VUE之指令
渐进式JavaScript框架
-
通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目
-
VUE可以完全脱离服务器端,以前端代码复用的方式渲染整个页面:组件化开发
VUE特点
- 单页面web应用
- 数据驱动
- 数据的双向绑定
- 虚拟DOM
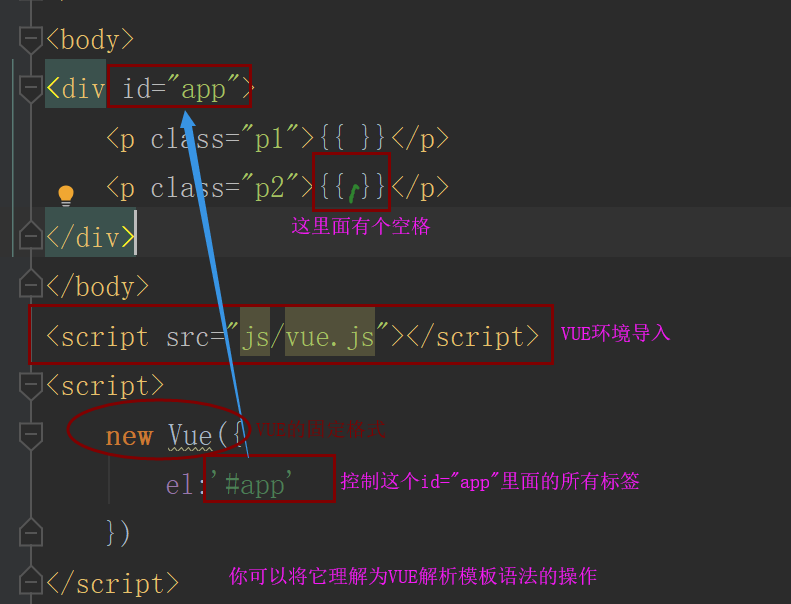
VUE导入—挂载点
<body>
<div id="app"></div>
<p class="p1">{{ }}</p>
<p class="p2">{{ }}</p>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:'#app'
})
</script>
- el为挂载点,css3选择器语法与页面标签进行绑定,决定该vue对象控制的页面范围
- 挂载点只检索页面中第一个匹配到的结果,所以挂载点一般都才有id选择器(唯一)
- html与body标签不可以作为挂载点,所以我们要用div标签包裹一下
VUE变量
<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{ info }}</p>
<h3>{{ msg }}</h3>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 实例成员中的data是为vue页面模板通过数据变量的
let app = new Vue({
el: '#app',
data: {
msg: 'message',
info: 'vue变量信息'
}
});
console.log(app.info);
// 创建vue实例(new Vue)传进去的字典(对象)的key,称之为vue实例成员(变量)
// 访问实例成员,用 vue实例.$成员名, eg:app.$el
console.log(app.$el);
console.log(app.$data);
console.log(app.$data.info);
</script>面向对象js:
- js中没有字典,只要对象类型,可以把对象当做字典来使用
- key本质是属性名,所以都是字符串类型(可以出现1,true),其实都是省略引号的字符串
- {}中直接写一个变量:key与value是同名,value有该名变量提供值
- es5下,所有的函数都可以作为类,类可以new声明对象,在函数中用 this.资源 为声明的对象提供资源
- {}中出现的函数叫方法,方法可以简写 { fn: function(){} } => { fn(){} }
<script>
// 1.js中没有字典,只要对象类型,可以把对象当做字典来使用
// 2.key本质是属性名,所以都是字符串类型(可以出现1,true),其实都是省略引号的字符串
let sex = '男';
let dic = {
'name': 'Owen',
1: 100,
true: 12345,
age: 18,
// sex: 'sex',
sex,
};
console.log(dic['name']);
console.log(dic['1']);
console.log(dic['true']);
console.log(dic['age']);
console.log(dic.sex);
dic.price = 3.5;
console.log(dic.price);
// 声明类创建对象,类可以实例化n个对象,哪个对象调用,this就代表谁
function People(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log(this.name + '在吃饭');
return 123
}
}
let p1 = new People('Owen', 17.5);
console.log(p1.name);
let res = p1.eat();
console.log(res);
// 直接声明对象,{}内的key都属于当前对象的
// {}中的方法通常会简写
let stu1 = {
name: '张三',
age: 18,
// eat: function () {
// console.log(this.name + '在吃饭');
// }
eat () {
console.log(this.name + '在吃饭');
}
};
stu1.eat()
</script>VUE事件
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>事件</title>
<style>
body {
/*页面内容不允许被选中*/
user-select: none;
}
.p1:hover {
cursor: pointer;
color: green;
}
</style>
</head>
<body>
<div id="app">
<p class="p1" v-on:click="fn">这是一个段落,被点击了{{ count }}下</p>
<p class="p2" v-on:mouseover="overAction" v-on:mouseout="outAction" >该便签被{{ action }}</p>
<div v-on:mouseover="overAction" v-on:mouseout="outAction">div被{{ action }}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
count: 0,
action: '渲染',
// fn: function () {
// // console.log(app.count);
// // app.count ++
// console.log(this); // this不是该vue实例对象,是顶级Window对象
// }
},
// methods就是为vue实例提供事件函数的
methods: {
fn: function () {
// console.log(app.count);
// app.count ++;
// console.log(this); // this代表当前该vue实例对象
this.count ++
},
overAction: function () {
this.action = '悬浮'
},
outAction: function () {
this.action = '离开'
}
}
});
</script>
</html>VUE指令
VUE文本指令
<body>
<div id="app">
<!--插值表达式-->
<p>{{ msg }}</p>
<!--eg:原文本会被msg替代-->
<p v-text="msg">原文本</p>
<!--解析带html的标签的文本信息-->
<p v-html="msg"></p>
<!-- v-once 控制的标签只能被赋值一次-->
<p v-once>{{ msg }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
//指令:出现在html标签中,可以被vue解析处理的全局属性
new Vue({
el:"#app",
data:{
msg:'message'
}
})
</script>VUE事件指令
<body>
<div id="app">
<!--事件指令:v-on:事件名="事件函数" -->
<!--简写:@事件名="事件函数" -->
<p v-on:click="f1">被点击了{{ count }}下</p>
<p @click="f2">{{ p2 }}</p>
<!--绑定的事件函数可以添加(),添加括号就代表要传递参数-->
<ul>
<li @click="f3(100)">{{ arr[0] }}</li>
</ul>
<!--绑定的事件函数如果没有传递参数,默认传入 事件对象 -->
<div class="box" @click="f5"></div
<!--事件函数一旦添加传参(),系统就不再传递任何参数,需要事件对象时,可以手动传入 $event -->
<div class="box" @click="f6(10, $event)"></div>
</div>
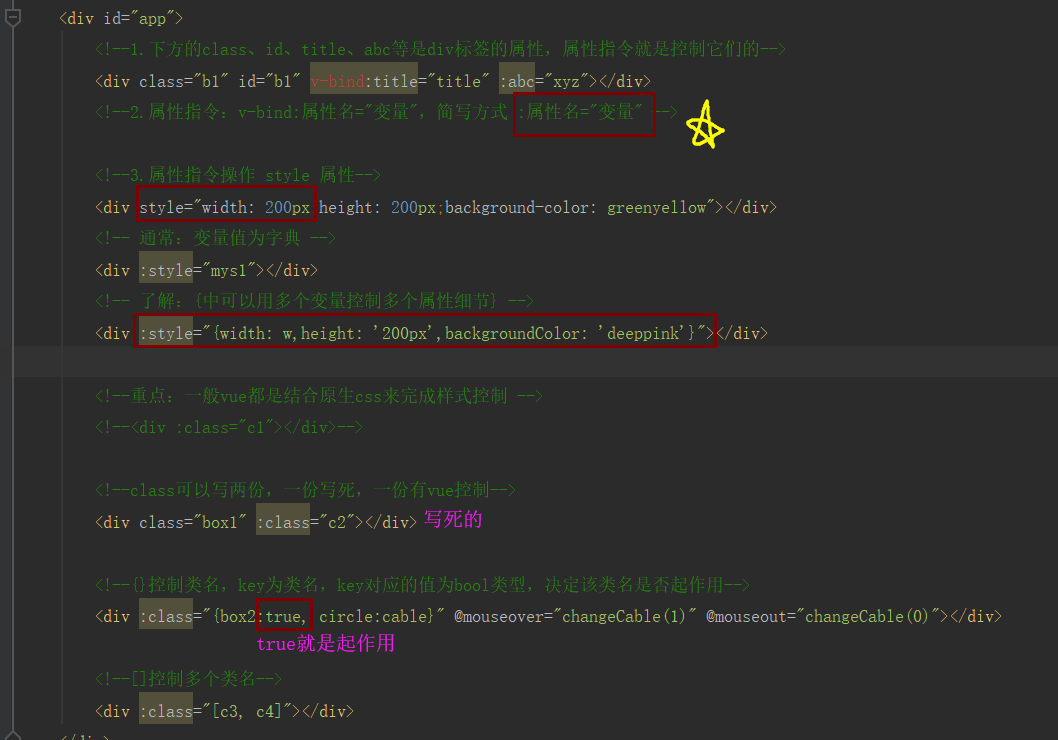
</body>VUE属性指令
<body>
<div id="app">
<!--给自定义全局属性绑定变量-->
<p v-bind:abc="abc"></p>
<!--以原形字符串绑定全局属性-->
<p v-bind:title="'abc'"></p>
<!--单类名绑定-->
<p v-bind:class="c1"></p>
<!--多类名绑定-->
<p v-bind:class="[c2,c3]"></p>
<!--类名状态绑定-->
<p v-bind:class="[{c5:true},{c6:false}]"></p>
<!--样式绑定-->
<div :style="div_style"></div>
<div :style="{'100px',height:'100px',backgroundColor:'blue'"></div>
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data:{
abc:"abc",
c1:'p1',
c2:'p2',
c3:'p3',
div_style:{
width:"200px",
height:"200px",
backgroundColor:"cyan"
}
}
})
</script>
<!-- v-bind:指令可以简写为 : -->
</body>
VUE过滤器
<body>
<div id="app">
<!-- 默认将msg作为参数传给filterFn -->
<p>{{ msg | filterFn }}</p>
<!--过滤器串联-->
<p>{{ num | f1 | f2 }}</p>
<!--可以同时对多个变量进行过滤,变量用,分割,过滤器还可以额外传入参数辅助过滤-->
<!--过滤器方法接收所有传入的参数,按传入的位置进行接收-->
<p>{{ msg, num | f3(666, '好的') }}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '文本内容',
num: 1
},
filters: {
filterFn(v1, v2) {
// console.log(v1);
// console.log(v2);
return `<b>${v1}</b>`;
},
f1(v1) {
return v1 * 100;
},
f2(v1) {
return v1 * 100;
},
f3(v1, v2, v3, v4) {
console.log(v1);
console.log(v2);
console.log(v3);
console.log(v4);
}
}
})
</script>VUE模板
<style>
.box {
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.b1 {
width: 100px;
height: 200px;
background-color: red;
float: left;
}
.b2 {
width: 100px;
height: 200px;
background-color: green;
float: right;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<div class="b1"></div>
<div class="b2"></div>
</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app'
})
</script>表单指令
数据的双向指令
v-model = "变量"
model绑定的变量,控制的是表单元素的value值
- 普通表单元素用
v-model直接绑定控制value值 - 单一复选框,函数中的是
true或false - 多个复选框中,函数中写的是空列表,如果列表中有字符串,表示默认选中这个选项
- 单选框中,函数的值可以为字符串,这个字符串还是value中的值,默认选中
<body>
<div id="app">
<form action="">
<!--属性指令:v-model="变量",v-model绑定的变量控制的是表单元素的value值 -->
<!--普通表单元素,用v-model直接绑定变量控制value值-->
<input type="text" v-model="v1">
<input type="text" v-model="v1">
<textarea name="" id="" cols="30" rows="10" v-model="v1"></textarea>
<p>{{ v1 }}</p>
<hr>
<!--单一复选框-->
同意:
<input type="checkbox" name="agree" v-model="v2">
<hr>
<!--多个复选框-->
男:<input type="checkbox" name="hobbies" value="male" v-model="v3">
女:<input type="checkbox" name="hobbies" value="female" v-model="v3">
哇塞:<input type="checkbox" name="hobbies" value="wow" v-model="v3">
<p>{{ v3 }}</p>
<hr>
<!--单选框-->
中午吃啥:<br>
肉肉:<input name="food" type="radio" value="rourou" v-model="v4">
饭饭:<input name="food" type="radio" value="fanfan" v-model="v4">
<p>{{ v4 }}</p>
<hr>
<button type="submit">提交</button>
</form>
</div>
</body>斗篷指令
解决网页加载闪烁
解决方法:
- 可以先加载VUE环境
v-cloak,他就类似于一个属性,有VUE环境,他这个属性就被取消了!!!
<style>
[v-cloak] {
display: none;
}
</style>条件指令
v-if = "true|false":为假时,在页面上不渲染,可以隐藏标签中的信息
v-sow = "true|false":为假时,页面中用display:none渲染,虽然没有展示,但是仍在页面结构中
v-if是一个家族
v-ifv-else-if
以上两个当为假时,即等于0时,v-else出现,且不需要条件,一旦分值成立,下分支就会被屏蔽
v-else
<p v-if="false">if指令</p>
<p v-show="false">show指令</p>
<p v-if="v1 === '1'">if分支</p>
<p v-else-if="v1 === '2'">elif分支1</p>
<p v-else-if="v1 === '3'">elif分支2</p>
<p v-else>else分支</p>循环指令
语法:
v-for = "成员的容器"
- 字符串循环渲染:可以只遍历值,也可以遍历值与索引
- 数组循环渲染:
- 对象循环渲染:可以遍历值、可以遍历值与key、可以遍历值,key,index
<!--1、字符串循环渲染: 可以只遍历值,也可以遍历值与索引-->
<p>
<span v-for="v in title">{{ v }}</span>
</p>
<p>
<span v-for="(v, i) in title">
<span v-if="i != 0"> | </span>
{{ v }}
</span>
</p>
<!--2、数组循环渲染: 可以只遍历值,也可以遍历值与索引-->
<div>
<p v-for="(v, i) in arr">第{{ i }}元素:{{ v }}</p>
</div>
<!--3、对象循环渲染: 可以只遍历值,也可以遍历值与键,还可以遍历值、键与索引-->
<div>
<p v-for="v in people">{{ v }}</p>
</div>
<div>
<p v-for="(v, k) in people">{{ k }}:{{ v }}</p>
</div>
<div>
<p v-for="(v, k, i) in people">{{ i }}-{{ k }}:{{ v }}</p>
</div>
<br>
<div>
<div v-for="(stu, i) in stus">
<hr v-if="i != 0">
<p v-for="(v, k) in stu">{{ k }}:{{ v }}</p>
</div>
</div>VUE成员
分隔符成员
用来修改插值表达式符号:delimiters
<script>
new Vue({
el: '#app',
data: {
num: 100
},
delimiters: ['{', ']}'],
})
</script>计算属性成员
computed:里面是函数
- 他定义的是方法属性,data中定义的也是属性,所以不需要重复定义
- 方法属性的值来源于绑定方法的返回值
- 方法属性必须在页面中渲染后,绑定的方法才会被调用
- 方法中出现的所有变量都会被监听,任何变量发生值更新都会调用一次绑定方法,重新更新一下方法属性的值
- 方法属性值不能手动设置,必须通过绑定的方法进行设置
<script>
new Vue({
el: '#app',
data: {
v1: '',
v2: '',
// res: '结果',
},
computed: {
res () {
return this.v1 && this.v2 ? +this.v1 + +this.v2 : '结果';
}
}
})
</script>属性的监听
watch:
- 给已有属性设置监听方法
- 监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应逻辑
- 监听方法不需要返回值,返回值只有主动结束方法的作用
<script>
new Vue({
el: '#app',
data: {
full_name: '',
first_name: '',
last_name: '',
},
watch: {
// 1、watch中给已有的属性设置监听方法
// 2、监听的属性值一旦发生更新,就会调用监听方法,在方法中完成相应逻辑
// 3、监听方法不需要返回值(返回值只有主动结束方法的作用)
full_name() {
if (this.full_name.length === 2) {
k_v_arr = this.full_name.split('');
this.first_name = k_v_arr[0];
this.last_name = k_v_arr[1];
}
}
}
})
</script>补充
sessionstorage的生命周期与页面标签绑定,当标签页关闭,数据库被清空eg:刷新页面不会重新开始-
localstorage:前台永久数据库eg:关闭浏览器不会重新开始,而是停留在浏览的位置 -
数组操作:push、pop、unshift、shift、splice
splice可以完成数组的增删改
let arr[1,2,3,4]
arr.splice(0,0,0) //以索引0开始,操作长度为0、操作的结果为0