DevExpress中的Dashboard这个图形插件真的很好用, 只需要在设计器绑定数据就行了,完全不用写后台代码.我也是刚学这个插件,可能还有一些我没有了解的知识点,忘各位大佬不吝赐教.我写这篇博文也是为了给想我一样刚研究这个插件的博友们一些我的总结,给各位节省一些时间,哈哈.
1. 当我们创建好一个Dashboard的项目后,在视图文件夹下会有index视图,这个就是设计器页面,我们所有的操作都是在这个设计器中完成的

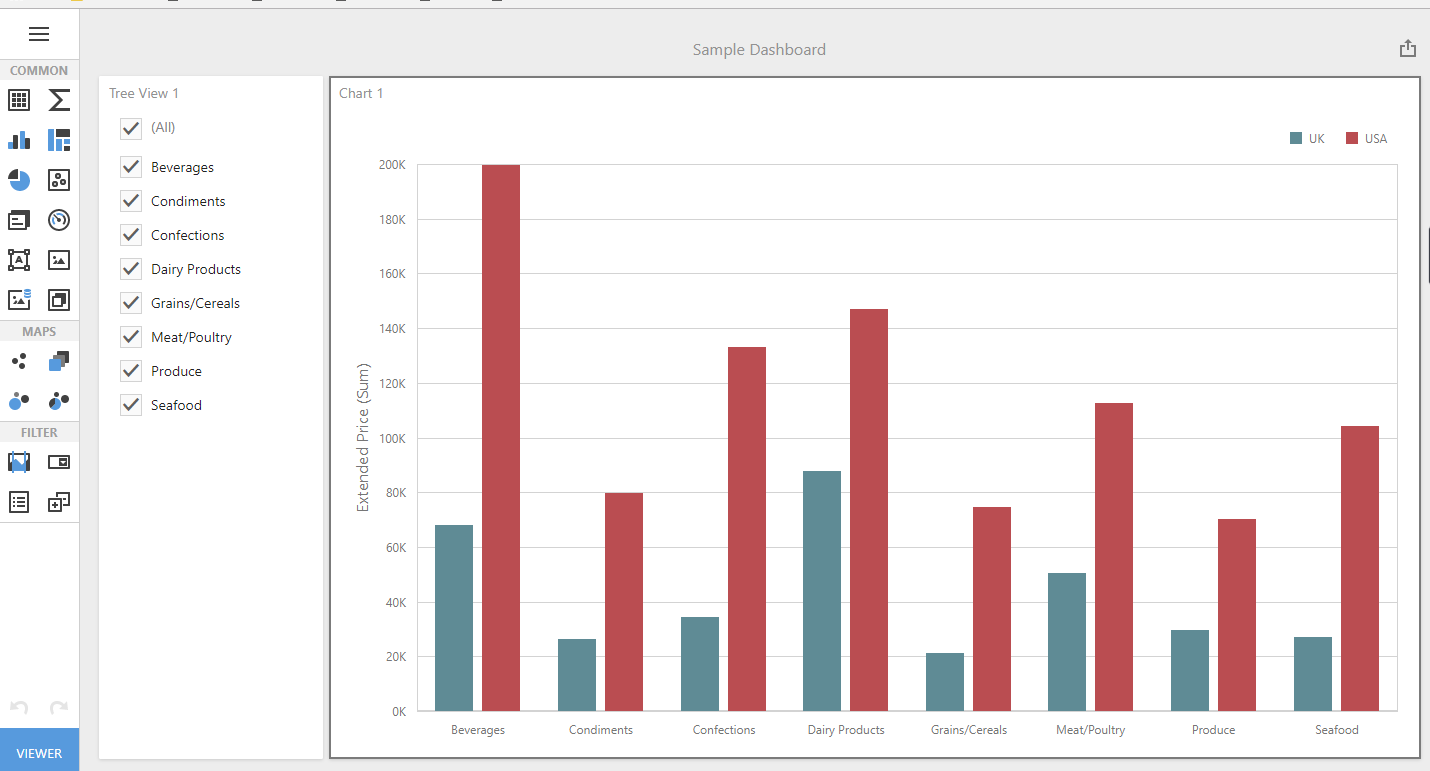
2. 这是运行后的设计器页面,会默认有一些数据的

3. 接下来我们需要把数据源改成我们自己需要数据库中的数据源,需要在webconfig中把链接改成我们自己的数据库名称和密码
<connectionStrings> <add name="DefaultConnection" connectionString="data source=.;initial catalog=jiesuan;user id=sa;password=000;integrated security=SSPI" providerName="System.Data.SqlClient" /> </connectionStrings>
4. 接下来还需要在App_Start/DashboardConfig.cs中把数据源改成在webconfig中写的name名称,如果另Excel Data Source和Object Data Source用不到的话也可以删除,当然我用的是SQL Data Source,所以我把另外两个删除了
public static void RegisterService(RouteCollection routes) { routes.MapDashboardRoute("dashboardControl"); DashboardFileStorage dashboardFileStorage = new DashboardFileStorage("~/App_Data/Dashboards"); DashboardConfigurator.Default.SetDashboardStorage(dashboardFileStorage); // Uncomment this string to allow end users to create new data sources based on predefined connection strings. //DashboardConfigurator.Default.SetConnectionStringsProvider(new DevExpress.DataAccess.Web.ConfigFileConnectionStringsProvider()); DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); // Registers an SQL data source. DashboardSqlDataSource sqlDataSource = new DashboardSqlDataSource("SQL Data Source", "DefaultConnection"); //SelectQuery query = SelectQueryFluentBuilder // .AddTable("SalesPerson") // .SelectAllColumns() // .Build("Sales Person"); //sqlDataSource.Queries.Add(query); dataSourceStorage.RegisterDataSource("sqlDataSource", sqlDataSource.SaveToXml()); //// Registers an Object data source. //DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source"); //dataSourceStorage.RegisterDataSource("objDataSource", objDataSource.SaveToXml()); //// Registers an Excel data source. //DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource("Excel Data Source"); //excelDataSource.FileName = HostingEnvironment.MapPath(@"~/App_Data/Sales.xlsx"); //excelDataSource.SourceOptions = new ExcelSourceOptions(new ExcelWorksheetSettings("Sheet1")); //dataSourceStorage.RegisterDataSource("excelDataSource", excelDataSource.SaveToXml()); DashboardConfigurator.Default.SetDataSourceStorage(dataSourceStorage); DashboardConfigurator.Default.DataLoading += DataLoading; }
这样在项目中都设置完成后,我们的设计器就能连接我们的数据库了
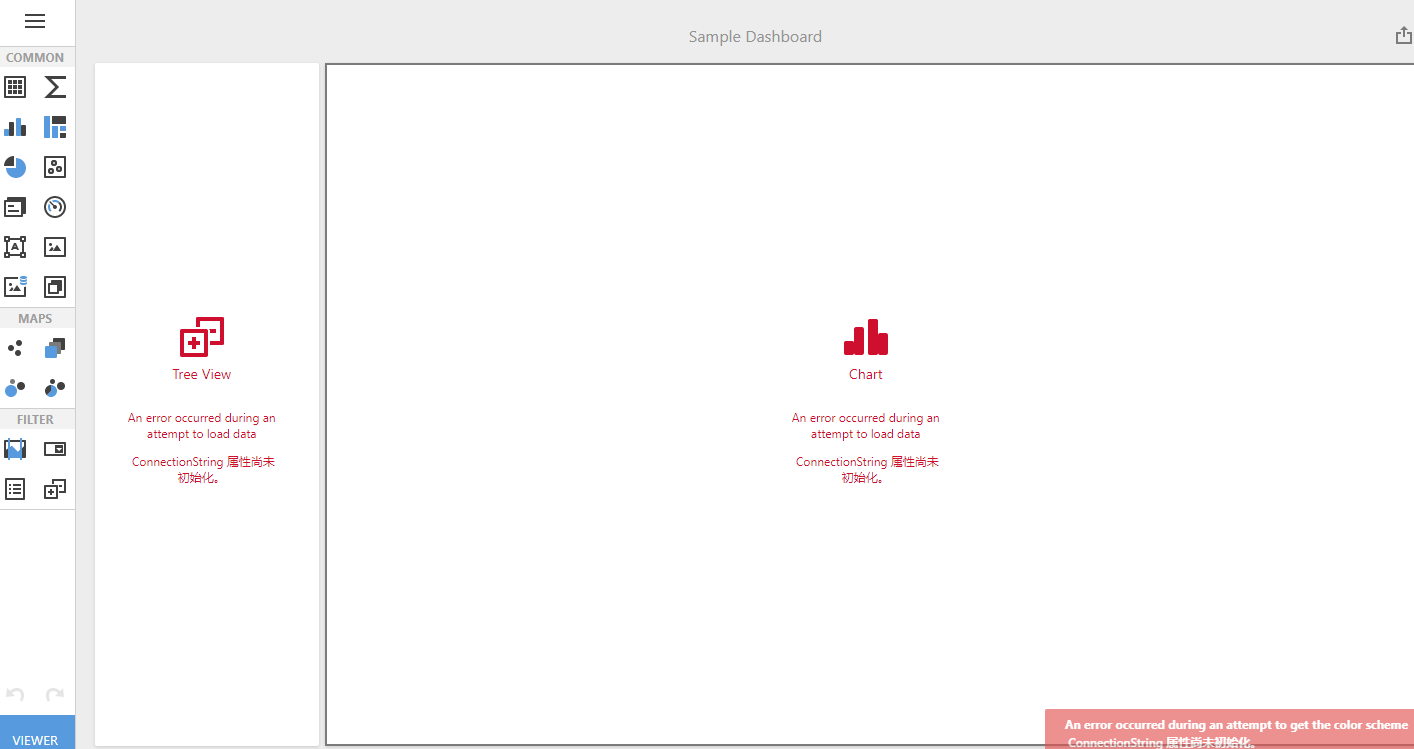
4. 当我们改完数据源后,设计器页面会出现ConnectionString 尚未初始化,这是因为我们把数据源改了,现在已经不是项目生成的时候默认的数据源了

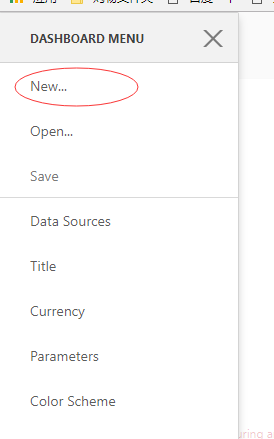
5. 接下来我们就可以自己设计自己的图表了, 首先我们需要自己创建一个dashboards,值得注意的是,在这里创建完成后在在项目中以xml文件呈现,没有后台代码

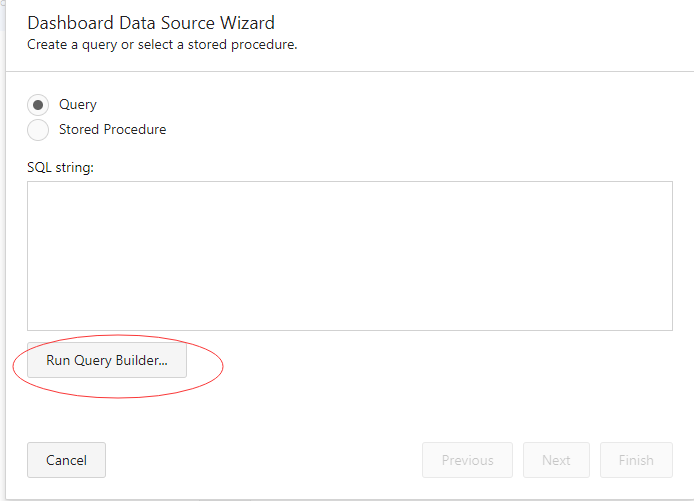
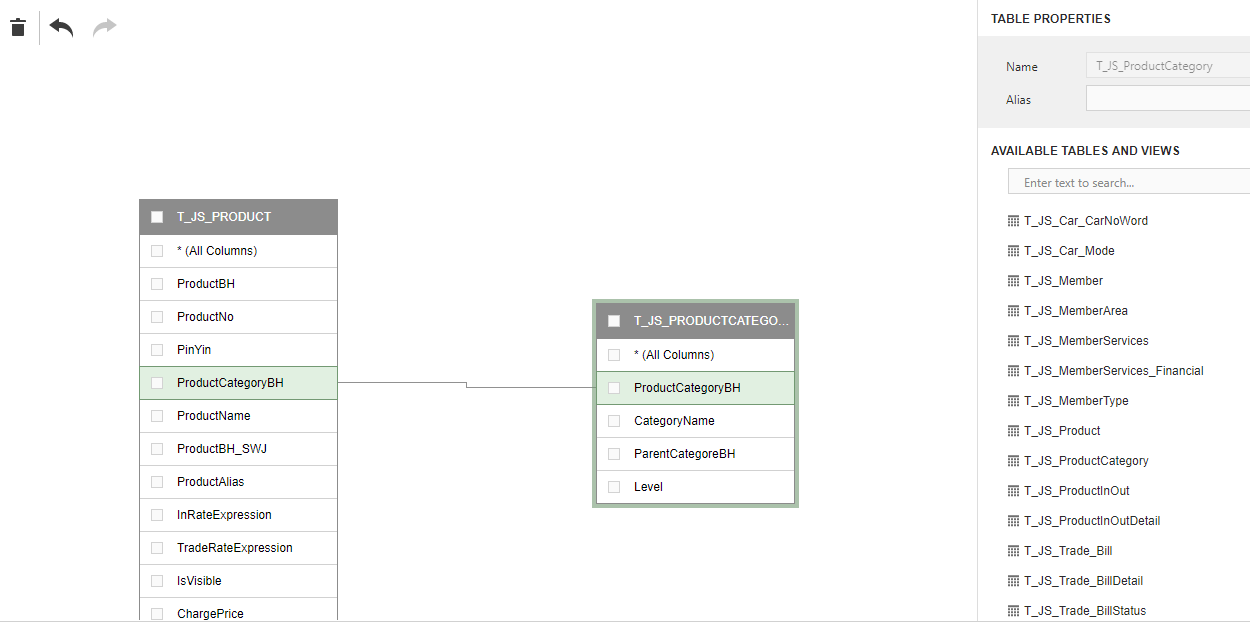
6. 接下来需要选择数据库,并对各表进行操作



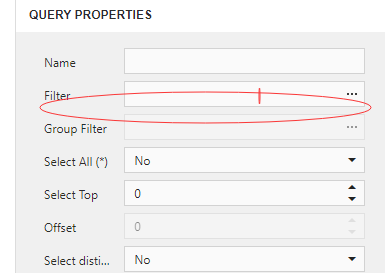
如果有where条件的话需要在这里设置


7. 这些都弄好后可以在刚才新创建的dashboard中设计你的gridview,chart等图表啦,
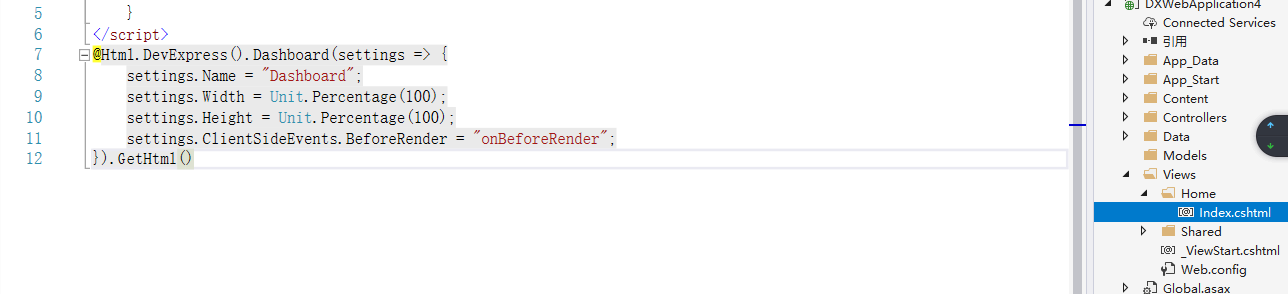
8. 在视图中绑定自己设计的图表
@Html.DevExpress().Dashboard(settings => { settings.Name = "Dashboard3"; settings.WorkingMode = DevExpress.DashboardWeb.WorkingMode.ViewerOnly; settings.InitialDashboardId = "dashboard10";//绑定 }).GetHtml()
最后,希望自己的绵薄之力能够帮到各位