功能一: 页面返回键
原始:
<button type="primary" @click="back">返回</button>
back() {
this.$router.back(-1);
},
uniapp:
<button type="primary" @tap="back">返回</button>
back(){
uni.navigateBack();
}
功能二: 请求后台数据,在生命周期created直接请求
created(){
uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: { text: 'uni.request' },
header: { 'custom-header': 'hello' //自定义请求头信息 },
success: (res) => {
console.log(res.data); this.text = 'request success';
}
});
}
功能三:在静态文件夹下面的图片打包后无法显示的问题。
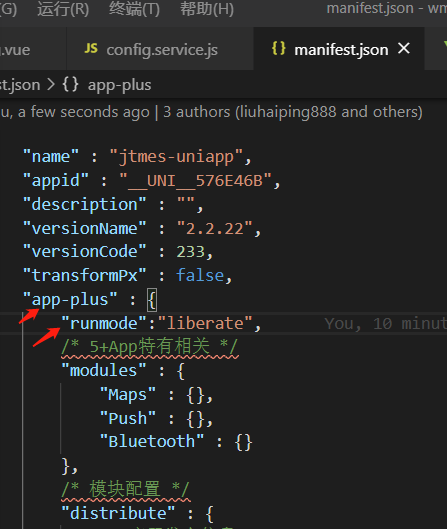
1,在manifest.json--- "app-plus" :
下配置:"runmode":"liberate",
下配置:"runmode":"liberate",

页面用绝对路径:
<img src="static/wms/del.png" alt />(不用前面的/)
或许听说uni-app要用image
<image src="/static/wms/del.png" alt />(用前面的/)
不知道为啥,反正都能用