1.构造函数(构造器-constructor):初始化一个新建的对象
构造函数是如何使用自己的参数来初始化this关键字所引用的对象的属性;
构造函数通常没有返回值
function Person(first, last, age, eyecolor) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eyecolor; } var myFather = new Person("John", "Doe", 50, "blue");
我们也知道在一个已存在的对象构造器中是不能添加新的属性的,要添加一个新的属性需要在在构造器函数中添加
function Person(first, last, age, eyecolor) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eyecolor; this.nationality = "English"; }
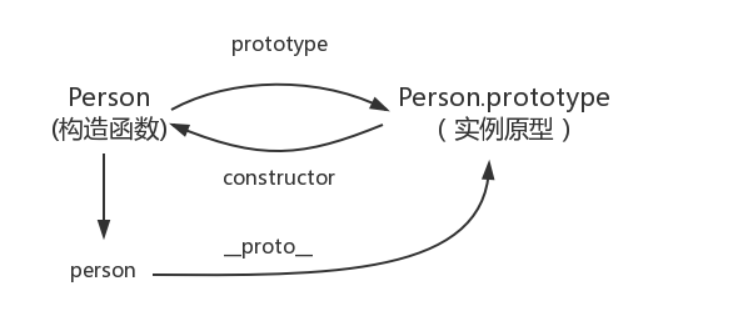
prototype 继承
JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
如果我们的函数明确返回一个对象,则无论是否使用new关键字调用,都获取的是返回的这个对象,这也是很多使用该方法构建模块化的方法和原理
添加属性和方法:prototype
添加属性
function Person(first, last, age, eyecolor) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eyecolor; } Person.prototype.nationality = "English";
添加方法
function Person(first, last, age, eyecolor) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eyecolor; } Person.prototype.name = function() { return this.firstName + " " + this.lastName; };