20155318 《网络攻防》 Exp8 Web基础
基础问题
- 什么是表单?
- HTML表单用于收集用户输入,用
- 浏览器可以解析运行什么语言?
- HTML、JavaScript、PHP、ASP、XML、CSS等。
- WebServer支持哪些动态语言?
- JavaScript、ASP、PHP等。
实验过程
Web前端HTML
-
选择Apache作为web服务器,所以首先需要安装Apache,kali上已经有,开启Apache,键入
service apache2 start -

-
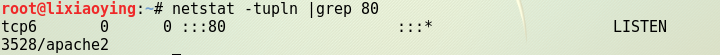
开启之后键入netstat -tupln |grep 80查看80端口的使用情况
-

-
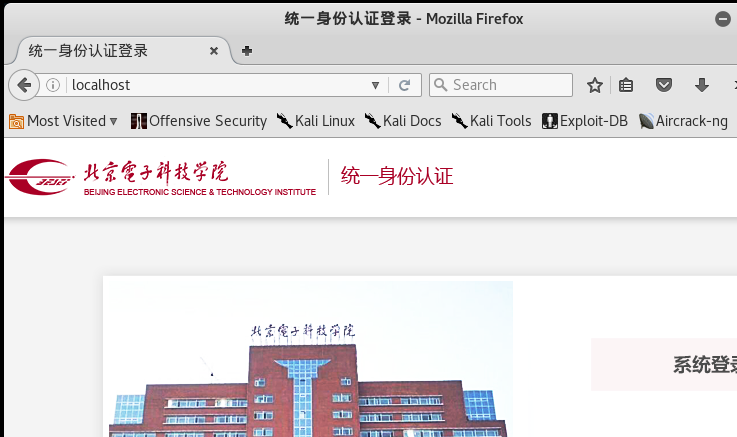
输入网址localhost查看apache是否可用,因为上次实验我假冒了校网,所以现在弹出来的是
-

-
使用
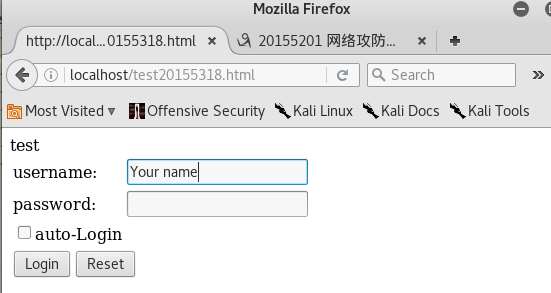
cd /var/www/html进入到Apache的工作目录下,vi test20155318.html新建一个含有表单的html -

-
可以看到效果
-

-
需要注意的是,这里action里填的是'#',即跳转到当前页面
Web前端javascipt
-
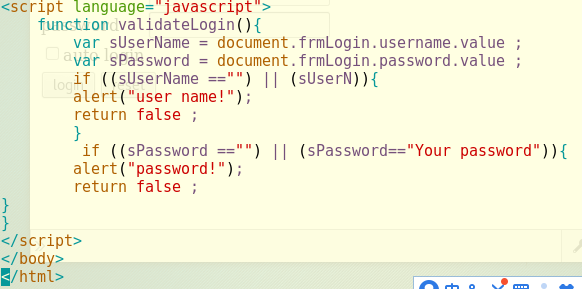
使用JavaScript来编写一个验证用户名、密码的规则
-
在刚才的基础上添加javascipt部分
-

-
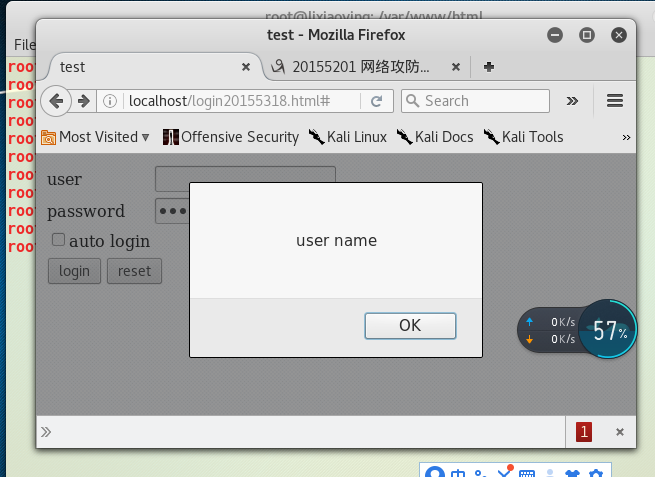
登录时未填写用户名会弹出如下提示框
-

Web后端Mysql基础
-
先输入
/etc/init.d/mysql start指令开启mysql服务 -

-
输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。 -
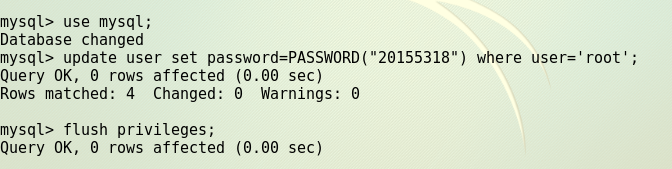
对密码进行修改:输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';修改密码;输入flush privileges;,更新权限;(注意代码中的;) -

-
使用
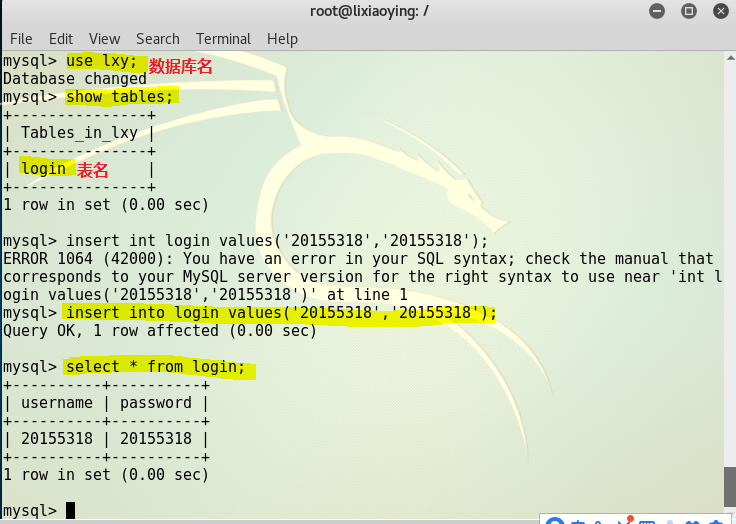
create database 库名;建立一个数据库;(注意:数据库的名字不能是数字!!)使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库 -
使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表 -
使用
insert into 表名 values('值1','值2','值3'...);插入数据,使用select * from 表名;查询表中的数据 -

-
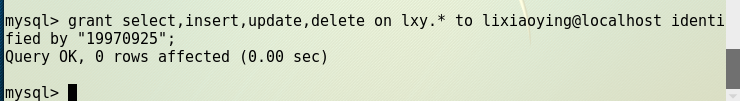
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户
-

-
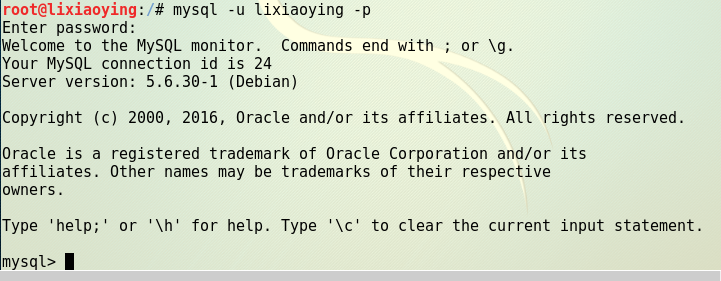
增加新用户后,使用新的用户名和密码进行登录,登录成功,说明成功增加新用户。
-

Web后端PHP
- 在/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
-
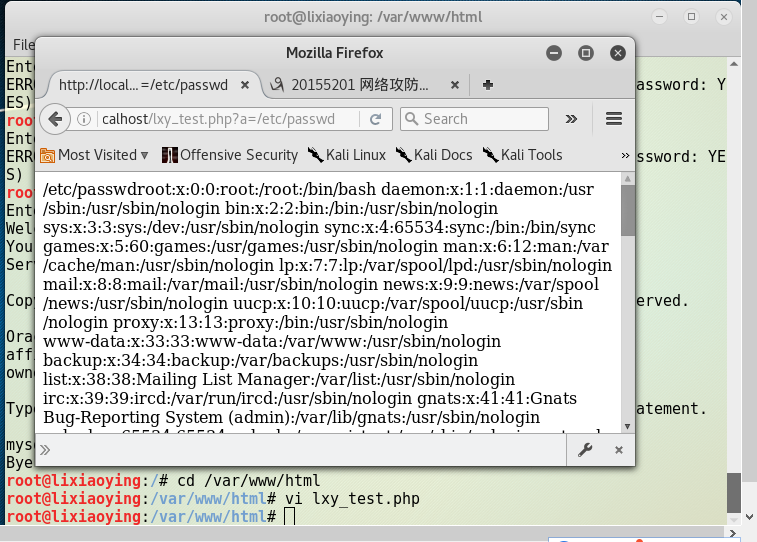
在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
-

-
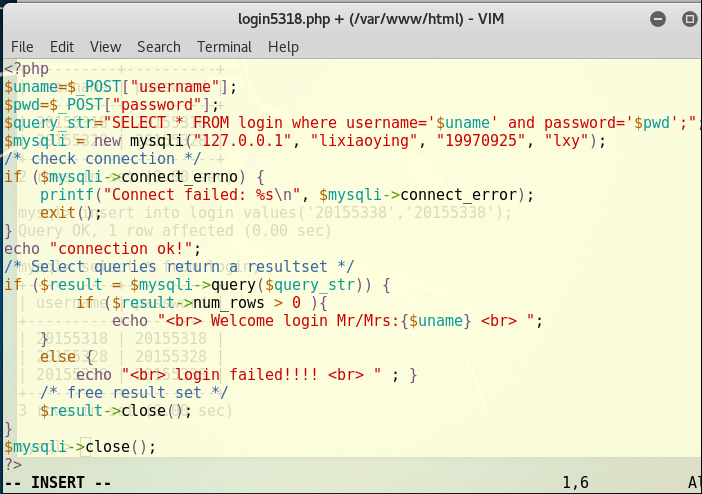
利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,修改后的代码如下图所示
-

-
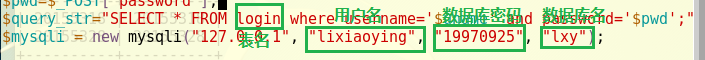
注意提交方法与前端保持一致(post/get),注意修改这个部分
-

-
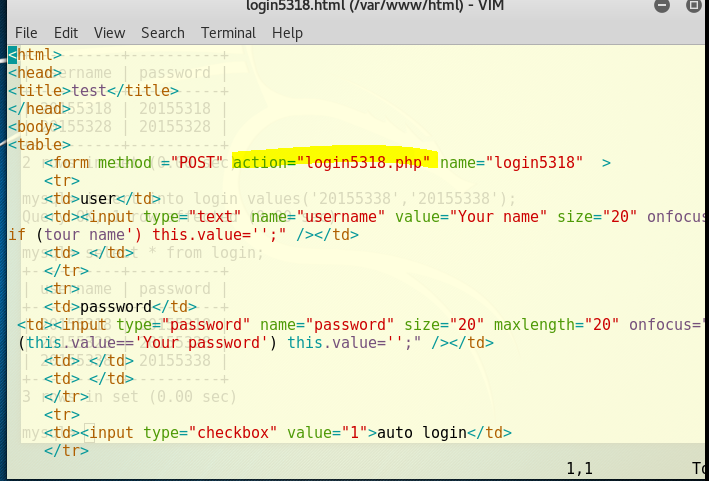
将之前编的登录网页的login5318.html代码中form的action属性由#改成login5318.php,即登录后跳转
-

-
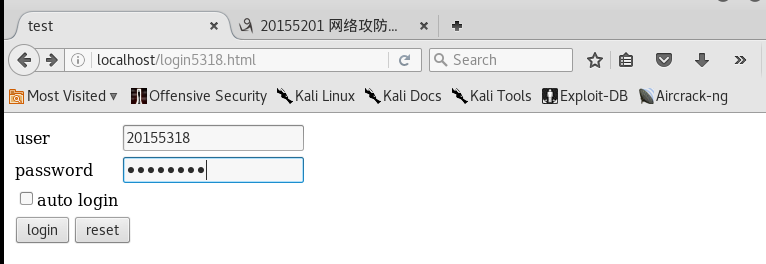
再在浏览器中输入localhost:80/login5318.html访问自己的登录页面
-
输入用户名和密码
-

-
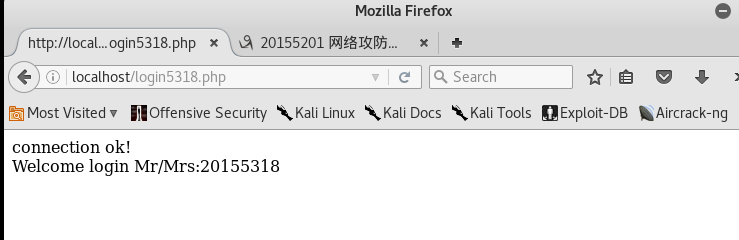
用户名密码正确,登陆成功
-

-
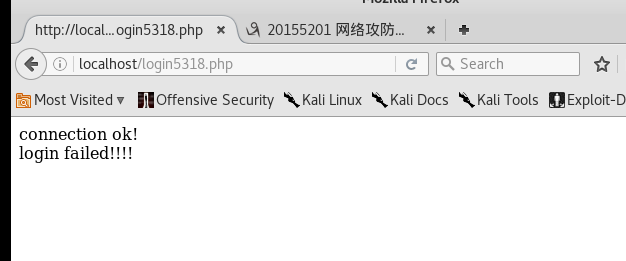
错误时,登陆失败
-

SQL注入攻击、XSS攻击测试
-
SQL注入:就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
-
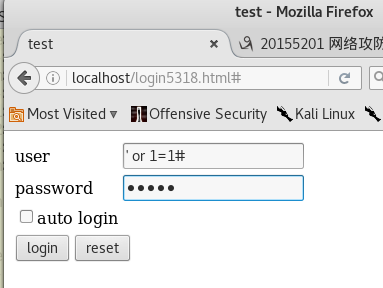
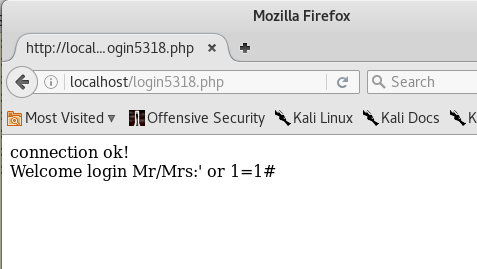
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的。
-

-

-
因为输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆
-
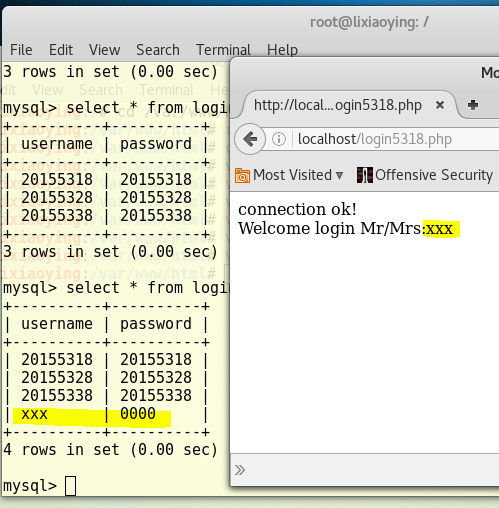
通过SQL注入将用户名和密码保存在数据库中
-
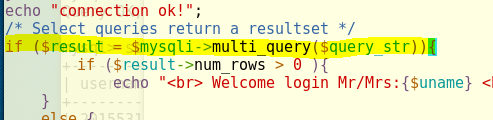
将
if ($result = $mysqli->query($query_str))改成if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句 -

-
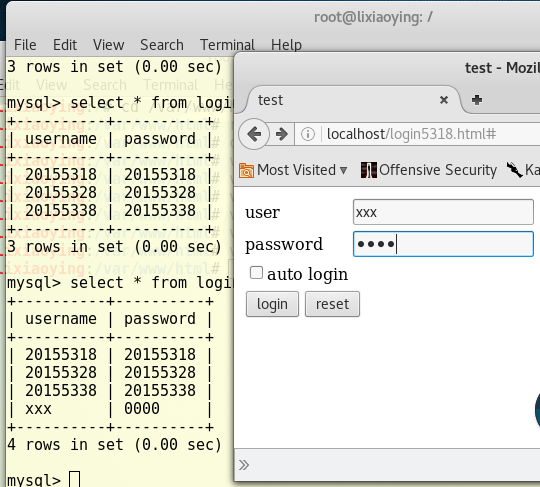
在用户名中输入
';insert into login values('xxx','0000');#拆开来看就是SELECT * FROM login WHERE username='';+insert into login values('xxx','0000',);密码随意 -
首次登录,会显示登录失败
-

-
将代码改回去,再次登录时就成功了(数据库被改写)
-

-

-
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
-
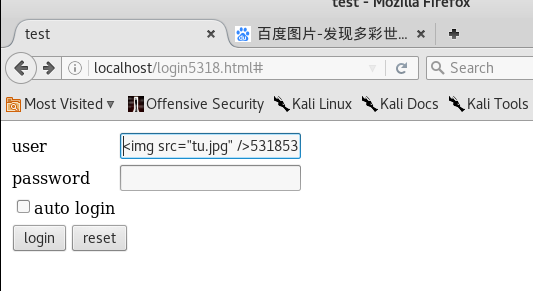
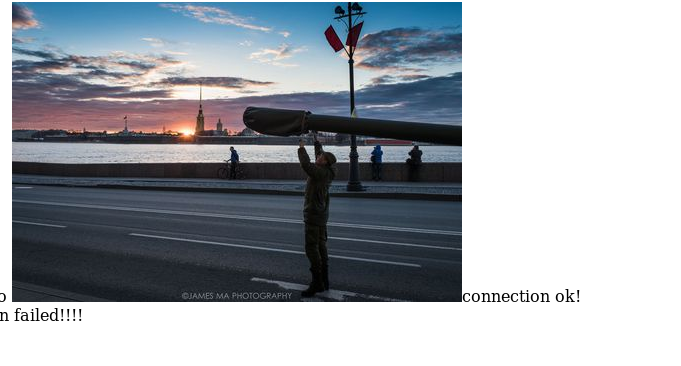
参考大家普遍的一个测试,在用户名输入框中输入 < img src="tu.jpg" /> 读取/var/www/html目录下的图片,
-

-

-
一开始这个图片总是出不来,修改权限也没有用,后来发现是php代码中没有输入框中输入的内容被打印出来的语句
$uname=$_GET['username'];
echo $uname;
实验总结
- 这次实验主要内容是web的前端、后台的设计和数据库的使用以及简单的SQL注入,XSS攻击测试。整体比较简单,特别是XSS攻击感觉很实用。实验过程中遇到的问题,在看了其他同学的博客之后,都有解决~