项目部署应用了Docker,了解一下,做下笔记:
首先docker是什么,docker是个类似虚拟机独立空间,但是docker内不需要安装系统,所以它比虚拟机省事,可以避免环境污染,让项目更加可一直,可复用。
举一个形象例子,比如现在有A和B两个项目,一个用的node是6,一个用的是8,如果没有docker,那么我们切换项目时候需要nvm use一下,否则会报由于node版本问题而引发问题,有了docker,我们就不需要为此烦恼,用docker来运行项目就可以
如何引入dokcer?
先下载一个Docker安装包,然后再配置下仓库地址,这里可以等同理解为类似github一样东西

然后在项目根目录编写Dockerfile文件

然后构建下
docker build --rm --build-arg stage=${stage:-'dev'} -t vuessr .这个命令一个vuessr镜像就完成
然后运行下
docker run --name="vue_ssr" -p ${port:-5010}:8080 vuessr
这个时候我们在浏览器输入localhost:port就能访问docker容器里项目了,注意这个项目是把你本地项目copy到docker容器里运行不是你本地的那个项目
注意这里后面的端口必须要和你项目监听端口一致,不然会无法访问
这里先说下几个概念性东西
image:image是镜像也可以认为是项目,container是镜像实例,跑起来的项目
下面简单解释下代码意思
FROM node:8.11.2 // 项目依赖的底层镜像 MAINTAINER lyz // 作者 WORKDIR /VueSSr // 工作目录 ADD . /VueSSr // 把当前目录 添加到工作目录 ARG stage // 设置运行参数 RUN npm i pm2 -g RUN yarn install && npm run $stage EXPOSE 8080 // 该容器暴露端口,这里只是起到一个标记作用 CMD ["pm2-runtime", "pm2.yml"] // 我们跑镜像时候执行的命令,就是你输入docker run时候,docker执行的就是这个cmd
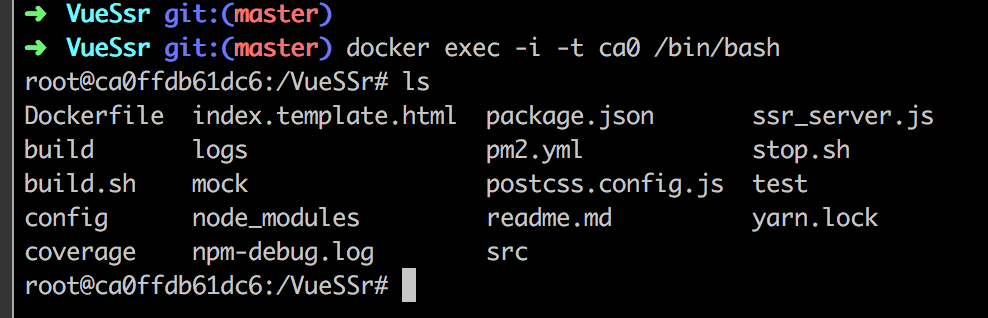
项目跑起来之后,我们可以进入容器看下我们的容器内部什么样子,
docker exec -i -t ca0 /bin/bash 其中ca0是你的container 的id
进去之后会发现,我们项目所有文件都被拷贝一份到虚拟容器里面了,不在受外部环境影响