在说权限管理前,应该先知道权限管理要有哪些功能:
(1)、用户只能访问,指定的控制器,指定的方法
(2)、用户可以存在于多个用户组里
(3)、用户组可以选择,指定的控制器,指定的方法
(4)、可以添加控制器和方法
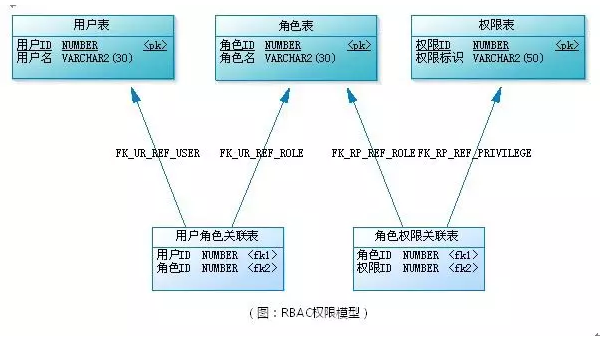
RBAC(Role-Based Access Control,基于角色的访问控制),就是用户通过角色与权限进行关联。简单地说,一个用户拥有若干角色,每一个角色拥有若干权限。这样,就构造成“用户-角色-权限”的授权模型。在这种模型中,用户与角色之间,角色与权限之间,一般者是多对多的关系。

1.数据库的设计
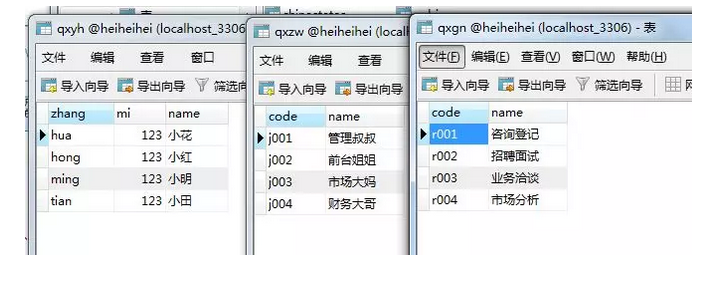
写五张表,首先:用户表、角色表、功能表:

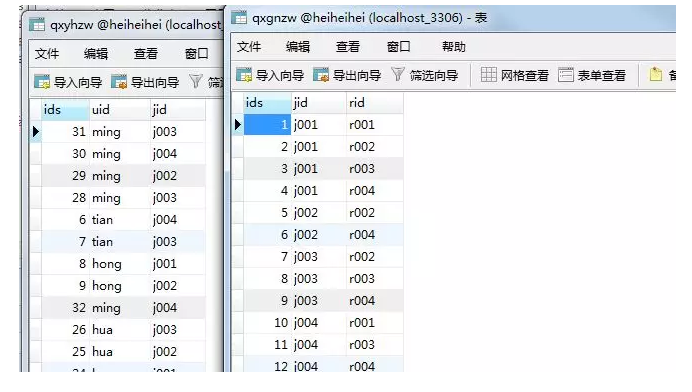
连接表的表..再来就是角色功能表与用户角色表:

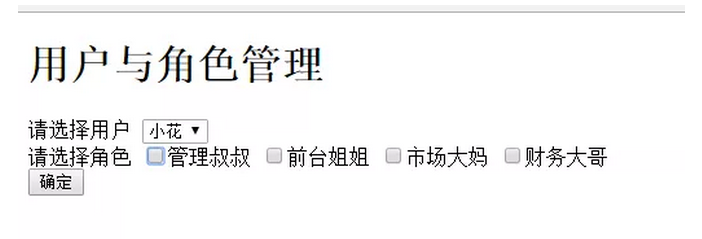
2.管理员的管理页面,
(1).分别显示用户名和角色名
(2).根据下拉用户名的变化,更改相应复选框中的角色
(3).修改用户角色时,先要把用户对应角色表,这个用户所有的信息删除,再把取到的用户名和角色代号新添加。
利用下拉列表:嵌入php查询并遍历出来,以下拉列表的方式显示出来
<select id="user"> <?php include ("../db.class.php"); $db = new db(); $sql = "select * from qxyh"; $arr = $db->Query($sql); foreach ($arr as $v) { echo "<option value='{$v[0]}'>{$v[2]}</option>"; } ?> </select>
选择角色,用多选框:
<div> 请选择角色 <?php $sjs = "select * from qxzw"; $ajs = $db->Query($sjs); foreach ($ajs as $v) { echo "<input type='checkbox' value='{$v[0]}' class='ck'/>{$v[1]} "; } ?> </div> <input type="button" value="确定" id="btn"/>
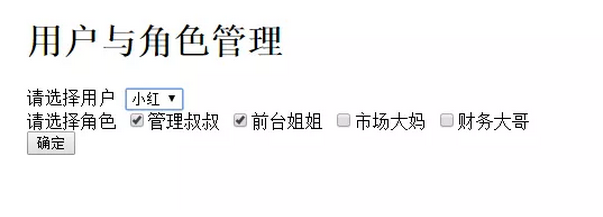
图:

当用户发生变化的时候,相应的角色也相应变化,并且改变人员的角色信息,添加保存,添加保存的基本思路是先把数据库里人员对应的角色信息全部删除,然后再取到选中的部分,添加到数据库。
先来让他选中默认角色:
<script> //选中默认角色 function xuan() { var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid,type:0}, type:"POST", dataType:"TEXT", success:function(data) { var juese = data.trim().split("|"); //拆分完全都变成代号 var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { //便利所有的列表 if(juese.indexOf(ck.eq(i).val())>=0) { ck.eq(i).prop("checked",true); } } } }); } </script>
来写他的处理页面:
<?php include ("../db.class.php"); $db = new db(); $type = $_POST["type"]; switch ($type) { case 0: $uid = $_POST["uid"]; $sql = "select jid from qxyhzw WHERE uid='{$uid}'"; echo $db->strQuery($sql); break; }
我们看下最后结果,登录成功就会进入主页,登录失败会提示错误

再来,保存按钮:
<script> //当用户变化的时候去选中相应角色 $("#user").change(function(){ xuan(); }) //点击确定保存角色信息 $("#btn").click(function(){ var uid = $("#user").val(); //找到用户名 var juese = ""; // 找到角色代号 var ck = $(".ck"); //找到所有的checked for(var i=0;i<ck.length;i++) { // 遍历他 if(ck.eq(i).prop("checked")) { // 如果他选中了,两个参数是改他的状态 //娶过来值;加个|分割一下 juese += ck.eq(i).val()+"|"; } } juese = juese.substr(0,juese.length-1); // 去掉最后的| $.ajax({ url:"chuli.php", data:{uid:uid,juese:juese,type:1}, type:"POST", dataType:"TEXT", success:function(data){ alert("修改成功"); } }); }) }); </script>
处理页面:
<?php include ("../db.class.php"); $db = new db(); $type = $_POST["type"]; switch ($type) { case 1: $uid = $_POST["uid"]; $juese = $_POST["juese"]; // 首先全部删掉里面的职位 $sdel = "delete from qxyhzw WHERE uid = '{$uid}'"; $db->Query($sdel,0); //拆分取到的字符串 $arr= explode("|",$juese); foreach ($arr as $v) { $sql = "insert into qxyhzw VALUES ('','{$uid}','{$v}')"; $db->query($sql,0); } echo "ok"; break; }
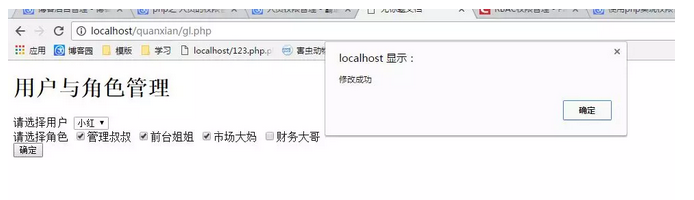
看效果:

默认选中角色;
更改以后选择保存:


管理页面总代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题文档</title> <script src="../jquery-1.11.2.min.js"></script> </head> <body> <h1>用户与角色管理</h1> <!--显示所有用户--> <div>请选择用户 <select id="user"> <?php include ("../db.class.php"); $db = new db(); $sql = "select * from qxyh"; $arr = $db->Query($sql); foreach ($arr as $v) { echo "<option value='{$v[0]}'>{$v[2]}</option>"; } ?> </select> </div> <div> 请选择角色 <?php $sjs = "select * from qxzw"; $ajs = $db->Query($sjs); foreach ($ajs as $v) { echo "<input type='checkbox' value='{$v[0]}' class='ck'/>{$v[1]} "; } ?> </div> <input type="button" value="确定" id="btn"/> </body> </html> <script type="text/javascript"> $(document).ready(function(e){ xuan(); //当用户变化的时候去选中相应角色 $("#user").change(function(){ xuan(); }) //点击确定保存角色信息 $("#btn").click(function(){ var uid = $("#user").val(); //找到用户名 var juese = ""; // 找到角色代号 var ck = $(".ck"); //找到所有的checked for(var i=0;i<ck.length;i++) { // 遍历他 if(ck.eq(i).prop("checked")) { // 如果他选中了,两个参数是改他的状态 //娶过来值;加个|分割一下 juese += ck.eq(i).val()+"|"; } } juese = juese.substr(0,juese.length-1); // 去掉最后的| $.ajax({ url:"chuli.php", data:{uid:uid,juese:juese,type:1}, type:"POST", dataType:"TEXT", success:function(data){ alert("修改成功"); } }); }) }); //选中默认角色 function xuan() { var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid,type:0}, type:"POST", dataType:"TEXT", success:function(data) { var juese = data.trim().split("|"); //拆分完全都变成代号 var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { //便利所有的列表 if(juese.indexOf(ck.eq(i).val())>=0) { ck.eq(i).prop("checked",true); } } } }); } </script>
处理页面总代码:
<?php include ("../db.class.php"); $db = new db(); $type = $_POST["type"]; switch ($type) { case 0: $uid = $_POST["zhang"]; $sql = "select jid from qxyhzw WHERE uid='{$uid}'"; echo $db->strQuery($sql); break; case 1: $uid = $_POST["zhang"]; $juese = $_POST["juese"]; // 首先全部删掉里面的职位 $sdel = "delete from qxyhzw WHERE uid = '{$uid}'"; $db->Query($sdel,0); //拆分取到的字符串 $arr= explode("|",$juese); foreach ($arr as $v) { $sql = "insert into qxyhzw VALUES ('','{$uid}','{$v}')"; $db->query($sql,0); } echo "ok"; break; }
3.登入页面:
显示很简单:
<form action="drcl.php" method="post">
<div>帐号:<input type="text" name="zhang"/></div>
<div>密码:<input type="text" name="mi"/></div>
<input type="submit" value="登入"/>
</form>
写登入处理
<?php session_start(); include ("../db.class.php"); $db = new db(); $zhang = $_POST["zhang"]; $mi = $_POST["mi"]; $sql = "select mi from qxyh WHERE zhang = '{$zhang}'"; $mm = $db->strQuery($sql)>0; if($mm = $mi && !empty($mi)) { $_SESSION["zhang"] = $zhang; header("location:chaxun.php"); } //else //{ // echo "登入失败"; //}
跳转到主页面,主页面代码:
每个人的主页面都是不一样的
<body> <h1>主页面</h1> <?php session_start(); include ("../db.class.php"); $db = new db(); $zhang = ""; if(empty($_SESSION["zhang"])) { header("location:qx_dr.php"); exit; } //登入者用户名 $zhang = $_SESSION["zhang"]; //根据用户名查角色 $sql = "select jid from qxyhzw WHERE uid = '{$zhang}'"; $aql = $db->Query($sql); //根据角色代号查功能代号 $attr = array(); //定义一个存放功能代号的数组 foreach ($aql as $v) { $jsid = $v[0];// 角色代号 $ssql = "select rid from qxgnzw WHERE jid='{$jsid}'"; $aaql = $db->strQuery($ssql); //拆分 $adai = explode("|",$aaql); foreach ($adai as $h) { array_push($attr,$h); } } $attr = array_unique($attr); //去重 //显示 foreach ($attr as $k) { $ql = "select * from qxgn WHERE code = '{$k}'"; $arr = $db->Query($ql); $arr[0][0]; $arr[0][1]; echo "<div code='{$arr[0][0]}'>{$arr[0][1]}</div>"; } ?> </body>

用php的用户体验不好,最好还是得用ajax

