http://618cj.com/2017/11/22/vue-cli%E7%9A%84build%E7%9A%84%E6%96%87%E4%BB%B6%E5%A4%B9%E4%B8%8B%E6%B2%A1%E6%9C%89dev-server-js%E6%96%87%E4%BB%B6%EF%BC%8C%E6%80%8E%E4%B9%88%E9%85%8D%E7%BD%AEmock%E6%95%B0%E6%8D%AE/
因为最新版本的vue-cli已经放弃dev-server.js,只需在webpack.dev.conf.js配置就行
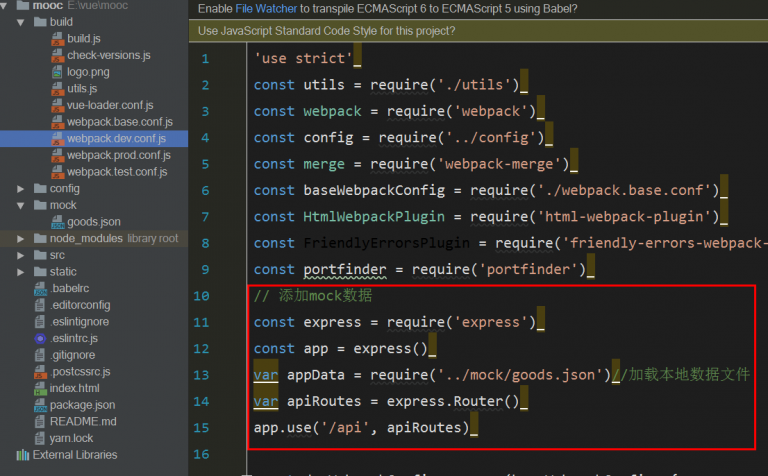
新版webpack.dev.conf.js配置如下:
1、
在const portfinder = require(‘portfinder’)后添加
const express = require('express')
const app = express()
var appData = require('../mock/goods.json')//加载本地数据文件
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
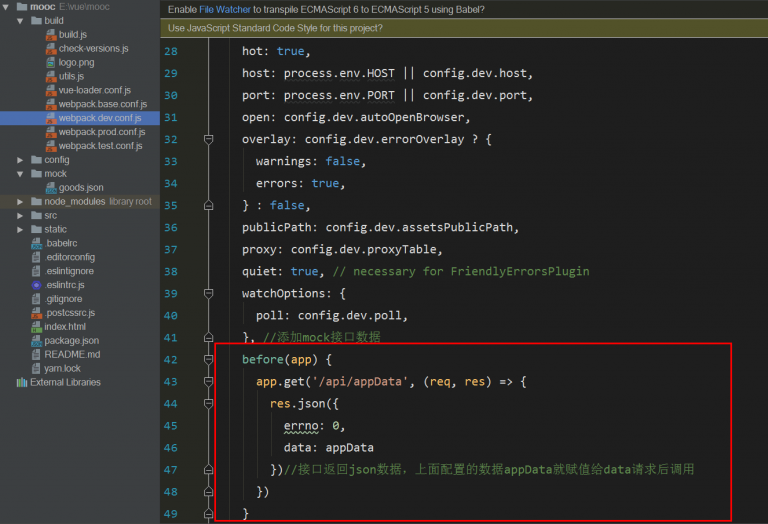
2、
//然后找到devServer,在里面添加
before(app) {
app.get('/api/appData', (req, res) => {
res.json({
errno: 0,
data: appData
})//接口返回json数据,上面配置的数据appData就赋值给data请求后调用
})
}
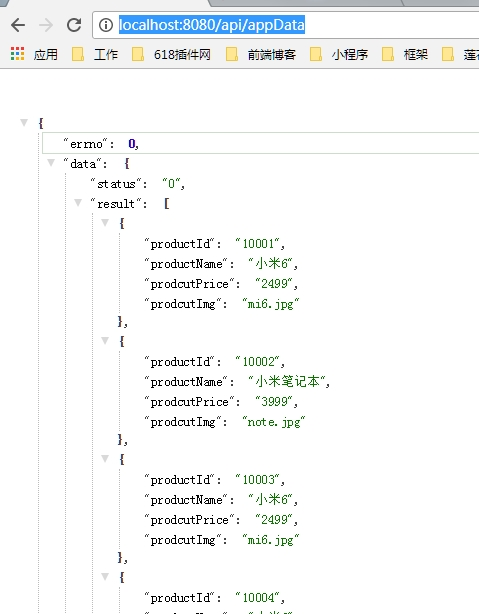
3、然后npm run dev,一定要重启 一下就可以http://localhost:8080/api/appData 访问了
4、截图如下