
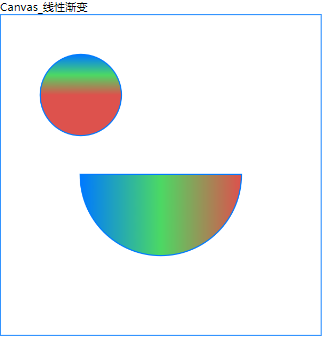
<template> <view class="zcvs"> <view class="zcvs-item"> <view>Canvas_线性渐变</view> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setLineWidth(3); ctx.setStrokeStyle("#007AFF"); ctx.setFillStyle("#DD524D"); let centX = 200; let centY = 200; let radius = 100; let grd = ctx.createLinearGradient(100, 200, 300, 200); grd.addColorStop(0, "#007AFF"); grd.addColorStop(0.5, "#4CD964"); grd.addColorStop(1, "#DD524D"); ctx.setFillStyle(grd); ctx.beginPath(); ctx.arc(centX, centY, radius, 0, 1 * Math.PI, false); ctx.closePath(); ctx.stroke(); ctx.fill(); let grd1 = ctx.createLinearGradient(100, 50, 100, 100); grd1.addColorStop(0, "#007AFF"); grd1.addColorStop(0.5, "#4CD964"); grd1.addColorStop(1, "#DD524D"); ctx.setFillStyle(grd1); ctx.beginPath(); ctx.arc(centX / 2, centY / 2, radius / 2, 0, 2 * Math.PI, false); ctx.closePath(); ctx.stroke(); ctx.fill(); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>