在实际开发中,有的时候,我们想要改变某些组件原生的动作,比如默认情况下,如果我点击一个<a>标签,那么默认会自动跳转到href对应的链接上去。如果我想要阻止这些原生的动作行为,那么这时候,我们就要使用prevent了,我们来举一个例子看看:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<a href="www.baidu.com" @click.prevent="func3">baidu</a>
</div>
<script>
var m = {
}
var vm = new Vue({
el:"#app",
data: m,
methods:{
func3:function(){
alert('阻止a标签原先点击跳转的默认行为。')
}
}
})
</script>
</body>
</html>


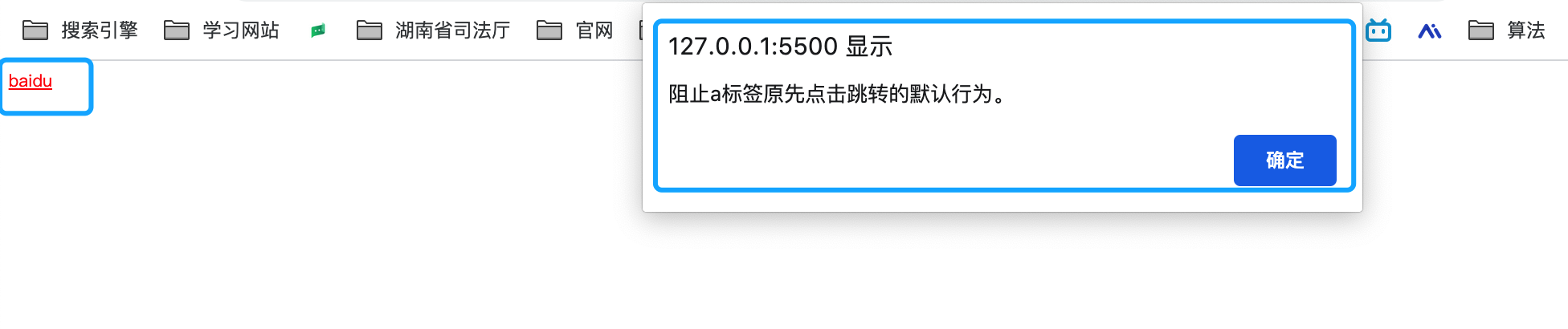
点击以后没有跳转到href指定的页面,而是跳出了一个弹窗。只做了func3中规定的动作。