1、把需要的压缩包文件准备好

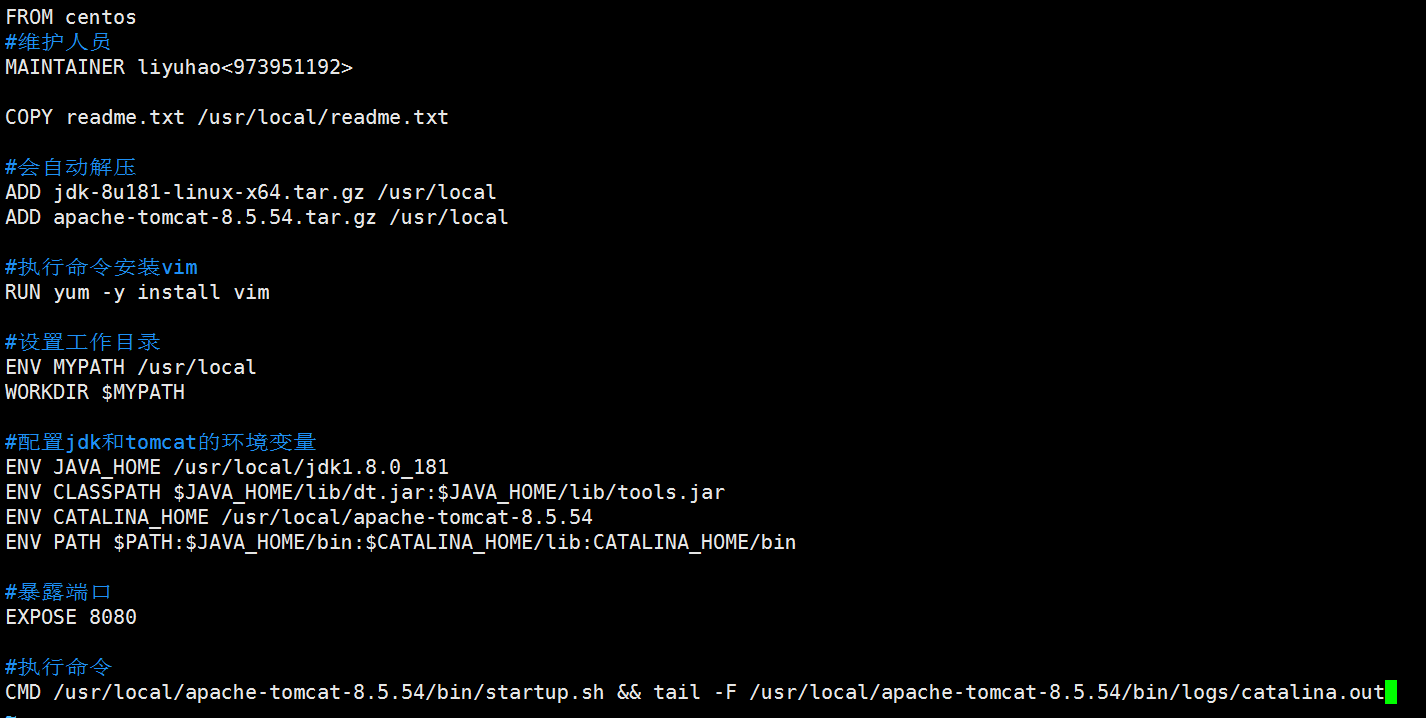
2、编写Dockerfile文件


FROM centos #维护人员 MAINTAINER liyuhao<973951192> COPY readme.txt /usr/local/readme.txt #会自动解压 ADD jdk-8u181-linux-x64.tar.gz /usr/local ADD apache-tomcat-8.5.54.tar.gz /usr/local #执行命令安装vim RUN yum -y install vim #设置工作目录 ENV MYPATH /usr/local WORKDIR $MYPATH #配置jdk和tomcat的环境变量 ENV JAVA_HOME /usr/local/jdk1.8.0_181 ENV CLASSPATH $JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar ENV CATALINA_HOME /usr/local/apache-tomcat-8.5.54 ENV PATH $PATH:$JAVA_HOME/bin:$CATALINA_HOME/lib:CATALINA_HOME/bin #暴露端口 EXPOSE 8080 #执行命令 CMD /usr/local/apache-tomcat-8.5.54/bin/startup.sh && tail -F /usr/local/apache-tomcat-8.5.54/bin/logs/catalina.out
3、使用docker build -t 镜像名字:TAG . 命令构建镜像(注意不要忘记加后面的点),不指定TAG时默认为latest
因为Dockerfile就在当前我所在的目录下,build的时候默认找当前目录下的Dockerfile文件,所以我这里不用指定Dockerfile路径
docker build -t mytomcat .
可以看到下图就是一步步的执行Dockerfile里的内容

可以看到我们的镜像构建成功

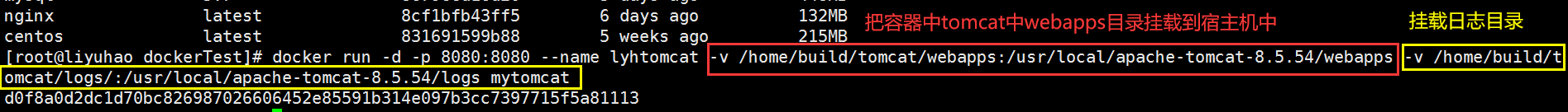
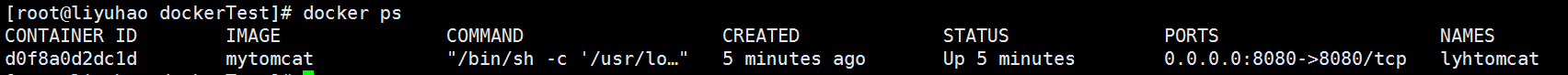
4、通过自己的镜像运行一个容器
docker run -d -p 8080:8080 --name lyhtomcat -v /home/build/tomcat/webapps:/usr/local/apache-tomcat-8.5.54/webapps -v /home/build/tomcat/logs/:/usr/local/apache-tomcat-8.5.54/logs mytomcat

可以看到容器运行成功

我们进入容器中查看一下内容(可以看到直接进入后的工作目录就是/usr/local,说明Dockerfile文件配置的有效;tomcat和jdk也是安装成功)

再退出不停止容器:Ctrl+P+Q (注意退出并停止容器是exit)
可以看到挂载目录也成功了

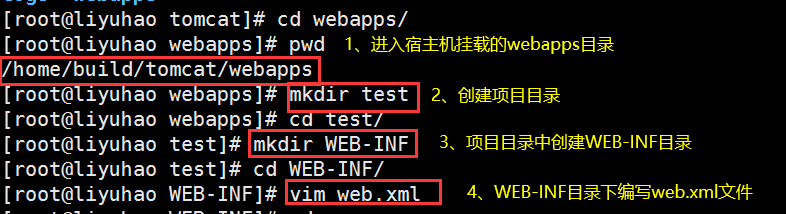
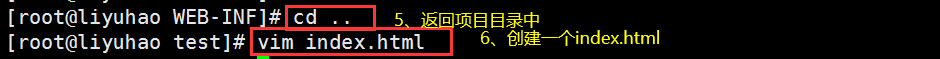
5、在webapps中添加一个简单的项目进行访问测试


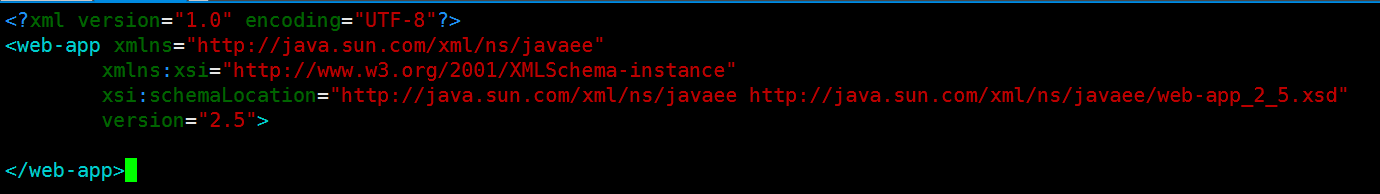
<web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> </web-app>


<html> <head> <title>docker部署自定义的tomcat测试</title> </head> <body> <h1>hello,docker中的tomcat</h1> </body> </html>
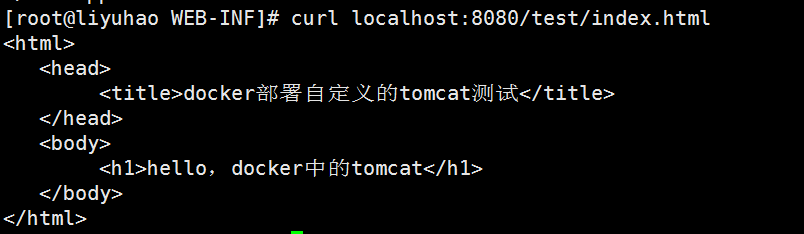
先在本地用curl进行测试一下(如下图,说明没有问题)

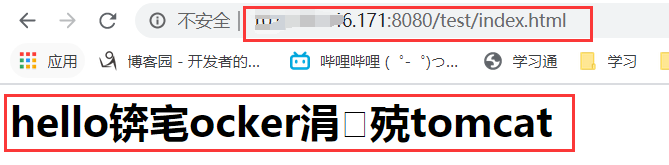
此时再在windows浏览器中进行访问(记得相应的端口要打开)

访问成功,说明我们制作镜像没有问题!!!