客户在浏览器端会提交一些参数到服务器端,比如用户的登录等,就会传username 和 password过来,springmvc则通过参数绑定组件将请求参数的内容进行数据转换,然后将转换后的值覆给controller方法的形参,这就是参数绑定的过程。其实,springmvc就是使用controller方法形参来接收请求的参数
- 默认支持参数
- 简单参数绑定
- 绑定pojo类
- 绑定包装pojo类
- 自定义参数绑定
- 绑定数组
- 绑定List
一.默认支持参数
处理器形参中添加如下类型的参数处理适配器会默认识别并进行赋值。
1.1. HttpServletRequest
通过request对象获取请求信息
1.2. HttpServletResponse
通过response处理响应信息
1.3. HttpSession
通过session对象得到session中存放的对象
2. Model/ModelMap
2.1. Model
除了ModelAndView以外,还可以使用Model来向页面传递数据,
Model是一个接口,在参数里直接声明model即可。
如果使用Model则可以不使用ModelAndView对象,Model对象可以向页面传递数据,View对象则可以使用String返回值替代。
不管是Model还是ModelAndView,其本质都是使用Request对象向jsp传递数据。
2.2. ModelMap
ModelMap是Model接口的实现类,也可以通过ModelMap向页面传递数据
使用Model和ModelMap的效果一样,如果直接使用Model,springmvc会实例化ModelMap。
@RequestMapping("/itemEdit")
public String queryItemById(HttpServletRequest request, Model model) {
// 从request中获取请求参数
String strId = request.getParameter("id");
Integer id = Integer.valueOf(strId);
// 根据id查询商品数据
Item item = this.itemService.queryItemById(id);
// 把结果传递给页面
// ModelAndView modelAndView = new ModelAndView();
// 把商品数据放在模型中
// modelAndView.addObject("item", item);
// 设置逻辑视图
// modelAndView.setViewName("itemEdit");
// 把商品数据放在模型中
model.addAttribute("item", item);
return "itemEdit";
}
二.简单参数绑定
当请求的参数名称和处理器形参名称一致时会将请求参数与形参进行绑定。这样,从Request取参数的方法就可以进一步简化。
@RequestMapping("/itemEdit")
public String queryItemById(int id, ModelMap model) {
// 根据id查询商品数据
Item item = this.itemService.queryItemById(id);
// 把商品数据放在模型中
model.addAttribute("item", item);
return "itemEdit";
}
1. 支持的数据类型
参数类型推荐使用包装数据类型,因为基础数据类型不可以为null
整形:Integer、int
字符串:String
单精度:Float、float
双精度:Double、double
布尔型:Boolean、boolean
说明:对于布尔类型的参数,请求的参数值为true或false。或者1或0
请求url:
http://localhost:8080/xxx.action?id=2&status=false
处理器方法:
public String editItem(Model model,Integer id,Boolean status)
2. @RequestParam
使用@RequestParam常用于处理简单类型的绑定。
value:参数名字,即入参的请求参数名字,如value=“itemId”表示请求的参数 区中的名字为itemId的参数的值将传入
required:是否必须,默认是true,表示请求中一定要有相应的参数,否则将报错
TTP Status 400 - Required Integer parameter 'XXXX' is not present
defaultValue:默认值,表示如果请求中没有同名参数时的默认值
@RequestMapping("/itemEdit")
public String queryItemById(@RequestParam(value = "itemId", required = true, defaultValue = "1") Integer id,
ModelMap modelMap) {
// 根据id查询商品数据
Item item = this.itemService.queryItemById(id);
// 把商品数据放在模型中
modelMap.addAttribute("item", item);
return "itemEdit";
}
三.绑定pojo类型
1.1.1. 需求
将页面修改后的商品信息保存到数据库中。
1.1.2. 需求分析(service,serviceimpl,controller,success.jsp)
请求的url:/updateItem.action
参数:表单中的数据。
响应内容:更新成功页面
1.1.3. 使用pojo接收表单数据
如果提交的参数很多,或者提交的表单中的内容很多的时候,可以使用简单类型接受数据,也可以使用pojo接收数据。
要求:pojo对象中的属性名和表单中input的name属性一致。
ItemService接口
void updateItemById(Item item);
ItemServiceImpl实现类
@Override public void updateItemById(Item item) { this.itemMapper.updateByPrimaryKeySelective(item); }
ItemController
@RequestMapping("/updateItem")
public String updateItem(Item item) {
// 调用服务更新商品
this.itemService.updateItemById(item);
// 返回逻辑视图
return "success";
}
解决post乱码问题
<!-- 解决post乱码问题 --> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <!-- 设置编码参是UTF8 --> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
四.绑定包装pojo
1.1.1. 需求
使用包装的pojo接收商品信息的查询条件。
1.1.2. 需求分析
包装对象定义如下:
public class QueryVo { private Item item; set/get }
1.1.3. 接收查询条件
@RequestMapping("/queryItem")
public String queryItem(QueryVo queryVo) {
System.out.println(queryVo.getItem().getId());
System.out.println(queryVo.getItem().getName());
return "success";
}
五.自定义参数绑定
1.1.1. 需求
在商品修改页面可以修改商品的生产日期,并且根据业务需求自定义日期格式。
1.1.2. 需求分析
由于日期数据有很多种格式,springmvc没办法把字符串转换成日期类型。所以需要自定义参数绑定。
前端控制器接收到请求后,找到注解形式的处理器适配器,对RequestMapping标记的方法进行适配,并对方法中的形参进行参数绑定。可以在springmvc处理器适配器上自定义转换器Converter进行参数绑定。
一般使用<mvc:annotation-driven/>注解驱动加载处理器适配器,可以在此标签上进行配置。
<!-- 配置注解驱动 --> <mvc:annotation-driven conversion-service="conversionService" /> <!-- 转换器配置 --> <bean id="conversionService" class="org.springframework.format.support.FormattingConversionServiceFactoryBean"> <property name="converters"> <set> <bean class="cn.itcast.springmvc.converter.DateConverter" /> </set> </property> </bean>
自定义Converter
//Converter<S, T> //S:source,需要转换的源的类型 //T:target,需要转换的目标类型 public class DateConverter implements Converter<String, Date> { @Override public Date convert(String source) { try { // 把字符串转换为日期类型 SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyy-MM-dd HH:mm:ss"); Date date = simpleDateFormat.parse(source); return date; } catch (ParseException e) { // TODO Auto-generated catch block e.printStackTrace(); } // 如果转换异常则返回空 return null; } }
六.绑定数组
1.1.1. 需求
在商品列表页面选中多个商品,然后删除。
1.1.2. 需求分析
功能要求商品列表页面中的每个商品前有一个checkbok,选中多个商品后点击删除按钮把商品id传递给Controller,根据商品id删除商品信息。
1.1.3. Controller
Controller方法中可以用String[]接收,或者pojo的String[]属性接收。两种方式任选其一即可。
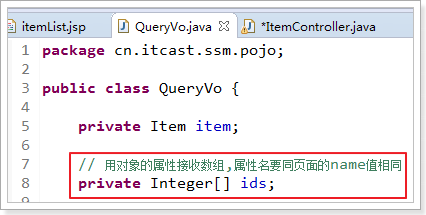
定义QueryVo,如下图:

ItemController修改queryItem方法
/** * 包装类型 绑定数组类型,可以使用两种方式,pojo的属性接收,和直接接收 * @param queryVo * @return */ @RequestMapping("queryItem") public String queryItem(QueryVo queryVo, Integer[] ids) { System.out.println(queryVo.getItem().getId()); System.out.println(queryVo.getItem().getName()); System.out.println(queryVo.getIds().length); System.out.println(ids.length); return "success"; }
七.绑定list
1.1.1. 需求
实现商品数据的批量修改。
1.1.2. 开发分析
开发分析
1. 在商品列表页面中可以对商品信息进行修改。
2. 可以批量提交修改后的商品数据。
1.1.3. 定义pojo
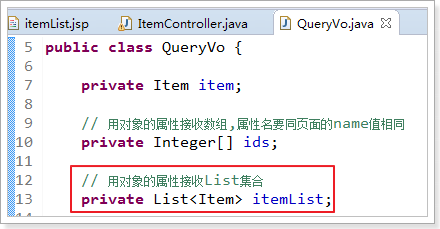
List中存放对象,并将定义的List放在包装类QueryVo中
使用包装pojo对象接收,如下图:

<c:forEach items="${itemList }" var="item" varStatus="s"> <tr> <td><input type="checkbox" name="ids" value="${item.id}"/></td> <td> <input type="hidden" name="itemList[${s.index}].id" value="${item.id }"/> <input type="text" name="itemList[${s.index}].name" value="${item.name }"/> </td> <td><input type="text" name="itemList[${s.index}].price" value="${item.price }"/></td> <td><input type="text" name="itemList[${s.index}].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td> <td><input type="text" name="itemList[${s.index}].detail" value="${item.detail }"/></td> <td><a href="${pageContext.request.contextPath }/itemEdit.action?id=${item.id}">修改</a></td> </tr> </c:forEach>
总结一下集合参数的绑定
对于简单类型的集合参数绑定,则使用数组作为形参来接收请求的集合参数
对于pojo类型的集合参数绑定,则使用数组或者list两者都可以,一般常用list。
注意:这种pojo类型的集合参数绑定,必须将list或者数组作为一个包装类中的属性,然后使用该包装类对象作为形参来接收请求参数。