最近在刷面经,遇到web安全问题总是一知半解,说不清楚,针对面试集中复习了web安全攻击与防御手段,一直想总结下,今日开坑。
博主参加过几次网络安全比赛,除了MISC主要就是web方向,遇到过一些web安全漏洞问题,发现安全漏洞也区分前后端。
首先我们要区分一下web的前后端安全问题:
前端安全:发生在浏览器、单页面应用、Web页面的安全问题,比如:跨站脚本攻击XSS、CSRF攻击、点击劫持、iframe带来的风险、不安全的第三方依赖包。
后端安全:发生在后端服务器、应用、服务当中的安全问题,比如SQL注入漏洞。
前端安全攻击手段
(一)XSS(Cross-Site Scripting),跨站脚本攻击。
一种代码注入方式, 为了与 CSS 区分所以被称作 XSS,其注入方式很简单包括但不限于 JavaScript / VBScript / CSS / Flash 等。原理:恶意攻击者在web页面中插入一些恶意代码。当目标网站、目标用户浏览器渲染HTML文档的过程中,出现了不被预期的脚本指令并执行时,XSS发生,从而达到恶意攻击用户的目的。

跨站脚本攻击有可能造成以下影响:
- 利用虚假输入表单骗取用户个人信息。
- 利用脚本窃取用户的Cookie值,被害者在不知情的情况下,帮助攻击者发送恶意请求。
- 显示伪造的文章或图片。
根据攻击的来源,XSS 攻击可分为反射型、存储型和 DOM 型三种:
反射型XSS:发出请求时,XSS代码出现在URL中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,故叫反射型XSS。

1、攻击者给用户发送一个恶意构造了Web的URL。
2、用户点击并查看这个URL时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器
3、用户获取到一个具有漏洞的HTML页面并显示在本地浏览器中,恶意代码也被执行。
4、漏洞HTML页面执行恶意JavaScript脚本,将用户信息盗取发送给攻击者,或者篡改用户看到的数据,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
1. Web 页面渲染的所有内容或者渲染的数据都必须来自于服务端。
2. 尽量不要从 URL,document.referrer,document.forms 等这种 DOM API 中获取数据直接渲染。
3. 尽量不要使用 eval, new Function(),document.write(),document.writeln(),window.setInterval(),window.setTimeout(),innerHTML,document.createElement() 等可执行字符串的方法。
4. 如果做不到以上几点,也必须对涉及 DOM 渲染的方法传入的字符串参数做 escape 转义。
5. 前端渲染的时候对任何的字段都需要做 escape 转义编码。
function escape(str) { str = str.replace(/&/g, '&') str = str.replace(/</g, '<') str = str.replace(/>/g, '>') str = str.replace(/"/g, '&quto;') str = str.replace(/'/g, ''') str = str.replace(/`/g, '`') str = str.replace(///g, '/') return str }
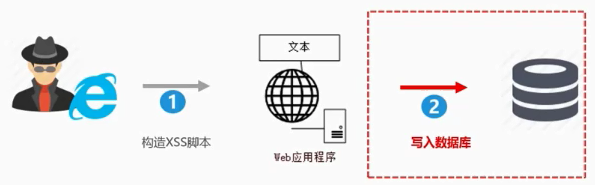
存储型XSS:存储型XSS和反射型XSS的差别仅在于,提交的代码会存储在服务器端,下次请求目标页面时不用再提交XSS代码,这样,每一个访问特定网页的用户都会被攻击。

持久型 XSS 漏洞,一般存在于 Form 表单提交等交互功能,如文章留言,提交文本信息等,黑客利用的 XSS 漏洞,将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。具体攻击过程如下:
1、攻击者将恶意代码提交到目标网站的数据库中。
2、用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
3、用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
4、恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
攻击成功需要同时满足以下几个条件:
- POST 请求提交表单后端没做转义直接入库。
- 后端从数据库中取出数据没做转义直接输出给前端。
- 前端拿到后端数据没做转义直接渲染成 DOM。
存储型XSS防御:
1. 后端需要对提交的数据进行过滤。
2. 前端也可以做一下处理方式,比如对script标签,将特殊字符替换成HTML编码这些等。
3. 纯前端渲,把代码和数据分隔开。渲染过程:浏览器先加载一个静态 HTML,此 HTML 中不包含任何跟业务相关的数据;然后浏览器执行 HTML 中的 JavaScript;JavaScript 通过 Ajax 加载业务数据,调用 DOM API 更新到页面上。
在纯前端渲染中,我们会明确的告诉浏览器:下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码了。
但纯前端渲染还需注意避免 DOM 型 XSS 漏洞(例如 onload 事件和 href 中的 javascript:xxx 等,请参考下文”预防 DOM 型 XSS 攻击“部分)。
在很多内部、管理系统中,采用纯前端渲染是非常合适的。但对于性能要求高,或有 SEO 需求的页面,我们仍然要面对拼接 HTML 的问题。
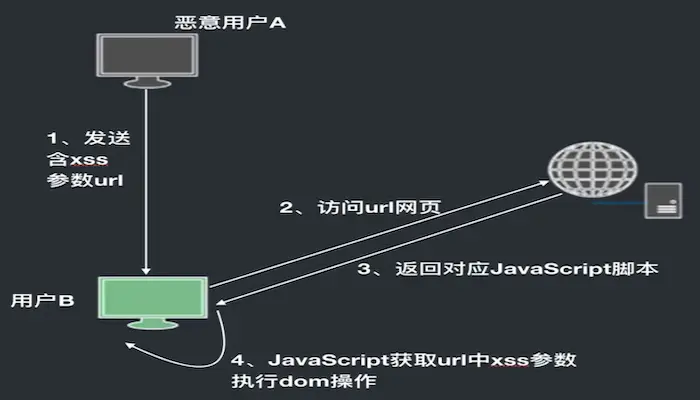
DOM型XSS:DOM型XSS是基于DOM文档对象模型的一种漏洞,通过 HTML DOM,通过植入js代码,造成dom的更改,因此造成了XSS-DOM漏洞,所以DOM类型的XSS可能是反射型也可能是储存型。

DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。攻击过程如下:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL。
- 用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM型XSS防御:
1、在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
2、在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
3、在使用 .innerHTML、.outerHTML、document.write() 时要特别小心,不要把不可信的数据作为 HTML 插到页面上,而应尽量使用 .textContent、.setAttribute() 等。
4、Http Only cookie:预防XSS攻击窃取用户cookie最有效的防御手段。Web应用程序在设置cookie时,将其属性设为HttpOnly,就可以避免该网页的cookie被客户端恶意JavaScript窃取,保护用户cookie信息。
5、对产品输入要求格式严谨检查过滤。
其他防御方式:
CSP( Content-Security-Policy)
CSP 本质上就是建立白名单,开发者明确告诉浏览器哪些外部资源可以加载和执行。我们只需要配置规则,如何拦截是由浏览器自己实现的。我们可以通过这种方式来尽量减少 XSS 攻击。
通常可以通过两种方式来开启 CSP:
- 设置 HTTP Header 中的 Content-Security-Policy
- 设置 meta 标签的方式
- 只允许加载本站资源
Content-Security-Policy: default-src 'self'
- 只允许加载 HTTPS 协议图片
Content-Security-Policy: img-src https://*
- 允许加载任何来源框架
Content-Security-Policy: child-src 'none'
(二)CSRF攻击(Cross-Site Request Forgeries),跨站点请求伪造。
它利用用户已登录的身份,在用户毫不知情的情况下,以用户的名义完成非法操作。指攻击者通过设置好的陷阱,强制对已完成认证的用户进行非预期的个人信息或设定信息等某些状态更新,属于被动攻击。

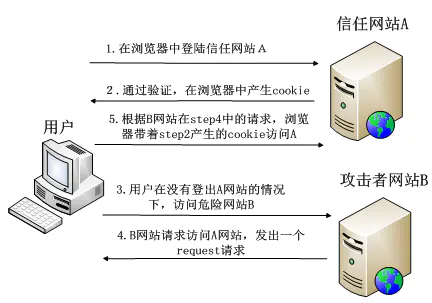
一个典型的CSRF攻击有着如下的流程:
- 受害者登录
a.com,并保留了登录凭证(Cookie) - 攻击者引诱受害者访问了
b.com b.com向a.com发送了一个请求:a.com/act=xx浏览器会默认携带a.com的Cookie- a.com接收到请求后,对请求进行验证,并确认是受害者的凭证,误以为是受害者自己发送的请求
- a.com以受害者的名义执行了act=xx
- 攻击完成,攻击者在受害者不知情的情况下,冒充受害者,让a.com执行了自己定义的操作
CSRF攻击防御:
1、验证 HTTP Referer 字段。
2、不让第三方网站访问到用户 Cookie。
3、使用 token验证。
4、显示验证方式:添加验证码、密码等。
5、涉及到数据修改操作严格使用 post 请求而不是 get 请求。
1) Referer Check
HTTP Referer是header的一部分,当浏览器向web服务器发送请求时,一般会带上Referer信息告诉服务器是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。可以通过检查请求的来源来防御CSRF攻击。正常请求的referer具有一定规律,如在提交表单的referer必定是在该页面发起的请求。所以通过检查http包头referer的值是不是这个页面,来判断是不是CSRF攻击。
但在某些情况下如从https跳转到http,浏览器处于安全考虑,不会发送referer,服务器就无法进行check了。若与该网站同域的其他网站有XSS漏洞,那么攻击者可以在其他网站注入恶意脚本,受害者进入了此类同域的网址,也会遭受攻击。出于以上原因,无法完全依赖Referer Check作为防御CSRF的主要手段。但是可以通过Referer Check来监控CSRF攻击的发生。
2) SameSite
可以对 Cookie 设置 SameSite 属性。该属性表示 Cookie 不随着跨域请求发送,可以很大程度减少 CSRF 的攻击,但是该属性目前并不是所有浏览器都兼容。
3) Anti CSRF Token
目前比较完善的解决方案是加入Anti-CSRF-Token。即发送请求时在HTTP 请求中以参数的形式加入一个随机产生的token,并在服务器建立一个拦截器来验证这个token。服务器读取浏览器当前域cookie中这个token值,会进行校验该请求当中的token和cookie当中的token值是否都存在且相等,才认为这是合法的请求。否则认为这次请求是违法的,拒绝该次服务。
这种方法相比Referer检查要安全很多,token可以在用户登陆后产生并放于session或cookie中,然后在每次请求时服务器把token从session或cookie中拿出,与本次请求中的token 进行比对。由于token的存在,攻击者无法再构造出一个完整的URL实施CSRF攻击。但在处理多个页面共存问题时,当某个页面消耗掉token后,其他页面的表单保存的还是被消耗掉的那个token,其他页面的表单提交时会出现token错误。
4) 验证码
应用程序和用户进行交互过程中,特别是账户交易这种核心步骤,强制用户输入验证码,才能完成最终请求。在通常情况下,验证码够很好地遏制CSRF攻击。但增加验证码降低了用户的体验,网站不能给所有的操作都加上验证码。所以只能将验证码作为一种辅助手段,在关键业务点设置验证码。
(三)点击劫持攻击
点击劫持是一种视觉欺骗的攻击手段。攻击者将需要攻击的网站通过 iframe 嵌套的方式嵌入自己的网页中,并将 iframe 设置为透明,在页面中透出一个按钮诱导用户点击。即攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
网络劫持一般分为两种:
-
DNS劫持: (输入京东被强制跳转到淘宝这就属于dns劫持)
- DNS强制解析: 通过修改运营商的本地DNS记录,来引导用户流量到缓存服务器;
- 302跳转的方式: 通过监控网络出口的流量,分析判断哪些内容是可以进行劫持处理的,再对劫持的内存发起302跳转的回复,引导用户获取内容。
-
HTTP劫持: (访问谷歌但是一直有贪玩蓝月的广告),由于http明文传输,运营商会修改你的http响应内容(即加广告)。
点击劫持攻击防御:
DNS劫持由于涉嫌违法,已经被监管起来,现在很少会有DNS劫持,而http劫持依然非常盛行。最有效的办法就是全站HTTPS,将HTTP加密,这使得运营商无法获取明文,就无法劫持你的响应内容。
1、X-Frame-Options浏览器机制:X-Frame-Options HTTP响应头是用来给浏览器指示允许一个页面能否在<frame>、<iframe>、<object>中展现的标记,有三个可选的值:DENY:浏览器会拒绝当前页面加载任何frame页面(即使是相同域名的页面也不允许)SAMEORIGIN:允许加载frame页面,但是frame页面的地址只能为同源域名下的页面ALLOW-FROM:可以加载指定来源的frame页面(可以定义frame页面的地址)但这个缺陷就是chrome、Safari是不支持ALLOW-FROM语法!
2、使用认证码认证用户:点击劫持漏洞通过伪造网站界面进行攻击,网站开发人员可以通过认证码识别用户,确定是用户发出的点击命令才执行相应操作。识别用户的方法中最有效的方法是认证码认证。例如,在网站上广泛存在的发帖认证码,要求用户输入图形中的字符,输入某些图形的特征等。
3、 使用 FrameBusting 代码:使用 JavaScript 脚本阻止恶意网站载入网页。如果检测到网页被非法网页载入,就执行自动跳转功能。如果用户浏览器禁用JavaScript脚本,那么FrameBusting代码也无法正常运行。所以,该类代码只能提供部分保障功能。
<head> <style id="click-jack"> html { display: none !important; } </style> </head> <body> <script> if (self == top) { var style = document.getElementById('click-jack') document.body.removeChild(style) } else { top.location = self.location } </script> </body>
(四)iframe带来的风险
iframe中的内容是由第三方来提供的,默认情况下他们不受我们的控制,他们可以在iframe中运行JavaScirpt脚本、Flash插件、弹出对话框等等,这可能会破坏前端用户体验。frame本身不受我们控制,那么如果iframe中的域名因为过期而被恶意攻击者抢注,或者第三方被黑客攻破,iframe中的内容被替换掉了,从而利用用户浏览器中的安全漏洞下载安装木马、恶意勒索软件等等。
iframe防御:
iframe有了一个叫做sandbox的安全属性,通过它可以对iframe的行为进行各种限制,在 iframe 元素中添加上这个关键词就行,另外,sandbox也提供了丰富的配置参数,我们可以进行较为细粒度的控制。一些典型的参数如下:
allow-forms:允许iframe中提交form表单
allow-popups:允许iframe中弹出新的窗口或者标签页(例如,window.open(),showModalDialog(),target=”_blank”等等)
allow-scripts:允许iframe中执行JavaScript
allow-same-origin:允许iframe中的网页开启同源策略
如果你只是添加上这个属性而保持属性值为空,那么浏览器将会对 iframe 实施史上最严厉的调控限制。
(五)不安全的第三方依赖
项目里面使用了很多第三方的依赖,不论应用自己的代码的安全性有多高,如果这些来自第三方的代码有安全漏洞,那么对应用整体的安全性依然会造成严峻的挑战。jQuery就存在多个已知安全漏洞,Node.js也有一些已知的安全漏洞。
第三方依赖包防御:
手动检查这些第三方代码有没有安全问题是个苦差事,主要是因为应用依赖的这些组件数量众多,手工检查太耗时,有自动化的工具可以使用,比如NSP(Node Security Platform),Snyk、sonarQubej检测工具等等。
VUE对前端安全的处理:VUE的安全措施
当然还存在很多别的攻击手段,比如:
Https 也可能存在的风险(强制让HTTPS降级回HTTP,从而继续进行中间人攻击)
本地存储数据泄露(尽可能不在前端存储任何敏感、机密的数据)
cdn劫持(攻击者劫持了CDN,或者对CDN中的资源进行了污染)
后端安全攻击手段
SQL注入
SQL注入是一种常见的Web安全漏洞,攻击者利用这个漏洞,可以访问或修改数据,或者利用潜在的数据库漏洞进行攻击。