Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
基本配置
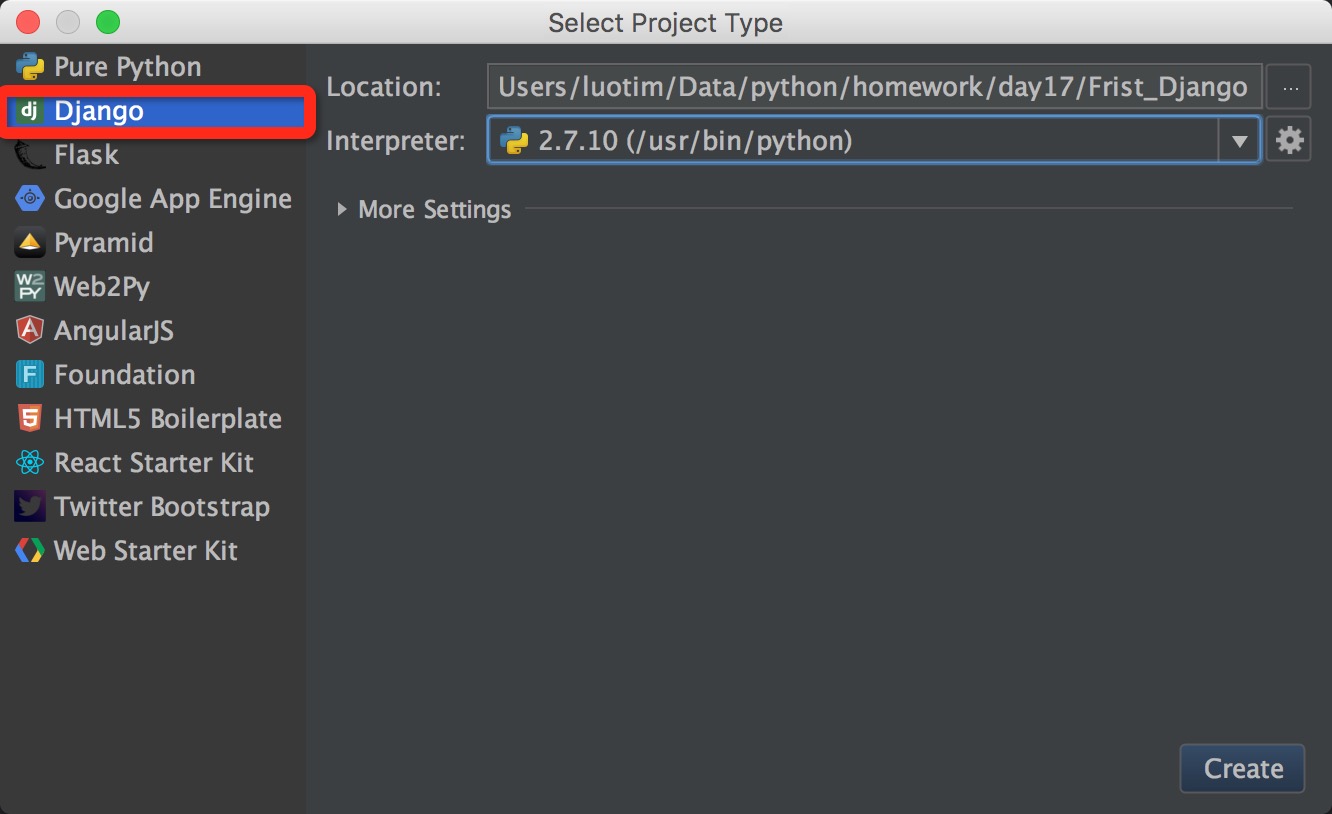
1、创建Django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
上述的sitename是自己定义的项目名称!
其他常用命令:
python manage.py runserver 0.0.0.0:port
python manage.py startapp appname
python manage.py syncdb
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
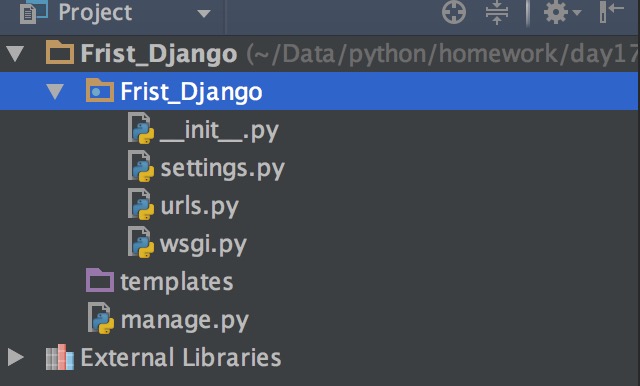
2、程序目录


settings.py 放配置文件
urls.py 存放路由系统(映射)
wsgi.py 让你做配置:wsgi有多重一种uwsgi和wsgi,你用那种wsgi来运行Django,一般不用改只有你用到的时候在改
manage.py 就是Django的启动管理程序
以上配置文件,如果是初学者当创建完project后都不要修改,因为涉及到很多配置文件需要修改
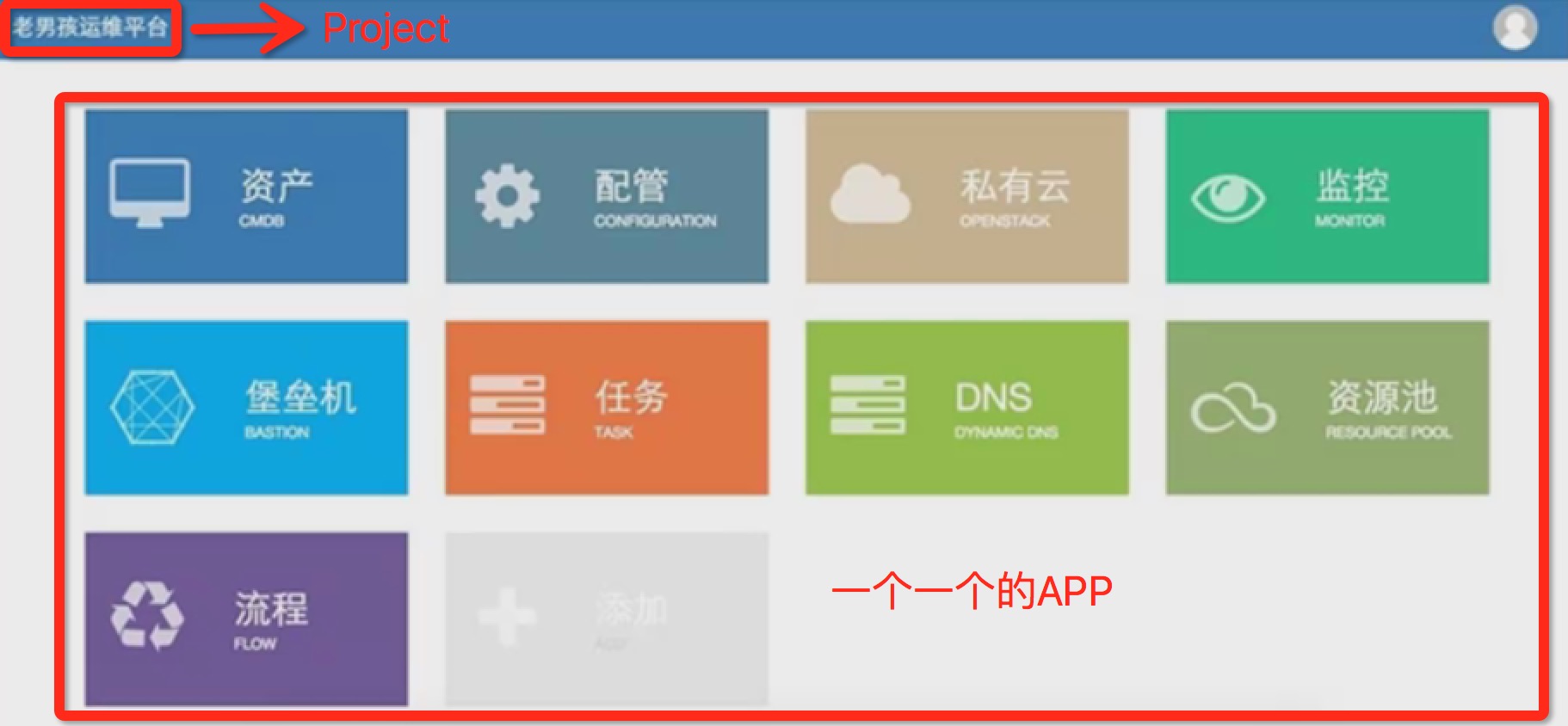
3、Project和App概念
咱们目前创建的是Project,Project下面可以有很多app,原理是什么呢!
我们创建的Project是一个大的工程,下面有很多功能:(一个Project有多个App,其实他就是对你大的工程的一个分类)
''' Project --web (前台功能) --administrator (后台管理功能) 一个Project有多个app,其实他就是对你大的工程的一个分类 '''
看下面的图:

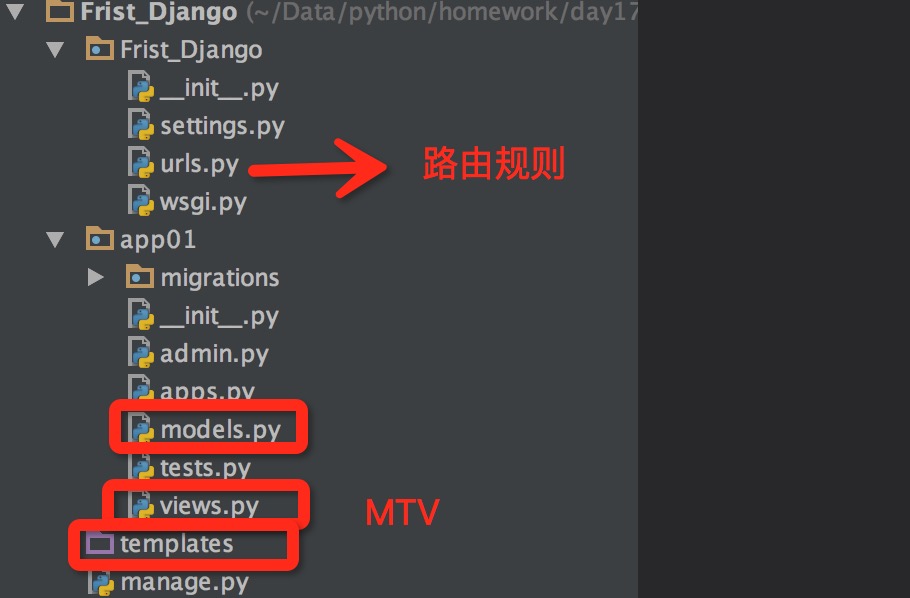
4、创建App
python manage.py startapp app01
如果在创建一个App,我们可以理解为App是手机里的App程序他们之间是完全独立的,好处是降低他们之间的耦合性,不到万不得已不要让他们之间建立关系!

app里面的admin 是提供了后台管理的平台,test是用来测试的!
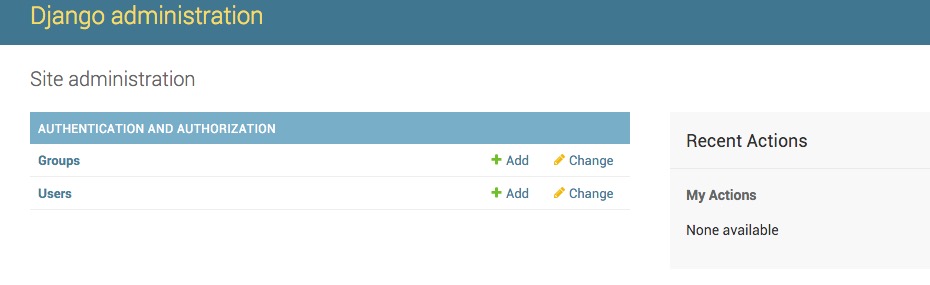
admin后台管理:
同步数据库
python manage.py syncdb #注意:Django 1.7.1及以上的版本需要用以下命令 python manage.py makemigrations python manage.py migrate
创建超级用户
python manage.py createsuperuser
输入你要设置的用户名和密码,然后启动Django,然后输入RUL/admin即可:http://127.0.0.1:8000/admin/

路由系统
OK,开始我们的Django之旅吧!使用Django第一次实现Http请求。
1、每个路由规则对应一个view中的函数
在urls.py里添加RUL跳转
from django.conf.urls import url from django.contrib import admin #首先得导入App里面的views(Django是MTV框架 Views保存路由规则) from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^home/', views.home), ]
并在App里views.py里添加函数
from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #使用HttpRespons 封装返回信息 return HttpResponse('<h1>Hello Home</h1>')
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo !
启动:两种方式一种直接在IDE运行另一种命令行启动:python manage.py runserver 127.0.0.1:6666
测试访问即可。(如果在里面加中文注释不要忘记加编码配置!)
那我要返回html呢?
#/usr/bin/env python #-*- coding:utf-8 -*- from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #他内部做了几步操作 #找到home.html #读取home.html返回给用户 return render(request,'home.html')
模板
上面已经可以正常的返回html了,我们要给他使用模板语言进行渲染怎么渲染呢?和上面的jinja2是一样的。
#/usr/bin/env python #-*- coding:utf-8 -*- from django.shortcuts import render #Django 在返回的时候需要一层封装,需要导入HttpResponse from django.shortcuts import HttpResponse # Create your views here. def home(request): #他内部做了几步操作 #找到home.html #读取home.html返回给用户 #定义一个字典然后传给render dic = {'name':'luotianshuai','age':'18','user_list':['shuai','ge','hen','shuai'],} return render(request,'home.html',dic)
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div style="background-color:red ;height: 100px"> {{ name }} {{ age }} </div> <div style="background-color:blue ;height: 100px"> <ul> {% for iterm in user_list %} <li> {{ iterm }} </li> {% endfor %} </ul> </div> <div style="background-color:green ;height: 100px"> {% if name == 'luotianshuai' %} <div style="background-color:red">Shuai</div> {% else %} <div style="background-color:blue">Ge</div> {% endif %} </div> </body> </html>
- {{ item }}
- {% for item in item_list %} <a>{{ item }}</a> {% endfor %}
forloop.counter
forloop.first
forloop.last - {% if ordered_warranty %} {% else %} {% endif %}
- 母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %} - 帮助方法:
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
纵然上面的方法不少但是还是不够,所以就出现了自定义方法。
2、自定义模板语言
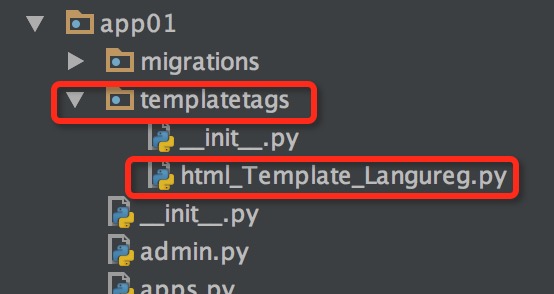
2.1、在app中创建templatetags模块
2.3、创建任意 .py 文件,如:html_Template_Langureg.py
#!/usr/bin/env python #coding:utf-8 from django import template from django.utils.safestring import mark_safe from django.template.base import resolve_variable, Node, TemplateSyntaxError register = template.Library() @register.simple_tag def my_simple_time(v1,v2,v3): return v1 + v2 + v3 @register.simple_tag def my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result)

2.3、在使用自定义simple_tag的html文件中最顶部导入之前创建的 xx.py(html_Template_Langureg.py) 文件名
{% load html_Template_Langureg %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div style="background-color:red ;height: 100px"> {{ name }} {{ age }} </div> <div style="background-color:blue ;height: 100px"> <ul> {% for iterm in user_list %} <li> {{ iterm }} </li> {% endfor %} </ul> </div> <div style="background-color:green ;height: 100px"> {% if name == 'luotianshuai' %} <div style="background-color:red">Shuai</div> {% else %} <div style="background-color:blue">Ge</div> {% endif %} </div> </body> </html>
2.4、在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01', ]
2.5、测试使用
{% load html_Template_Langureg %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Shuaige</title>
</head>
<body>
<div style="background-color:red ;height: 100px">
{{ name }}
{{ age }}
</div>
<div style="background-color:blue ;height: 100px">
<ul>
{% for iterm in user_list %}
<li> {{ iterm }} </li>
{% endfor %}
</ul>
</div>
<div style="background-color:green ;height: 100px">
{% if name == 'luotianshuai' %}
<div style="background-color:red">Shuai</div>
{% else %}
<div style="background-color:blue">Ge</div>
{% endif %}
</div>
<div>
{% my_simple_time 1 2 3 %}
{% my_input 'id_name' 'arg_value' %}
</div>
</body>
</html>
3、母板
首先了解下模板是什么概念?首先已博客园为例:
看下面的图片,在点击首页、精华、候选、新闻、管住、我评、我赞的时候 上面、左侧的红色框体都没有变,变得是中间的内容是怎么实现的呢?就是通过母版来实现的

我们创建一个母版 - 子版去继承母版就可以了,子版里是变化的内容即可。
在templates目录下面创建一个master目录(统一用他吧),然后在master目录下创建一个master_templates.html

看下模板的配置:
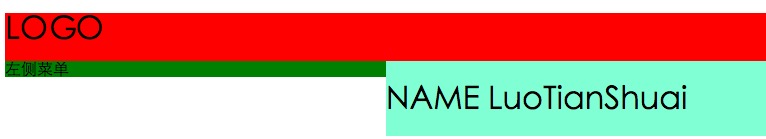
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .header{ height: 48px; background-color: red; } .body{ background-color: #dddddd; } .body .menu{ background-color: green; float: left; width: 20%; } .body .content{ background-color: aquamarine; float: left; width:70%; } </style> </head> <body> <div class="header"><h1>LOGO</h1></div> <div class="body"> <div class="menu">左侧菜单</div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div> </div> </body> </html>
然后在看下子版的内容
{% extends 'master/master_templates.html' %} {% block content %} <h1>NAME LuoTianShuai</h1> {% endblock %}
extends 集成那个模板 ,在加一个block content 来书写变化的内容。
3.2、增加URL路由和函数
def son(request): return render(request,'son_html.html')
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^home/', views.home), url(r'^son/', views.son), ]
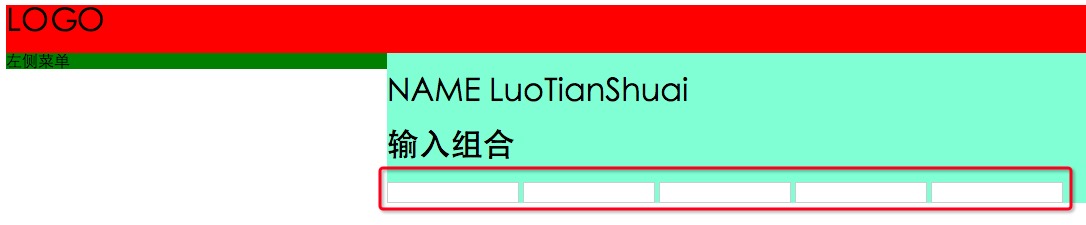
效果图:

母版最多允许出现一个母版(可以写多个,但是建议不要写多个)

4、导入标签
哪有什么办法可以,可以通过导入的方式

创建一个include目录(名字可以随意定义),下面创建需要的html文件,里面写上要导入的内容
<h1>输入组合</h1> <input type="text"/> <input type="text"/> <input type="text"/> <input type="text"/> <input type="text"/>
然后在html中导入
{% extends 'master/master_templates.html' %} {% block content %} <h1>NAME LuoTianShuai</h1> {% include 'include/simple_input.html' %} {% endblock %}
查看效果:

以后比如某些公共的模块可以使用include的方式导入!很方便
Django静态文件配置
把所有的静态都放在static目录下,比如:css、js、imgs、等

common.css里写相关的css文件
然后在html里引用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/css/common.css"> {# 然后在模板里,我们也会写一个block,如果子版里有需要使用自己的css样式可以自己定义#} {% block css %} {% endblock %} </head> <body> <div class="header"><h1>LOGO</h1></div> <div class="body"> <div class="menu">左侧菜单</div> <div class="content"> {#可变的子版内容,这个content和class content无关#} {% block content %} {% endblock %} </div> </div> {# 公共的js写到母版中,如果某一个模板里使用自己的js,在写一个block即可#} {% block js %} {% endblock %} </body> </html>
注:在模板里引入了相应的css和js之后,子版里是默认继承的。如果某个子版想独立使用它自己的js,我们可以通过:{% block css %} {% endblock %} || {% block js %} {% endblock %}来定义!
2、配置引入static目录,在settings里,否则无法使用static目录下的静态文件,因为他找不到路径!的需要告诉django
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), )
用户登录实例
1、创建两个html,login.html & index.html
login.html(不要忘记导入bootstrap)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <!--指定告诉ID用高版本的解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <!-- Bootstrap --> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.4-dist/css/bootstrap.min.css"> </head> <body> <div style=" 200px;"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="/static/js/jquery-2.2.1.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="/static/plugins/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script> </body> </html>
1.2、创建URL路由规则和函数
url
url(r'^login/', views.login),
函数
def login(request): return render(request,'login.html')
2.2、提交到哪里在哪里定义?
<form class="form-horizontal" action="/login/" method="post">
提交到在form表单中的action里定义:这里的/login/是URL,当咱们访问URL的时候回给执行咱们定义的函数,前面和后面都要有/ 并且使用方法为post
咱们访问的时候是使用的GET方式,当咱们提交的时候使用的是post请求!我们就可以判断!
def login(request): #如果是GET请求 #如果是POST,检查用户输入 #print request.method 来查看用户是通过什么方式请求的 #还有个问题:当你POST的时候,会出现问题,现在临时解决方法是:在seetings里注释掉 ''' MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 注释掉这一行 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ''' if request.method == 'POST': input_email = request.POST['email'] input_pwd = request.POST['pwd'] if input_email == 'luotianshuai@qq.com' and input_pwd == '123': #当登录成功后给它跳转,这里需要一个模块from django.shortcuts import redirect #成功后跳转到指定网址 return redirect('http://www.etiantian.org') else: #如果没有成功,需要在页面告诉用户用户名和密码错误. return render(request,'login.html',{'status':'用户名或密码错误'}) #通过模板语言,来在login.html中添加一个status的替换告诉用户<span>{{ status }}</span> return render(request,'login.html')
然后看下html文件
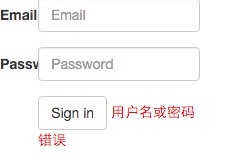
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <!--指定告诉ID用高版本的解析--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <!-- Bootstrap --> <!-- 新 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.4-dist/css/bootstrap.min.css"> </head> <body> <div style=" 200px;"> <form class="form-horizontal" action="/login/" method="post"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" name="email" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" name="pwd" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> <span style="color: red;">{{ status }}</span> </div> </div> </form> </div> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="/static/js/jquery-2.2.1.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="/static/plugins/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script> </body> </html>
看下效果在登录错误的时候(登录成功会跳转):

如果想跳转到自己的页面可以这么写:
def login(request): #如果是GET请求 #如果是POST,检查用户输入 #print request.method 来查看用户是通过什么方式请求的 #还有个问题:当你POST的时候,会出现问题,现在临时解决方法是:在seetings里注释掉 ''' MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 注释掉这一行 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ''' if request.method == 'POST': input_email = request.POST['email'] input_pwd = request.POST['pwd'] if input_email == 'luotianshuai@qq.com' and input_pwd == '123': #当登录成功后给它跳转,这里需要一个模块from django.shortcuts import redirect #成功后跳转到指定网址 return redirect('/son/') else: #如果没有成功,需要在页面告诉用户用户名和密码错误. return render(request,'login.html',{'status':'用户名或密码错误'}) #通过模板语言,来在login.html中添加一个status的替换告诉用户<span>{{ status }}</span> return render(request,'login.html')
Model基本操作和增、删、改、查、实例
1、创建数据库
1、创建model类
#/usr/bin/env python #-*- coding:utf-8 -*- from __future__ import unicode_literals from django.db import models # Create your models here. #这个类是用来生成数据库表的,这个类必须集成models.Model class UserInfo(models.Model): #创建表的字段 email = models.CharField(max_length=16) #这个就表示去数据库创建一个字符串类型的字段 pwd = models.CharField(max_length=32)#对于字符串类型的字段必须设置一个最大长度
2、注册APP(在settings里面注册,咱们上面已经注册了,如果没有注册不能忘记要不然不能创建数据表)
3、执行命令
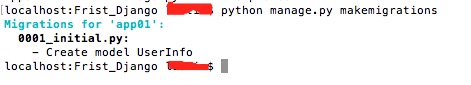
python manage.py makemigrations
python manage.py migrate
 这一部分相当于生成一个源,相当于一个特殊的结构。
这一部分相当于生成一个源,相当于一个特殊的结构。

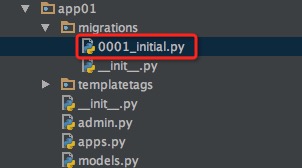
文件内容:
# -*- coding: utf-8 -*- # Generated by Django 1.9.2 on 2016-03-11 12:46 from __future__ import unicode_literals from django.db import migrations, models class Migration(migrations.Migration): initial = True dependencies = [ ] operations = [ migrations.CreateModel( name='UserInfo', fields=[ ('id', models.AutoField(auto_created=True, primary_key=True, serialize=False, verbose_name='ID')), ('email', models.CharField(max_length=16)), ('pwd', models.CharField(max_length=32)), ], ), ]
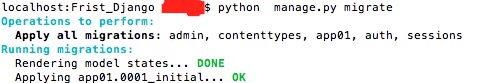
然后:python manage.py migrate 会读取这个数据库结构生成数据库表!

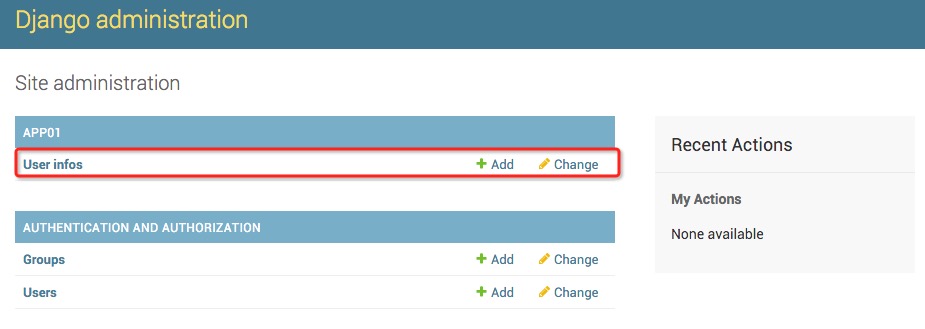
上一遍文章里已经有创建过超级用户,我们可以通过配置admin来配置后台管理
#/usr/bin/env python #-*- coding:utf-8 -*- from django.contrib import admin # Register your models here. #导入app01模块 from app01 import models #注册咱们创建的类,通过他来访问 admin.site.register(models.UserInfo)
打开网页查看:

2、增删改查
我们修改下代码,让他登录成功之后跳转到index页面,然后让index页面返回所有的用户信息
url:
url(r'^index/', views.index),
函数
def login(request): #如果是GET请求 #如果是POST,检查用户输入 #print request.method 来查看用户是通过什么方式请求的 #还有个问题:当你POST的时候,会出现问题,现在临时解决方法是:在seetings里注释掉 ''' MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', 注释掉这一行 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ''' if request.method == 'POST': input_email = request.POST['email'] input_pwd = request.POST['pwd'] if input_email == 'luotianshuai@qq.com' and input_pwd == '123': #当登录成功后给它跳转,这里需要一个模块from django.shortcuts import redirect #成功后跳转到指定网址 return redirect('/index/') else: #如果没有成功,需要在页面告诉用户用户名和密码错误. return render(request,'login.html',{'status':'用户名或密码错误'}) #通过模板语言,来在login.html中添加一个status的替换告诉用户<span>{{ status }}</span> return render(request,'login.html')
index
def index(request): #数据库去数据 #数据和HTML渲染 #如果想使用数据库,需要先导入(需要在开头导入) from app01 import models #获取UserInfo表中的数据,下面一行语句是固定搭配 user_info_list = models.UserInfo.objects.all() #user_info 列表,列表的元素就是一行.每一行有两个字段:一个是email 一个pwd return render(request,'index.html',{'user_info_list':user_info_list},)
然后在html中循环通过模板语言进行渲染
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div> <table> <thead> <tr> <th>邮箱</th> <th>密码</th> </tr> </thead> <tbody> {% for line in user_info_list %} <tr> <td>{{ line.email }}</td> <td>{{ line.pwd }}</td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>
现在是没有数据的我们可以现在后台添加几个:

然后登陆测试下:

2、添加数据
在index.html中在加一个表单
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Shuaige</title> </head> <body> <div> <form action="/index/" method="post"> <input type="text" name="em" /> <input type="text" name="pw" /> <input type="submit" value="添加" /> </form> </div> <div> <table> <thead> <tr> <th>邮箱</th> <th>密码</th> </tr> </thead> <tbody> {% for line in user_info_list %} <tr> <td>{{ line.email }}</td> <td>{{ line.pwd }}</td> </tr> {% endfor %} </tbody> </table> </div> </body> </html>
函数
def index(request): #数据库去数据 #数据和HTML渲染 #如果想使用数据库,需要先导入(需要在开头导入) from app01 import models if request.method =='POST': #添加数据 input_em = request.POST['em'] input_pw = request.POST['pw'] #创建数据也得用model models.UserInfo.objects.create(email=input_em,pwd=input_pw) #他就表示去创建一条数据 #获取UserInfo表中的数据,下面一行语句是固定搭配 user_info_list = models.UserInfo.objects.all() #user_info 列表,列表的元素就是一行.每一行有两个字段:一个是email 一个pwd return render(request,'index.html',{'user_info_list':user_info_list},)
登陆后测试:

3、查、删除数据
要删除肯定的先找到他,通过filter去找到,然后后面加delete删除
models.UserInfo.objects.filter(email=input_em).delete() #找到email=input_em的数据并删除
函数
def index(request): #数据库去数据 #数据和HTML渲染 #如果想使用数据库,需要先导入(需要在开头导入) from app01 import models if request.method =='POST': #添加数据 input_em = request.POST['em'] input_pw = request.POST['pw'] #创建数据也得用model #models.UserInfo.objects.create(email=input_em,pwd=input_pw) #他就表示去创建一条数据 models.UserInfo.objects.filter(email=input_em).delete() #找到email=input_em的数据并删除 #获取UserInfo表中的数据,下面一行语句是固定搭配 user_info_list = models.UserInfo.objects.all() #user_info 列表,列表的元素就是一行.每一行有两个字段:一个是email 一个pwd return render(request,'index.html',{'user_info_list':user_info_list},)
效果:

参考链接:http://www.cnblogs.com/wupeiqi/articles/5237704.html