<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<parent></parent>
</div>
<script>
Vue.component('child',{
template:`
<div></div>
`,
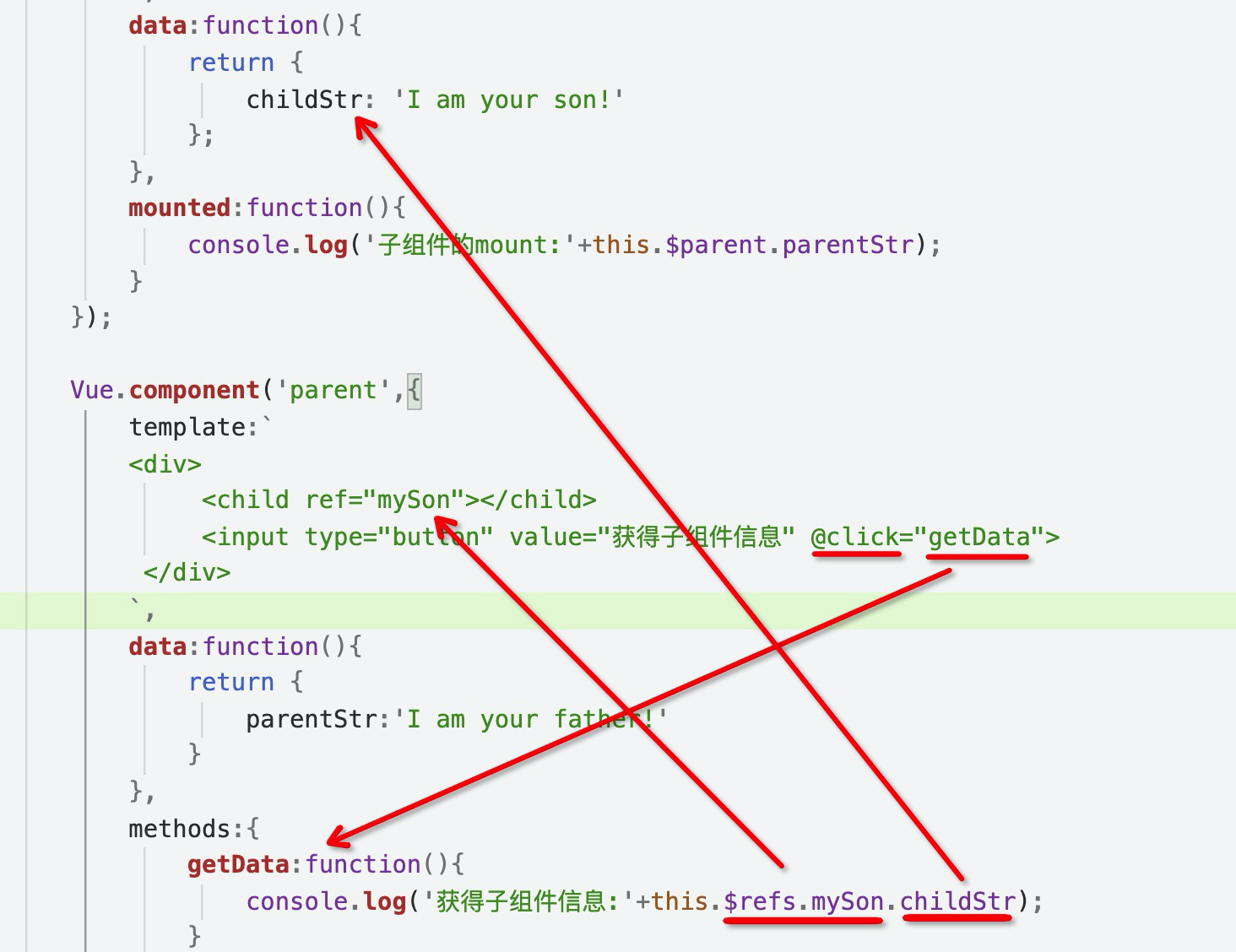
data:function(){
return {
childStr: 'I am your son!'
};
},
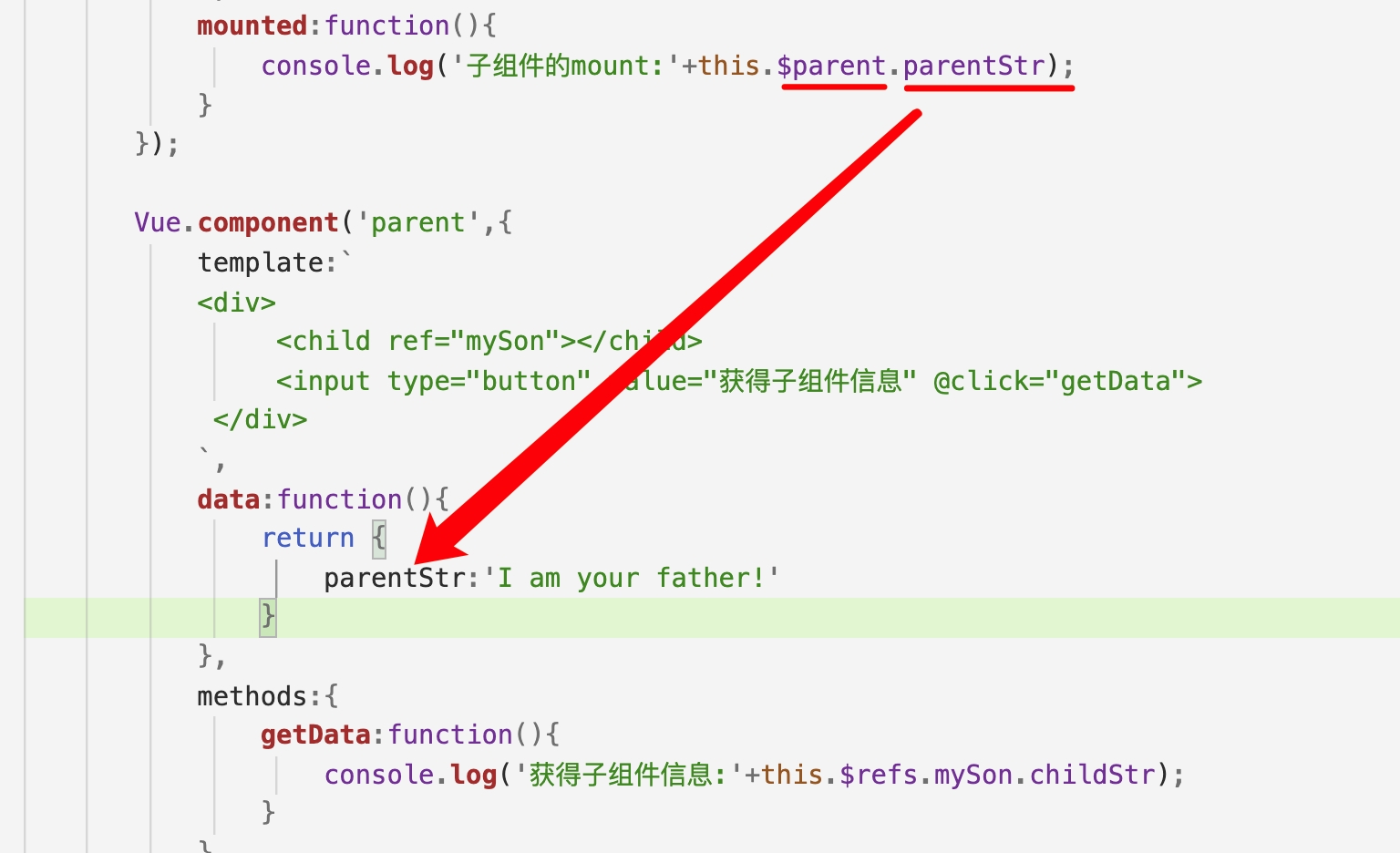
mounted:function(){
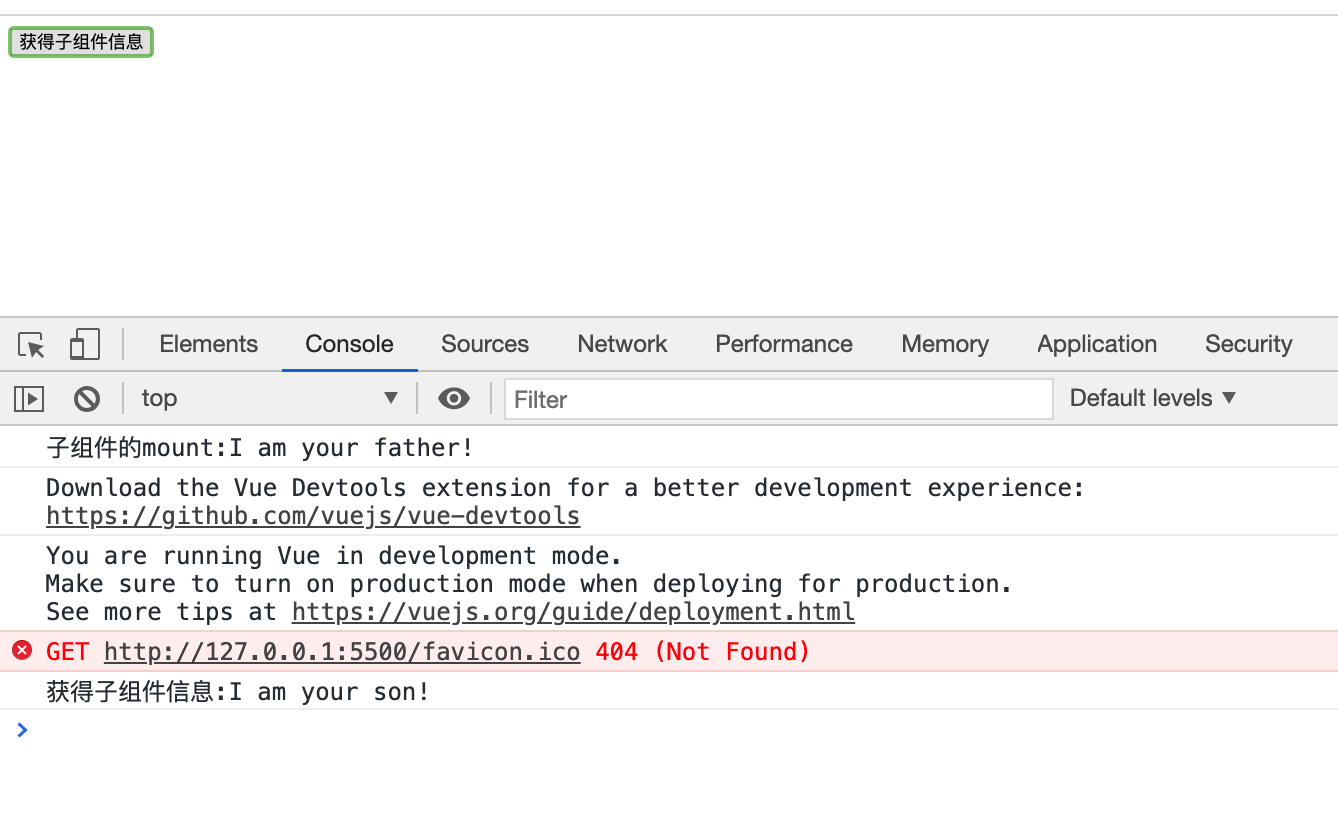
console.log('子组件的mount:'+this.$parent.parentStr);
}
});
Vue.component('parent',{
template:`
<div>
<child ref="mySon"></child>
<input type="button" value="获得子组件信息" @click="getData">
</div>
`,
data:function(){
return {
parentStr:'I am your father!'
}
},
methods:{
getData:function(){
console.log('获得子组件信息:'+this.$refs.mySon.childStr);
}
}
});
var vm = new Vue({
el:"#app"
})
</script>
</body>
</html>