还记得第一次接触可以自定义代码的博客是新浪和QQ空间。
不过现在都已经被禁了。
突然发现博客园还是这么朴实,业界良心。好吧,重温下小时候逃课上网的感觉。
一、开通JS权限
要想实现很多自己喜欢的效果,js是必不可少的。
点击设置>定制代码,需要邮件申请,ok,我们发送邮件,等待可爱的管理员们给我们审核开通。
二、自定义音乐
高中时候用新浪博客和QQ空间的时候,宁可什么模块都没有,也要加个播放器,和自己喜欢的音乐,来彰显与众不同的逼格。
首先自己写了个播放音乐的jquery插件,非常简陋(工作中涉及不到前端的东西,没有规范的学习过),见附件。
simplemusic api:
| 参数名 | 类型 | 取值 | 说明 |
| loop | boolean | 可选,true,false | 是否循环播放 |
| autoplay | boolean | 可选,true,false | 是否自动播放 |
| urls | array | string,string | 播放地址列表 |
使用方法:
$(function(){ $(".audioplay").simplemusic({ autoplay:true, urls:["http://m1.music.126.net/gpi8Adr_-pfCuP7ZXk_F2w==/2926899953898363.mp3"] }); });
插件代码:
(function($){
/*
simpler music player
*/
var _playstatus = false;
var _palyInterval;
var n=0;
$.fn.simplemusic=function(settings){
$(this).css({"width":"44px","height":"44px","position":"fixed","top":"10px","right":"10px","cursor":"pointer","background":"url(http://images.cnblogs.com/cnblogs_com/luochengqiuse/705731/o_music_note_big.png)"}).bind("click",function(){
if(_playstatus){
pause(this);
}else{
play(this);
}
});
var audio = document.createElement("audio");
$(audio).attr("id","audioPlayer").css("display","none").prependTo(this);
if(settings.loop==true){ $(audio).attr("loop","loop");}
if(settings.urls && settings.urls instanceof Array){
for(var i in settings.urls){
var source = document.createElement("source");
$(source).attr("src",settings.urls[i]).appendTo($(audio));
}
}
if(settings.autoplay == true){$(this).click();}
};
function play(e){
_palyInterval = setInterval(function(){
startRotate(e);
},10);
$("#audioPlayer")[0].play();
_playstatus=true;
}
function pause(){
$("#audioPlayer")[0].pause();
clearInterval(_palyInterval);
_playstatus=false;
}
function startRotate(e){
n=n+1;
e.style.transform="rotate(" + n + "deg)";
e.style.webkitTransform="rotate(" + n + "deg)";
e.style.OTransform="rotate(" + n + "deg)";
e.style.MozTransform="rotate(" + n + "deg)";
if (n==360){n=0}
}
})(jQuery);
我已经把插件上传到了自己的文件中,可以直接链接使用:
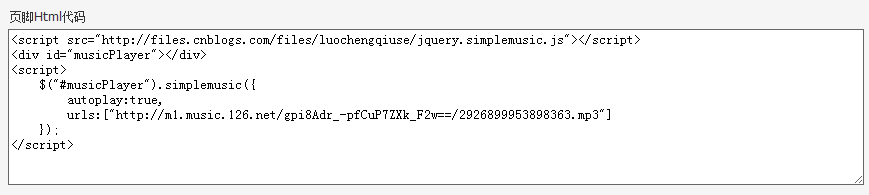
然后加入到我们的自定义代码里:

效果如下:

好了。到这里,音乐已经可以播放了。