记录的世界是强大的,不管天南海北还是五湖四海,如果利用angular js与后台的交互。angular js 在api上称为是http服务;
下面咱给一个简单的代码看看:简单的利用后台与前端的tab切换进行交换;端口有可能已经不能使用,但是记住这个方法,
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin: 0;
padding: 0; list-style: none}
.con{
408px;
height: 300px;margin: 50px auto ;
border: 1px solid red; collapse: collapse }
.nav:after{
content: ''; display: block; clear: both;
}
.nav li{
float: left; 100px;
height: 30px;text-align: center;
line-height: 30px;
border: 1px solid red;
}
#a1 .a1,#a2 .a2,#a3 .a3,#a4 .a4{
background: aquamarine;
color: #fff;
}
</style>
</head>
<body>
<div class="con" ng-controller="cotr1" ng-init="active='a1'">
<ul class="nav" id="{{active}}">
<li ng-click="active='a1'" class="a1">热门</li>
<li ng-click="active='a2'" class="a2">头条</li>
<li ng-click="active='a3'" class="a3">财经</li>
<li ng-click="active='a4'" class="a4">娱乐</li>
</ul>
<div ng-show="active=='a1'">
<ul>
<li ng-repeat="item in data.a1">
<a href="{{url}}">{{item.title}}</a>
</li>
</ul>
</div>
<div ng-show="active=='a2'">
<ul>
<li ng-repeat="item in data.a2">
<a href="{{url}}">{{item.title}}</a>
</li>
</ul>
</div>
<div ng-show="active=='a3'">
<ul>
<li ng-repeat="item in data.a3">
<a href="{{url}}">{{item.title}}</a>
</li>
</ul>
</div>
<div ng-show="active=='a4'">
<ul>
<li ng-repeat="item in data.a4">
<a href="{{url}}">{{item.title}}</a>
</li>
</ul>
</div>
</div>
<script src="angular-1.3.0.js"></script>
<script>
var app=angular.module("myApp",[]);
app.controller("cotr1",function ($scope,$http) {
$http.get("http://qd.baidu.com/tgr/api/index.aspx?day=82&type=tabs").success(function (data) {
$scope.data=data;
})
});
</script>
</body>
</html>
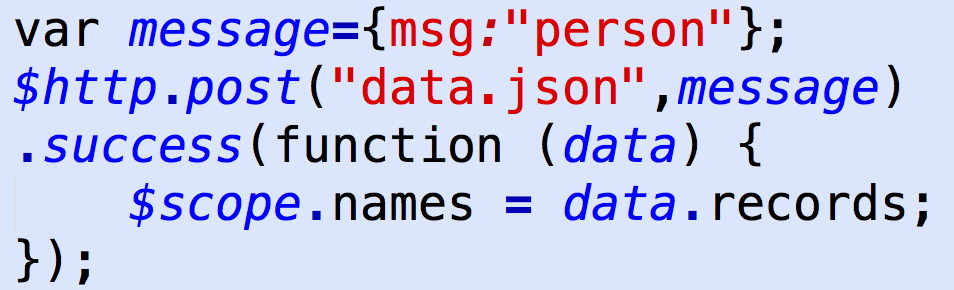
$http服务 Angular中的核心服务$http,用于读取远程服务器的数据,它将ajax方法进行了简单的封装,打包成一个服务模块的形式,提供给开发者使用。 例: $http({ url:‘data.json’, method:‘GET’}).success().error(); 例: $http.get( url , [data] ).success().error(); 例: $http.post( url , [data] ).success().error(); 例: $http.jsonp(”url ?callback=JSON_CALLBACK");

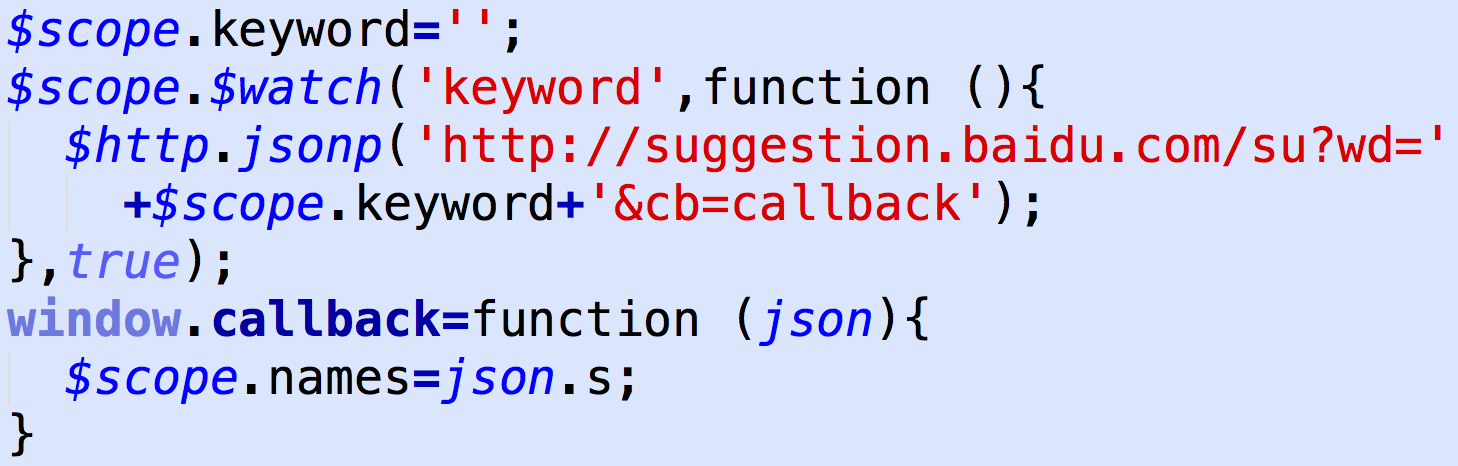
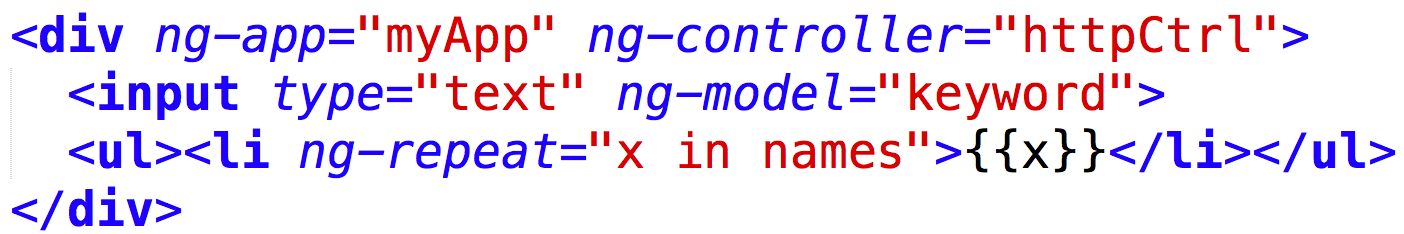
用$http对象的jsonp方法跨域请求json数据



蚂蚁。吱吱。。。。。。。