ASP.NET使用EasyUI-DataGrid + ashx + JQuery Ajax:实现数据的增删查改,查询和分页!
数据表:
学生表:学生编号、姓名、性别、班级编号、年龄
班级表:班级编号、班级名称
开发过程:
1.下载EasyUI的开发包
2.引用相关文件:
<link href="/CSS/easyui.css" rel="stylesheet" type="text/css" /> <link href="/CSS/demo.css" rel="stylesheet" type="text/css" /> <link href="/CSS/icon.css" rel="stylesheet" type="text/css" /> <script src="/Packages/jquery-1.6.4.min.js" type="text/javascript"></script> <script src="/Packages/jquery.easyui.min.js" type="text/javascript"></script> <script src="/Packages/EditStuInfo.js" type="text/javascript"></script> <script src="/Packages/easyui-lang-zh_CN.js" type="text/javascript"></script>
3.引用相关图片文件:
要注意的是Css文件中的图片路路径,如果是使用默认的路径,那么图片文件应该放在css所在文件的同级目录,如果是其它目录,则要修改css中的图片路径
4.建立表格、对话框、及按钮:
<!--Search Begin--> 根据班级查询学生信息: <select id="classNum_Search"></select> <a href="#" class="easyui-linkbutton" onclick="searchStuByClassNum()">查询</a> <br /> <!--Search End--> <!--StuInfo_Table Begin--> <table id="dg" title="学生信息管理" class="easyui-datagrid" style="700px;height:365px" url="/ashx/StudentInfo.ashx?Action=Load" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="Id" width="50">ID</th> <th field="StuNum" width="50">学生编号</th> <th field="StuName" width="50">姓名</th> <th field="ClasName" width="50">班级</th> <th field="StuGender" width="50">性别</th> <th field="StuAge" width="50">年龄</th> </tr> </thead> </table> <div id="toolbar"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">添加</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">编辑</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">删除</a> </div> <!--StuInfo_Table End--> <!--StuInfo_Dialog Begin--> <div id="dlg" class="easyui-dialog" style="400px;height:280px;padding:10px 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">学生信息</div> <form id="fm" method="post" novalidate action=""> <div class="fitem"> <label>学生编号:</label> <input name="StuNum" class="easyui-validatebox"/> </div> <div class="fitem"> <label>姓名:</label> <input name="StuName" class="easyui-validatebox" required="true"/> </div> <div class="fitem"> <label>班级:</label> <select name="ClassNum" id="ClassNum" ></select> </div> <div class="fitem"> <label>性别:</label> <input id="rdoMan" name="StuGender" type="radio" value="1" />男 <input id="rdoWuman" name="StuGender" type="radio" value="0" />女 </div> <div class="fitem"> <label>年龄:</label> <input name="StuAge" class="easyui-validatebox" required="true" /> </div> </form> </div> <!--StuInfo_Dialog End--> <div id="dlg-buttons"> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">保存</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">取消</a> </div> </div>
5.对数据操作的JS代码:
var url; //添加 function newUser() { $('#dlg').dialog('open').dialog('setTitle', '添加学生信息'); $('#fm').form('clear'); //获取最大的学生ID并加1 $.get("/ashx/StudentInfo.ashx?Action=GetMaxNum", function (data) { $("#fm input[name='StuNum']").val(data).attr("readonly", "readonly"); }); //获取班级信息 $.get("/ashx/StudentInfo.ashx?Action=GetClassInfo", function (data) { $("#ClassNum").html("").append(data); $("#ClassNum").eq(0).attr("selected", "selected"); }); //默认性别男被选中 $("#fm input[name='StuGender']").eq(0).attr("checked", "checked"); url = '/ashx/StudentInfo.ashx?Action=Save'; } //更新 function editUser() { var row = $('#dg').datagrid('getSelected'); if (row) { $('#dlg').dialog('open').dialog('setTitle', '编辑学生信息'); $('#fm').form('load', row); //获取和设置班级的状态 $.get("/ashx/StudentInfo.ashx?Action=GetClassInfo", function (data) { $("#ClassNum").html("").append(data); $("#ClassNum option").each(function () { if ($(this).text() == row.ClasName) { $(this).attr("selected", "selected"); } }); //.eq(0).attr("selected", "selected"); }); //获取和设置性别的选中状态 if (row.StuGender == "男") { $("#fm input[name='StuGender']").eq(0).attr("checked", "checked"); } else { $("#fm input[name='StuGender']").eq(1).attr("checked", "checked"); } url = '/ashx/StudentInfo.ashx?Action=Update&id=' + row.Id; } } //保存 function saveUser() { $('#fm').form('submit', { url: url, onSubmit: function () { return $(this).form('validate'); }, success: function (result) { if (result == "False") { $.messager.show({ title: '友情提示', msg: 'Sorry, 出错了,请重试 :(' }); } else { $('#dlg').dialog('close'); // close the dialog $('#dg').datagrid('reload'); // reload the user data } } }); } //删除 function destroyUser() { var row = $('#dg').datagrid('getSelected'); if (row) { $.messager.confirm('友情提示', '确定要删除数据吗,删除后将无法找回?', function (r) { if (r) { $.post('/ashx/StudentInfo.ashx', { "Action": "Delete", "id": row.Id }, function (result) { if (result == "True") { $('#dg').datagrid('reload'); // reload the user data } else { $.messager.show({ // show error message title: '错误提示!', msg: "服务器错误,请刷新重试 :(" }); } }); } }); } } //根据班级查询学生信息 function searchStuByClassNum() { var classNum = $("#classNum_Search").val(); $('#dg').datagrid({ url: "/ashx/StudentInfo.ashx?Action=SearchStu", queryParams: { "classNum": classNum } }) }; //加载班级信息到查询列表中 $(function () { $.get("/ashx/StudentInfo.ashx?Action=GetClassInfo", function (data) { $("#classNum_Search").html("").append(data); $("#classNum_Search option").eq(0).attr("selected", "selected"); }); })
6.后台数据处理文件 ashx
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Configuration; using System.Text; namespace TestStuMS.Ashx { /// <summary> /// StudentInfo 的摘要说明 /// </summary> public class StudentInfo : IHttpHandler { public BLL.Students bllStu = new BLL.Students(); public BLL.StuClass bllClass = new BLL.StuClass(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; //获取请求的动作 string action = context.Request["Action"]; if (string.IsNullOrEmpty(action)) return; switch (action) { case "Save"://添加 context.Response.Write(AddStuInfo(context)); break; case "Delete"://删除 context.Response.Write(DeleteStuInfo(context)); break; case "Update"://更新 context.Response.Write(UpdateStuInfo(context)); break; case "Load"://加载与分页 context.Response.Write(BuildPager(context)); break; case "GetMaxNum"://获取新学生编号 context.Response.Write(GetMaxNum()+1); break; case "GetClassInfo"://获取班级信息 context.Response.Write(GetClassInfo(context)); break; case "SearchStu"://根据班级获取学生信息 context.Response.Write(GetStuInfoByClassNum(context)); break; } } #region 方法 //添加 private bool AddStuInfo(HttpContext context) { //stuNum:1201009 //stuName:星期三 //classNum:1201 //stuGender:男 //stuAge:20 Model.Students model= new Model.Students(); model.StuNum = int.Parse(context.Request["StuNum"]); model.ClassNum = int.Parse(context.Request["ClassNum"]); model.StuName = context.Request["StuName"]; model.StuGender = context.Request["StuGender"]=="1"?true:false; model.StuAge = int.Parse(context.Request["StuAge"]); return bllStu.Add(model);//如果是成功则返回True否则返回False } //更新 private bool UpdateStuInfo(HttpContext context) { Model.Students model = new Model.Students(); model.Id = int.Parse(context.Request["id"]); model.StuNum = int.Parse(context.Request["StuNum"]); model.ClassNum = int.Parse(context.Request["ClassNum"]); model.StuName = context.Request["StuName"]; model.StuGender = context.Request["StuGender"] == "1" ? true : false; model.StuAge = int.Parse(context.Request["StuAge"]); return bllStu.Update(model); } //删除 private bool DeleteStuInfo(HttpContext context) { int Id = int.Parse(context.Request["id"]); return bllStu.Delete(Id); } //分页 private string BuildPager(HttpContext context) { int pageIndex = int.Parse(context.Request["page"]); int pageSize = int.Parse(context.Request["rows"]); List<Model.Students> stuList = bllStu.GetModelList(""); List<Model.StuClass> classList = bllClass.GetModelList(""); //获取学生信息 var stuInfo = stuList.Join(classList, s => s.ClassNum, c => c.ClassNum, (s, c) => new { s.Id, s.StuNum, s.StuName, c.ClasName, StuGender = s.StuGender == true ? "男" : "女", s.StuAge } ); //查询分页数据 var pageData = stuInfo.Where(s => s.Id > 0) .OrderByDescending(s => s.Id) .Skip((pageIndex-1) * pageSize) .Take(pageSize).ToList(); var data = new { total = stuInfo.Count(), rows = pageData }; //序列化成JSON格式数据 System.Web.Script.Serialization.JavaScriptSerializer jss = new System.Web.Script.Serialization.JavaScriptSerializer(); return jss.Serialize(data); } //获取班级信息 private string GetClassInfo(HttpContext context) { List< Model.StuClass> classList = bllClass.GetModelList(""); StringBuilder sb = new StringBuilder(); foreach (var stuClass in classList) { sb.Append("<option value='" + stuClass.ClassNum + "'>" + stuClass.ClasName + "</option>"); } return sb.ToString(); } //获取学生最大ID(以便新添加的ID保持唯一) private int GetMaxNum() { return bllStu.GetMaxStuNum(); } //根据班级获取学生信息 private string GetStuInfoByClassNum(HttpContext context) { int classNum = int.Parse(context.Request["classNum"]); List<Model.Students> stuList = bllStu.GetModelList("ClassNum=" + classNum); List<Model.StuClass> classList = bllClass.GetModelList(""); //根据班级获取学生信息 var stuInfo = stuList.Join(classList, s => s.ClassNum, c => c.ClassNum, (s, c) => new {s.ClassNum, s.Id, s.StuNum, s.StuName, c.ClasName, StuGender = s.StuGender == true ? "男" : "女", s.StuAge } ).Where(i=>i.ClassNum==classNum); //序列化成JSON格式数据 System.Web.Script.Serialization.JavaScriptSerializer jss = new System.Web.Script.Serialization.JavaScriptSerializer(); return jss.Serialize(stuInfo.ToList()); } #endregion public bool IsReusable { get { return false; } } } }
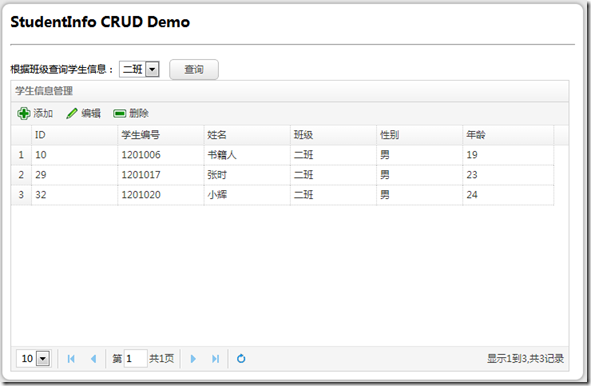
7.效果图: