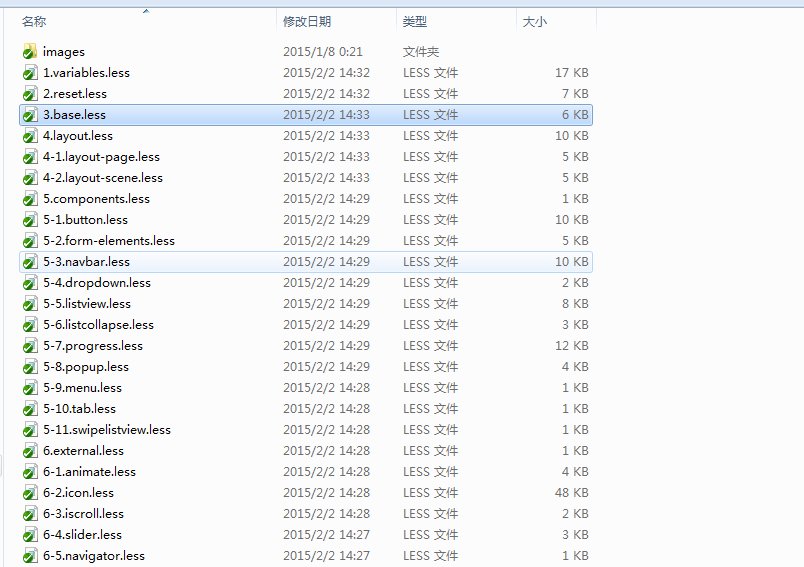
CSS模块划分

1.variables.less
这里面是一些样式的变量、函数
例:
字体:
@baseFontSize: 20px;
圆角:
.rounded-corners (@radius: 5px) { border-radius: @radius; -webkit-border-radius: @radius; //-moz-border-radius: @radius; }
用法:
body{ font-size: @baseFontSize; } input { .rounded-corners (6px); }
PS:less中单行注释不会显示在编译后的css中。
2.reset.less
重置样式
3.base.less
全局基础样式
4.layout.less
布局样式
UI框架收集两种布局。一种是弹性布局,弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化; 一种是bootstrap 12栏布局,12栏布局特点是栏目跟栏目之间有固定的间隙。
4-1.layout-page.less
页面结构的样式,header、content、footer、aside(侧边栏)等样式。
4-2.layout-scene.less
这里写一些场景式结构的样式,登陆页、搜索栏、九宫格等样式。
5.components.less
各个控件、组件的样式。
6.external.less
其他样式。
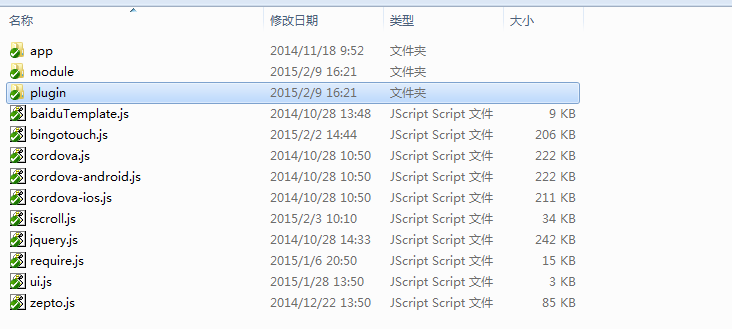
JS模块划分

属于UI框架的是module、plugin,模块划分在这两个文件夹里,其他是依赖库。
module和plugin的区别是什么?
我认为是他们两个都是可重用模块,区别就在于module是UI框架必不可少或经常使用的,而plugin是根据不同场景才使用的。
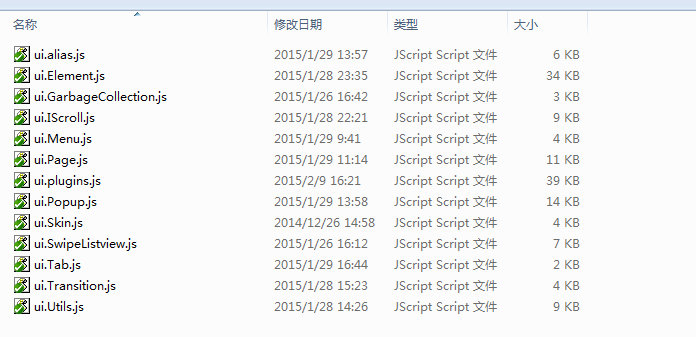
module里面东西,划分参照了Jingle,做了相应的调整。

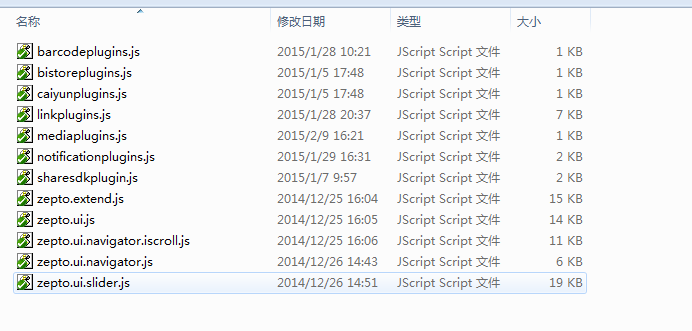
plugin是插件

这里面是一系列的原生功能接口(二维码、通知等)、一些前端控件。可以看到我里面使用gmu的两个控件(不是最新版本)。
总结我之所以将模块划分作为单独的一章,是在于强调模块化的重要性。
1.代码更加清晰、易开发、易维护
2.用户项目可以选择适合的模块生成css、js框架依赖库,减少文件体积,提高加载速度
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。