在讲原型之前我们先来了解一下函数。
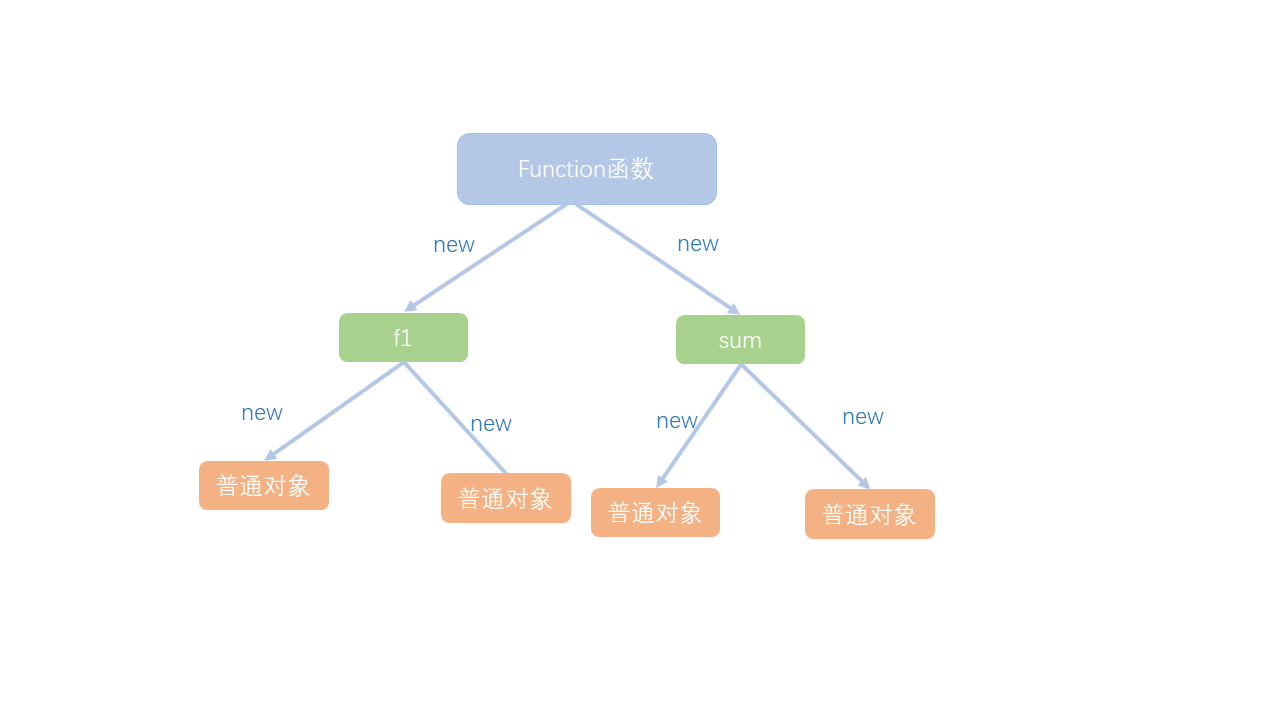
在JS中,函数的本质就是对象,它与其他对象不同的是,创建它的构造函数与创建其他对象的构造函数不一样。那产生函数对象的构造函数是什么呢?是一个叫做Function的特殊函数,通过new Function 产生的对象就是一个函数。
function f1() {}
//上面的函数等同于:
var f1 = new Function();
function sum(a, b) {
return a + b;
}
//上面的函数等同于:
var sum = new Function("a", "b", "return a + b");//前面的是函数形参名,最后一个参数是函数体也就是说:只要通过Function创建的对象就是函数,函数都是通过Function创建的。
以上我们可以看到普通对象是由函数创建的,函数是由Function创建的。那我们会有一个疑问Function是从哪里来的?其实Function是不通过其他函数得到,它是JS执行引擎初始化就直接通过本地代码直接放置到内存中的。
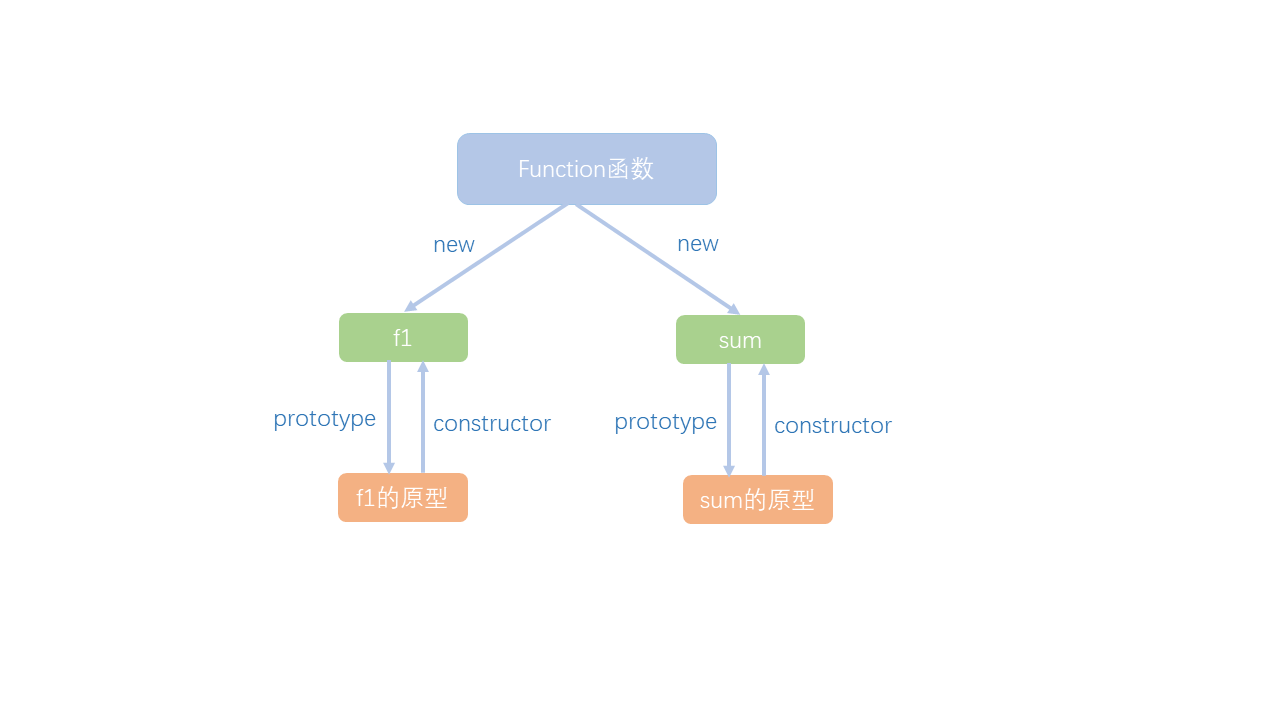
当一个函数被创建后,这个函数就会自动附带一个属性prototype,它就是一个Object对象,代表着函数的原型。也就是说prototype就是原型对象
原型对象中包含两个属性:constructor和__proto__。constructor这个属性是指创建原型的函数,它指向函数本身。所以有以下关系:
看这样一段代码:
var Person = function () { };
var p = new Person(); 我们来看看这个 new 究竟做了什么?
我们把 new 的过程拆分成以下三步:
1. var p={}; 也就是说,初始化一个对象p。
2. p.__proto__=Person.prototype;
3. Person.call(p);也就是说构造p,也可以称之为初始化p。
我们来证明一下:
var Person = function () { };
var p = new Person();
alert(p.__proto__ === Person.prototype); // true
这段代码会返回 true。说明我们步骤2是正确的。
那么__proto__是什么?
每个对象都会在其内部初始化一个属性,就是 __proto__,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样 一直找下去,也就是我们平时所说的原型链的概念。
按照标准,__proto__是不对外公开的,也就是说是个私有属性,但是 Firefox 的引擎将他暴露了出来成为了一个共有的属性,我们可以对外访问和设置。
我们看一下下面这些代码:
var Person = function () { };
Person.prototype.Say = function () {
alert("Person say");
}
var p = new Person();
p.Say();我们看下为什么 p 可以访问 Person 的 Say。
首先var p=new Person();
可以得出 p.__proto__=Person.prototype。那么当我们调用 p.Say() 时,首先 p 中没有 Say 这个属性, 于是,他就需要到他的 __proto__ 中去找,也就是 Person.prototype,而我们在上面定义了 Person.prototype.Say = function(){}; 于是,就找到了这个方法。
好,接下来,让我们看个更复杂的。
我们来做这样的推导:
var p=new Programmer()可以得出p.__proto__=Programmer.prototype;
我们指定了Programmer.prototype=new Person();我们来这样拆分,var p1=new Person();Programmer.prototype=p1;那么:
p1.__proto__=Person.prototype;
Programmer.prototype.__proto__=Person.prototype;
由根据上面得到p.__proto__=Programmer.prototype。可以得到p.__proto__.__proto__=Person.prototype。
好,算清楚了之后我们来看上面的结果,p.Say()。由于p没有Say这个属性,于是去p.__proto__,也就是 Programmer.prototype,也就是p1中去找,由于p1中也没有Say,那就去p.__proto__.__proto__,也就是 Person.prototype中去找,于是就找到了alert(“Person say”)的方法。
其余的也都是同样的道理。
这也就是原型链的实现原理。
最后,其实prototype只是一个假象,他在实现原型链中只是起到了一个辅助作用,换句话说,他只是在new的时候有着一定的价值,而原型链的本质,其实在于__proto__!