axios默认的Content-type是application/json;charset=UTF-8,如果想要以表单的形式传递参数,只要修改{headers:{'Content-Type':'application/x-www-form-urlencoded'}}配置即可。
axios.post(url,{jobNumber: '430525', password: '123'}, {headers: {'Content-Type':'application/x-www-form-urlencoded'}});
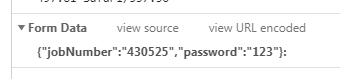
但是,改完以后发送请求,后端怎么都接收不到传过去的参数。我们打开浏览器的调试工具,可以发现这里的form Data形式的参数是将我们想要传的参数整个当成是一个key,其对应的value也是空的。

要想转化成正确的键值对形式的格式也很简单。只要用到qs库就行了,这个是axios中已经包含了的,不需要再下载相应的包了。
使用方法
import qs from 'qs';
axios.post(url,qs .stringify({jobNumber: '430525', password: '123'}), {headers: {'Content-Type':'application/x-www-form-urlencoded'}});
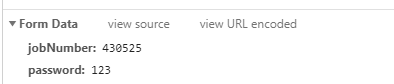
再次调取接口可以发现,请求参数已经是我们想要的了。