如果是自己配置的reac项目,而非官方推荐的creat-react-app或者dva-cli等阿里自己开发的脚手架去引入antd,会有两个问题
第一,用babel-plugin-import设置style true 并不能通过less的方法引入antd 的样式。只能自动引入css。需要手动去引入less文件导入样式。
第二,既然无法自动按需引入less文件也就无法去改主题色,即使手动引入全局的antd,去改 primary-color 也不能生效。
即使在loader 添加options{"modifyVars":{ "@primary-color": "#1DA57A"}},用less 的modifyVars 去修改,依然无法对antd生效。
解决方案:1.使用 react-app-rewired (一个对 create-react-app 进行自定义配置的社区解决方案)并修改 启动配置。
2.引入 react-app-rewire 的 less 插件 react-app-rewire-less 来帮助加载 less 样式
如果比较笨的方法就是在node_modules 将antd提取出来,在自己的src里面修改引入
另外有其他的解决方案,可以通过antd-init 中修改
后记:把antd升级到最新稳定版 3.5.1后 在.babelrc 设置style true 竟然生效了。(原来设置style css 可以生效)但是配置less-loader 添加options主题色依然无效,奇怪的是如果在模块里面
随便引入一个 style 例如 import 'antd/lib/layout/style'; 主题色生效了,注释掉则依然无效,费解。
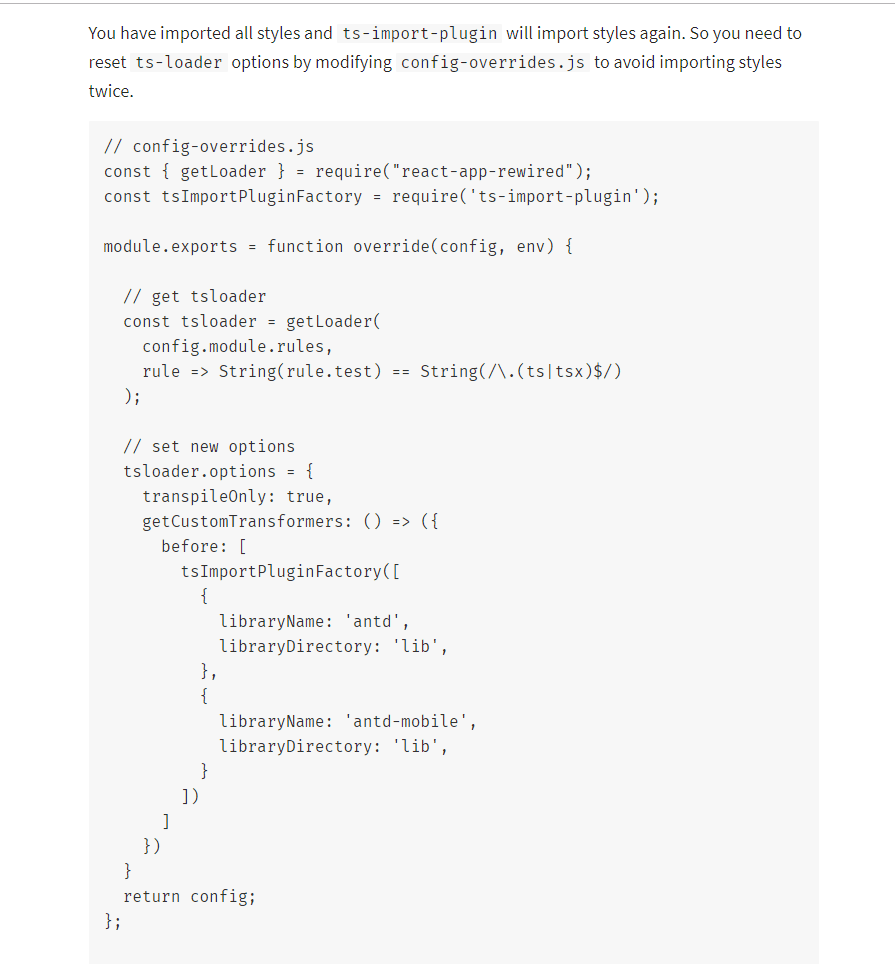
Typescript 引入antd (react-scripts-ts-antd)

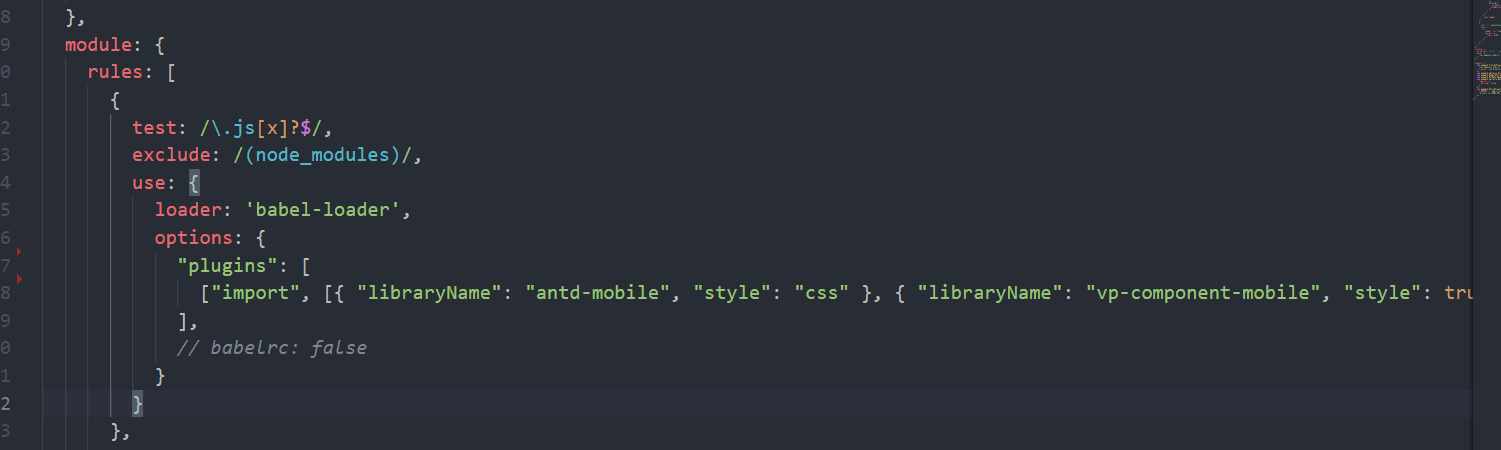
js 中用babel 引入