WXS(WeiXin Script)是小程序的一套脚本语言,wxs 与 javascript 是不同的语言,有自己的语法,并不和 javascript 一致。其中包括了很多日常使用的javascript函数,在wxs中都是不能同样使用的。最近在做一个列表的时候,涉及到时间格式化操作。就遇到了这个问题,以前写好了的格式化工具函数直接拷贝到小程序项目的wxs文件中,函数不能正常执行。其中包括了下面的几个错误
正则表达式在字符串的replace函数中的使用方法不一样,不能直接使用var a = /[0-9]/这种方式声明使用。正确的方式为var reg = getRegExp("-", “g”);
获取当前时间不能通过new Date()获取,而是通过getDate方法获取。
getDate(‘2018/12/12’)可以获取对应日期的date类型的时间。
按照上面的异同,修改过后的时间格式化函数代码为
1:先创建一个wxs文件

var getDates = function (time, splitStr) { console.log(1111111111111) console.log(time) if (!time) return ''; var times = parseInt(time.replace("/Date(", "").replace(")/", "")); var date = getDate(times); var M = date.getMonth() + 1; var y = date.getFullYear(); var d = date.getDate(); if (M < 10) M = "0" + M; if (d < 10) d = "0" + d; if (splitStr) return y +splitStr + M +splitStr+d; else return { y: y, M: M, d: d }; } var replaceStar = function (index) { console.log('index') console.log(index) var a switch (index) { case '1': a = '出生时' break; case '2': a = '1月龄' break; case '3': a = '2月龄' break; case '4': a = '3月龄' break; case '5': a = '4月龄' break; case '6': a = '5月龄' break; case '7': a = '6月龄' break; case '8': a = '8月龄' break; case '9': a = '9月龄' break; case '10': a = '1岁6月龄' break; case '11': a = '2岁' break; case '12': a = '3岁' break; case '13': a = '4岁' break; case '14': a = '6岁' break; } return a; } module.exports = { getDates: getDates, replaceStar:replaceStar }
2:在wxml文件里引入 (相对路径)
<wxs src="../../../filter/dateFir.wxs" module="dateFir"></wxs>
3:在对应的位置使用过滤器
{{dateFir.getDates(item.createdAt,':')}}
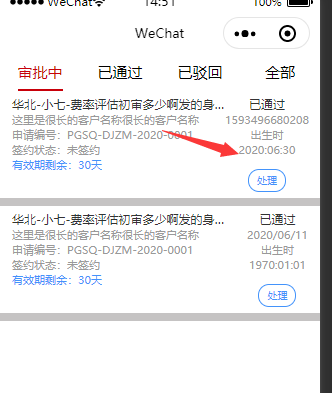
4:效果如下