更多方法参考:https://v3.bootcss.com/css/
Bootstrap框架
简介:
基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
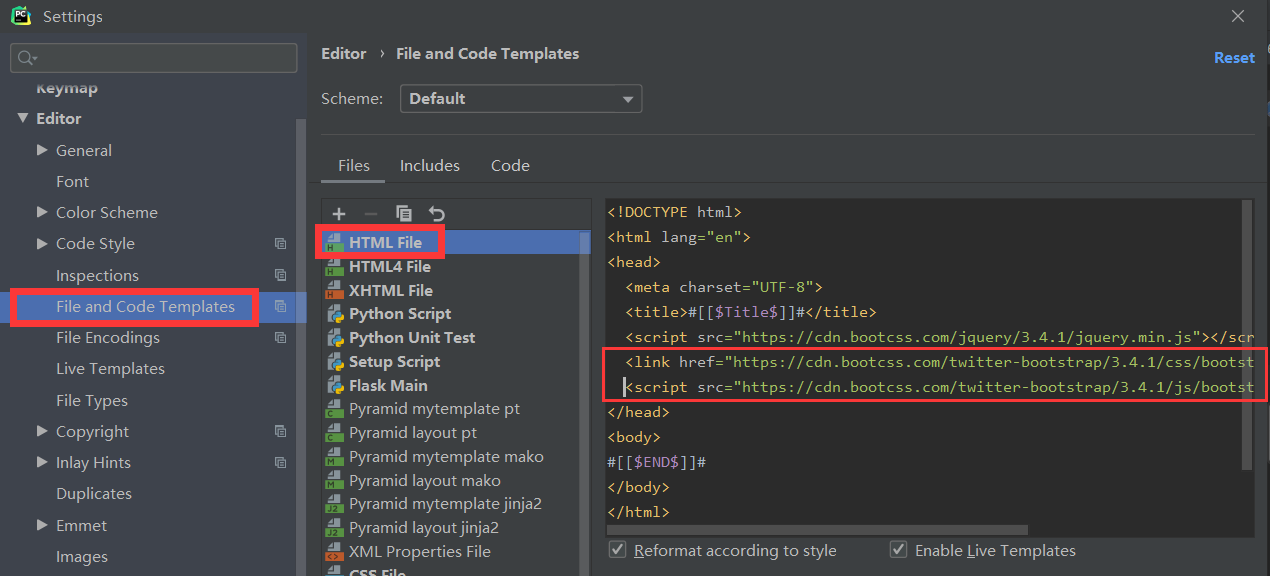
pycharm导入:

在设定中添加cdn的链接,也可以添加本地文件。
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
注意:Bootstrap框架中的动画效果是基于JQuery编写的,所以必须导入JQuery模块,否则无法实现Bootstrap的动画效果
有些电脑第一次需要先导入本地Bootstrap模块,再导入cdn的Bootstrap链接,否则后续命令不会有提示
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
栅格参数
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。


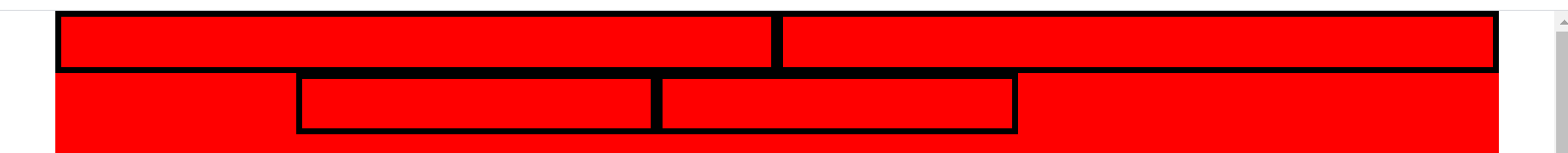
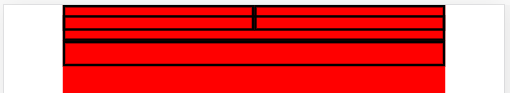
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .container { background-color: red; height: 1000px; } .container-fluid { background-color: green; height: 1000px; } .c1 { border: 5px solid black; height: 50px; } /*@media (max-600px) {*/ /* .c1 {*/ /* border: 5px solid yellow;*/ /* height: 50px;*/ /*}*/ /*}*/ </style> </head> <body> <div class="container"> <!--左右留出4等分空白,共12等分--> <div class="row"> <!-- <div class="col-md-6 c1">--> <!-- <div class="row">--> <!-- <div class="col-md-1 c1">--> <!-- <div class="row"></div>--> <!-- </div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- </div>--> <!-- </div>--> <!-- <div class="col-md-6 c1"></div>--> <!-- <br>--> <!-- <div class="col-md-2 c1"></div>--> <!-- <div class="col-md-8 c1"></div>--> <!-- <div class="col-md-2 c1"></div>--> <!-- <br>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!-- <div class="col-md-1 c1"></div>--> <!--<!– <div class="col-md-1 c1"></div>–>--> <!-- <br>--> <!-- <div class="col-md-4 c1 col-md-offset-4"></div>--> <!-- .col-xs超小屏幕 手机 .col-sm-小屏幕 平板 .col-md- 中等屏幕 桌面显示器--> <div class="col-md-6 c1 col-xs-6 col-sm-6"></div> <!--适应这三种屏幕缩放--> <div class="col-md-6 c1 col-xs-6 col-sm-6"></div> <br> <div class="col-md-3 c1 col-md-push-2"></div> <div class="col-md-3 c1 col-md-push-2"></div> </div> </div> <div class="container-fluid"> /*12等分全占*/ </div> </body> </html>
 大屏
大屏
 小屏
小屏
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
排版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <!--<h1>上海张江脱产13期<small>是我带过的最好的一批学生</small></h1>--> <!--<p class="lead">确实牛逼 <mark>脱产13期</mark>上海张江上海张江脱产13期上海张江脱产13期上海张江脱产13期上海张江脱产13期上海张江脱产13期上海张江脱产13期</p>--> <!--<p>啥大事的哈师大leadleadleadlead</p>--> <!--<p class="text-left">Left aligned text.</p>--> <!--<p class="text-center">Center aligned text.</p>--> <!--<p class="text-right">Right aligned text.</p>--> <!--<p class="text-justify">Justified text.</p>--> <!--<p class="text-nowrap">No wrap text.</p>--> <!--<p><abbr title="你妹的(是你的尊称)">nmd</abbr>你真是个 <abbr title="大帅比">DSB</abbr></p>--> <blockquote> <p>20岁超越30岁 40岁 50岁的人!!!</p> <footer>非常年轻的一个人 <cite title="Source Title">大鸡哥</cite></footer> <pre>print(123)</pre> <samp>hello world</samp> </blockquote> </body> </html>
表格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">数据展示</h2> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>序号</th> <th>用户名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr class="danger"> <!--定义颜色--> <td>1</td> <td>jason</td> <td>18</td> <td>学习</td> </tr> <tr class="warning"> <td>2</td> <td>oscar</td> <td>31</td> <td>老婆我错了</td> </tr> `<tr class="success"> <td>3</td> <td>tank</td> <td>85</td> <td>生蚝</td> </tr> <tr class="info"> <td>4</td> <td>sean</td> <td>30</td> <td>会所</td> </tr> <tr class="primary"> <td>5</td> <td>egon</td> <td>30</td> <td>相亲</td> </tr> <tr class="active"> <td>6</td> <td>kevin</td> <td>31</td> <td>生蚝</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>
补充:
Font Awesome
图标网
注:和字符颜色等属性一起变化
http://www.fontawesome.com.cn/
head头导入库:
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">

注:不可删除其他文件,只保留导入的css文件,否则会找不到该图标

找到对应图标代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> </head> <body> <span><i class="fa fa-bath" aria-hidden="true" style="font-size: 40px"></i></span> </body> </html>

SweetAlert for Bootstrap
弹窗模块网
https://lipis.github.io/bootstrap-sweetalert/
head头导入库:
<script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css">

注:以上两个文件都要导入(js文件选min压缩包即可,容量小),否则无法实现弹窗效果。其他文件可以删除。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script> <link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css"> </head> <body> <script> swal("Here's a message!") </script> </body> </html>

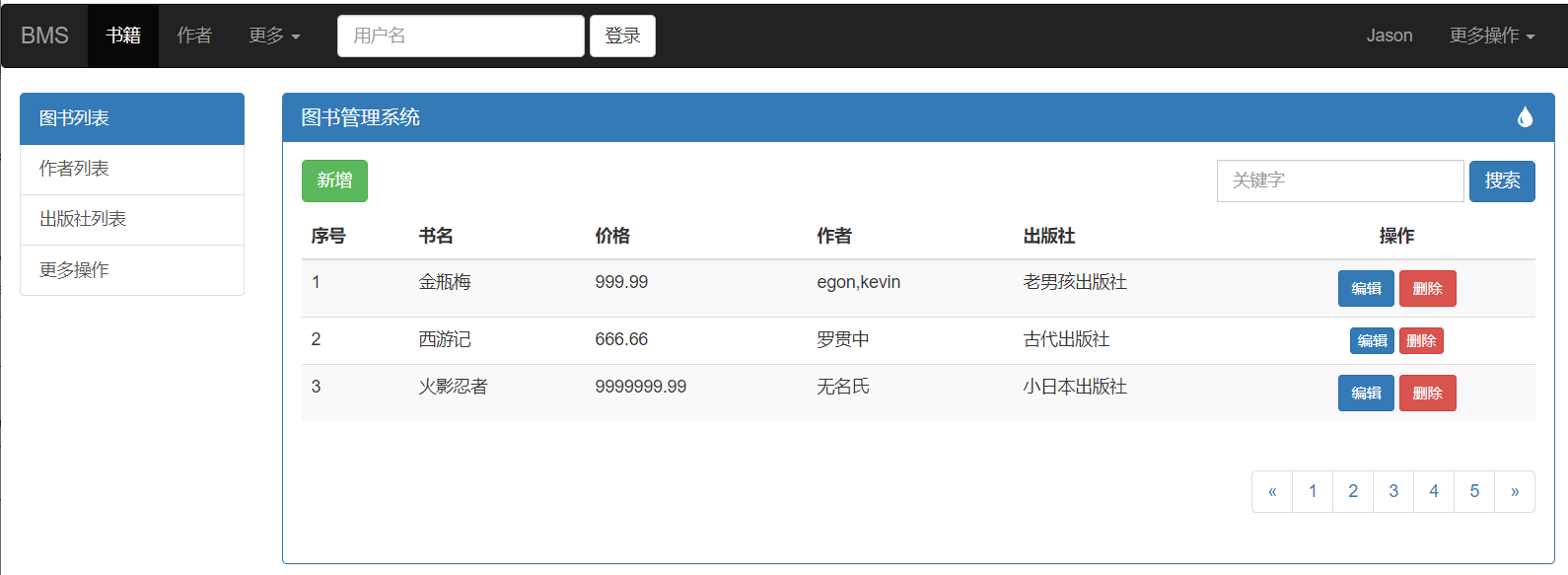
图书管理系统页面搭建(示例)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BMS</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">书籍 <span class="sr-only">(current)</span></a></li> <li><a href="#">作者</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="用户名"> </div> <button type="submit" class="btn btn-default">登录</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Jason</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改头像</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">后台管理</a></li> <li role="separator" class="divider"></li> <li><a href="#">退出登录</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-2"> <div class="list-group"> <a href="#" class="list-group-item active"> 图书列表 </a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">更多操作</a> </div> </div> <div class="col-md-10"> <div class="panel panel-primary"> <div class="panel-heading clearfix"> <h3 class="panel-title">图书管理系统 <span class="glyphicon glyphicon-tint pull-right"></span></h3> </div> <div class="panel-body"> <a href="#" class="btn btn-success">新增</a> <form class="form-inline pull-right"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" id="exampleInputAmount" placeholder="关键字"> </div> </div> <button type="submit" class="btn btn-primary">搜索</button> </form> <table class="table table-striped table-hover" style="margin-top: 10px"> <thead> <tr> <th>序号</th> <th>书名</th> <th>价格</th> <th>作者</th> <th>出版社</th> <th class="text-center">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>金瓶mei</td> <td>999.99</td> <td>egon,kevin</td> <td>老男孩出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-sm">编辑</a> <a href="" class="btn btn-danger btn-sm">删除</a> </td> </tr> <tr> <td>2</td> <td>西游记</td> <td>666.66</td> <td>罗贯中</td> <td>古代出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-xs">编辑</a> <a href="" class="btn btn-danger btn-xs">删除</a> </td> </tr> <tr> <td>3</td> <td>火影忍者</td> <td>9999999.99</td> <td>无名氏</td> <td>小日本出版社</td> <td class="text-center"> <a href="" class="btn btn-primary btn-sm">编辑</a> <a href="" class="btn btn-danger btn-sm">删除</a> </td> </tr> </tbody> </table> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> </body> </html>