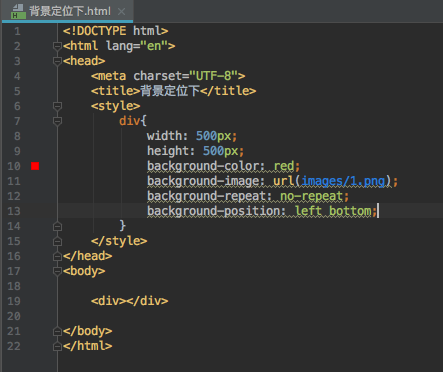
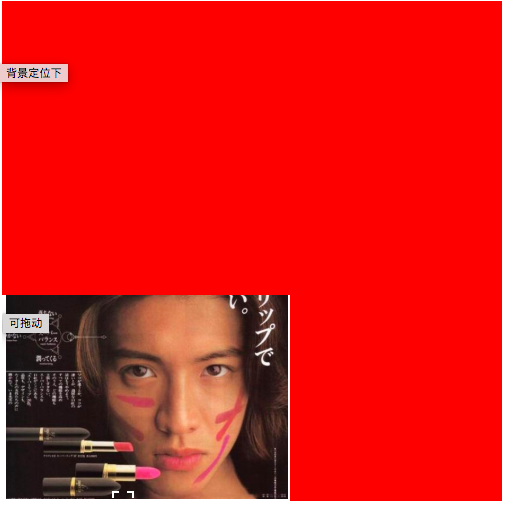
1.背景属性缩写的样式
background:背景颜色 背景图片 平铺方式 关联方式 定位方式;


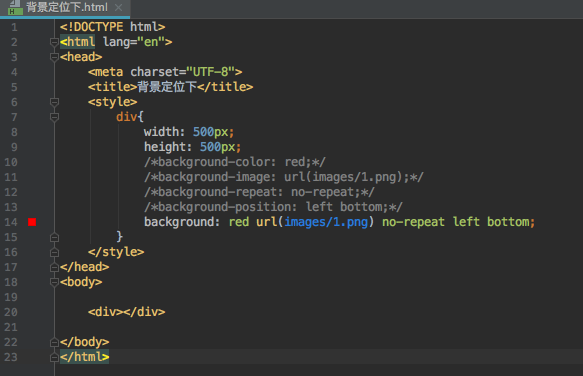
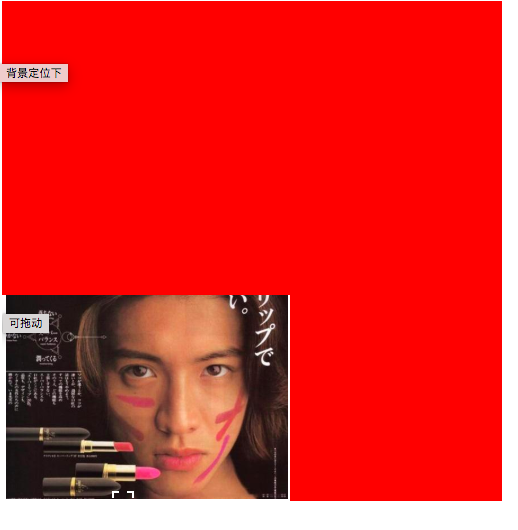
这是开始的写法,然后我们可以缩写


两者之间没有任何的区别
2.注意点:
background属性中,任何一个属性都可以被省略,所以我们经常写以下的这个代码background:#FFF;这样写是可以的,或者,background:url();可以写其中的一个,都无所谓。
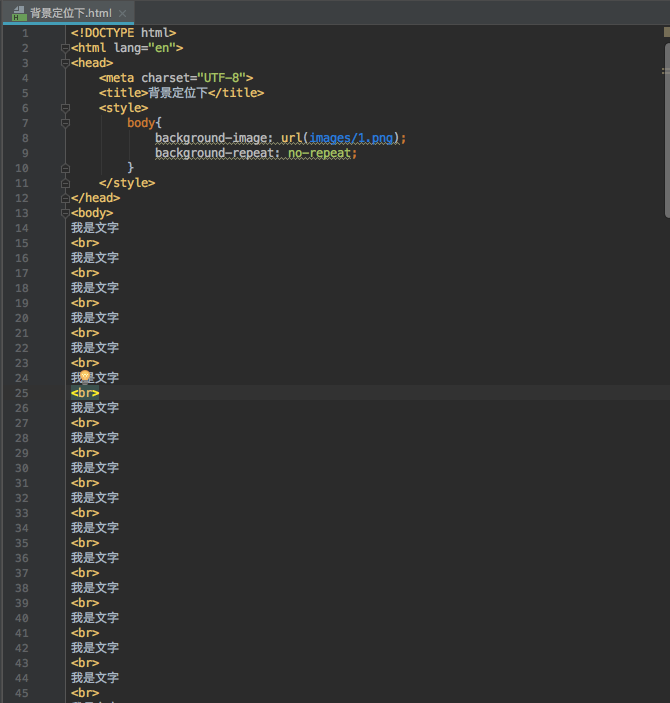
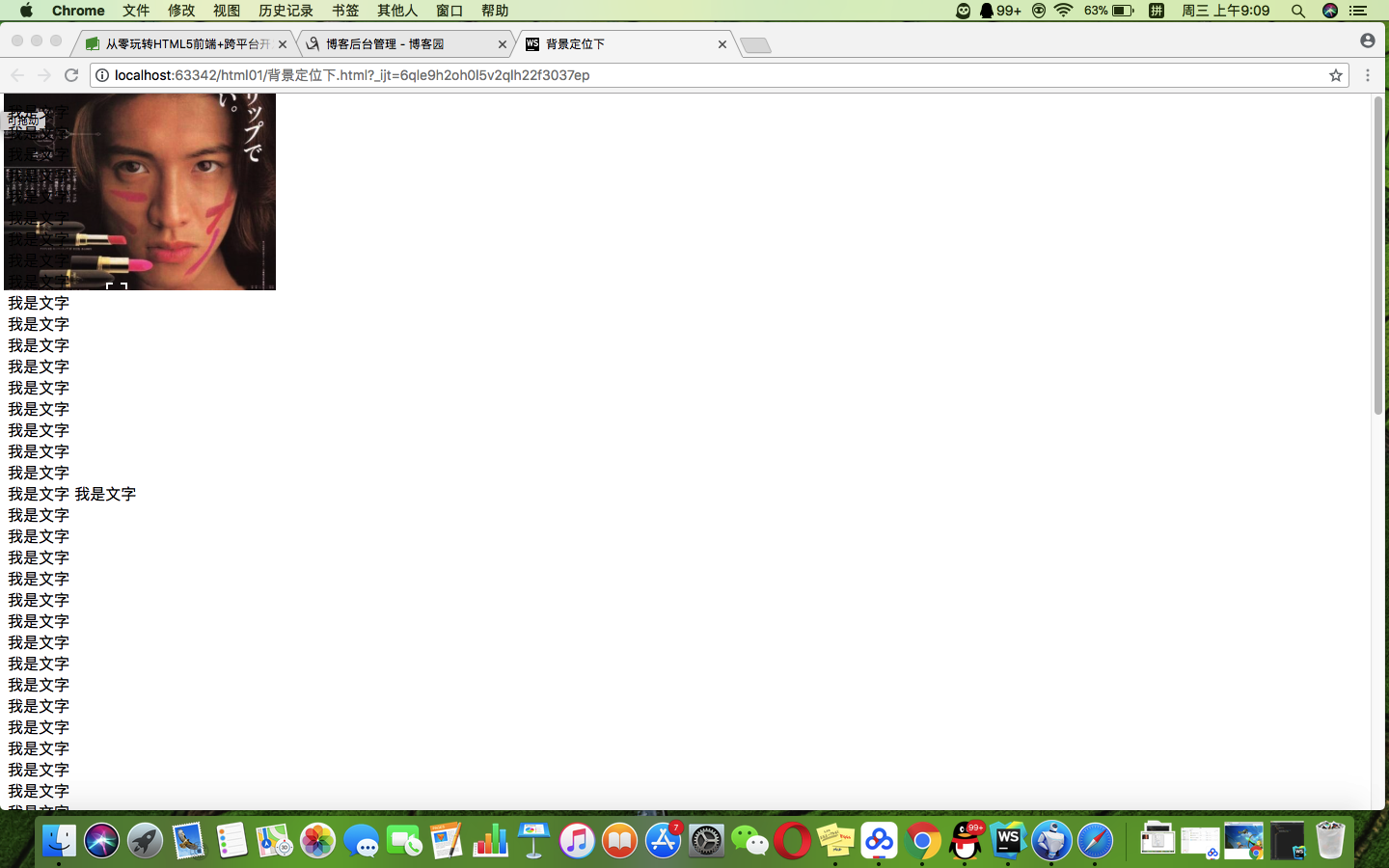
我们还有一个关联方式没有学,我们在学之前先看下面都实例



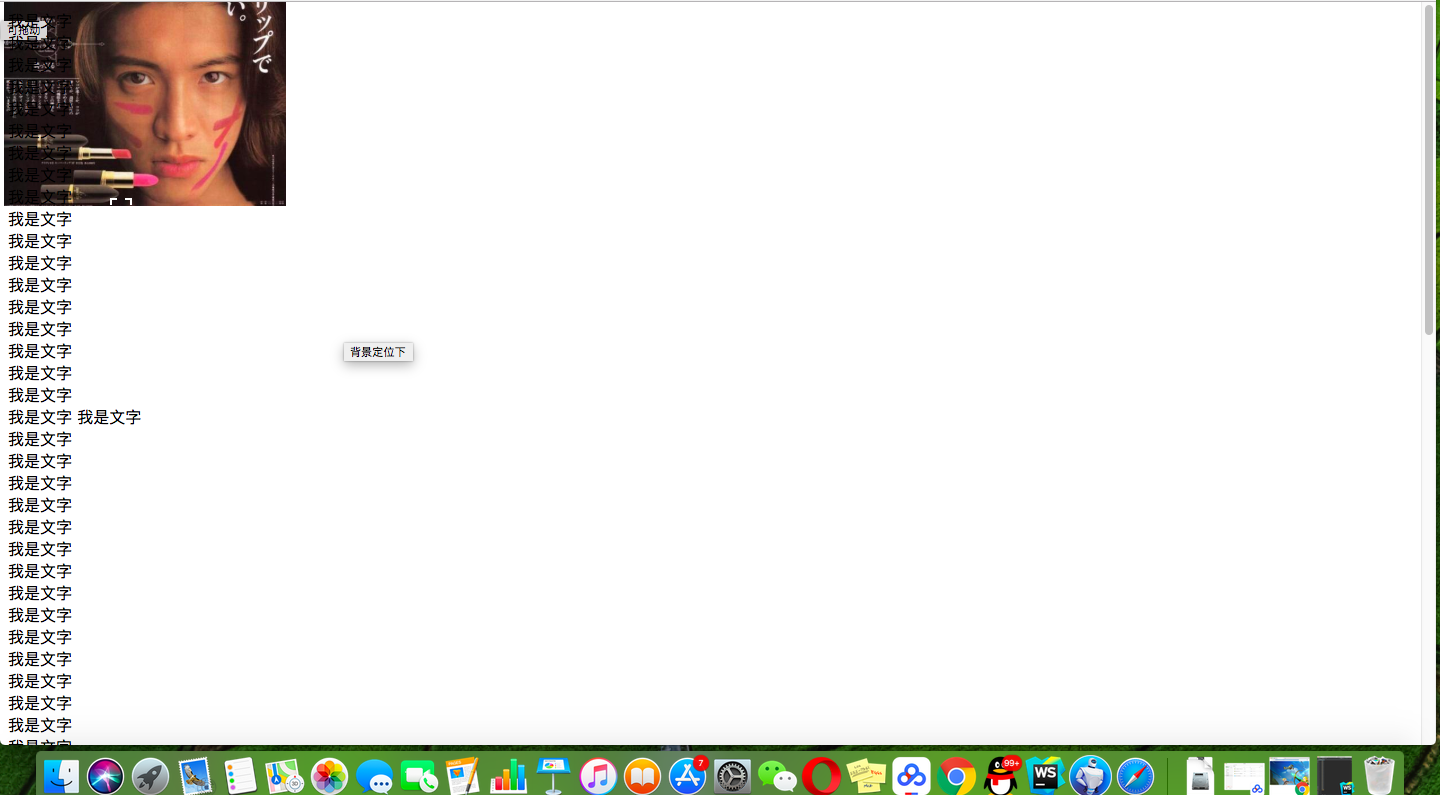
这个时候背景图片已经完全移出了我们都视野,这个背景图片是会完全随着我们都滚动条而滚动都,而滚动到一定程度时,这个背景图片就不见了,而如果我们想一直显示这个图片,不想让背景图片随着滚动条滚动而滚动,我们应该怎么办?我们可以设置一个关联方式
3.什么是背景关联方式?
默认情况下背景图片会随着滚动条到滚动而滚动,如果想让背景图片随着滚动条到滚动而滚动,那么我们就可以修改背景图片和滚动条到关联方式。
4.如何修改背景关联方式?
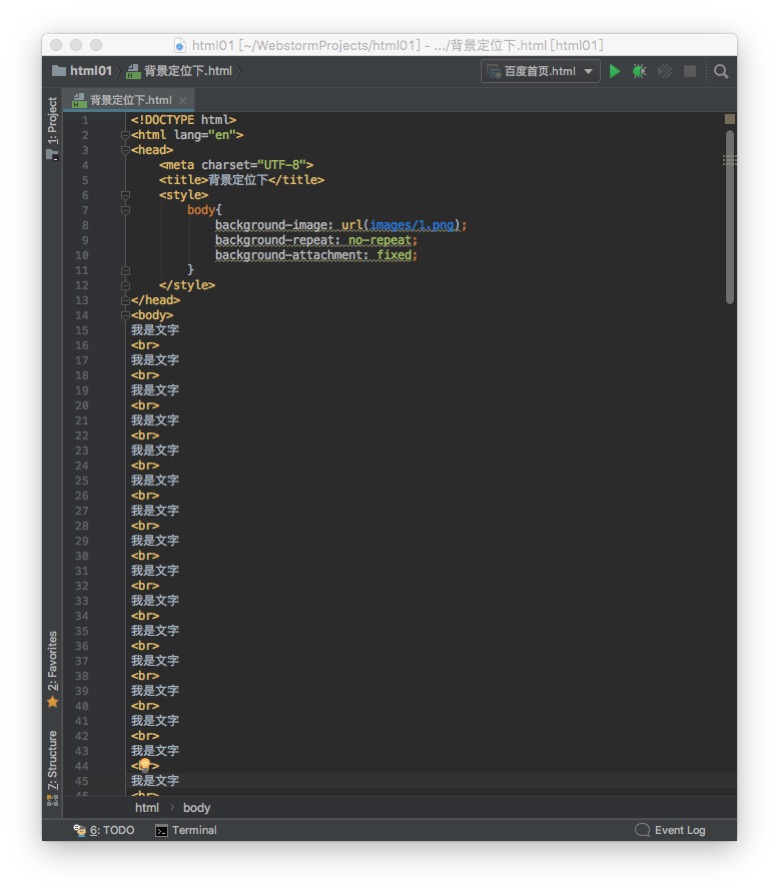
在css中有一个叫做background-attachment的属性,这个属性就是专门用于修改关联方式的。
格式:
background-attachment:scroll;
取值:
scroll 默认值,会随着滚动条的滚动而滚动
fixed 不会随着滚动条的滚动而滚动


这个关联方式仅仅作为了解就可以了,在企业开发中用的并不多。