

<Window x:Cl
s="databind.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
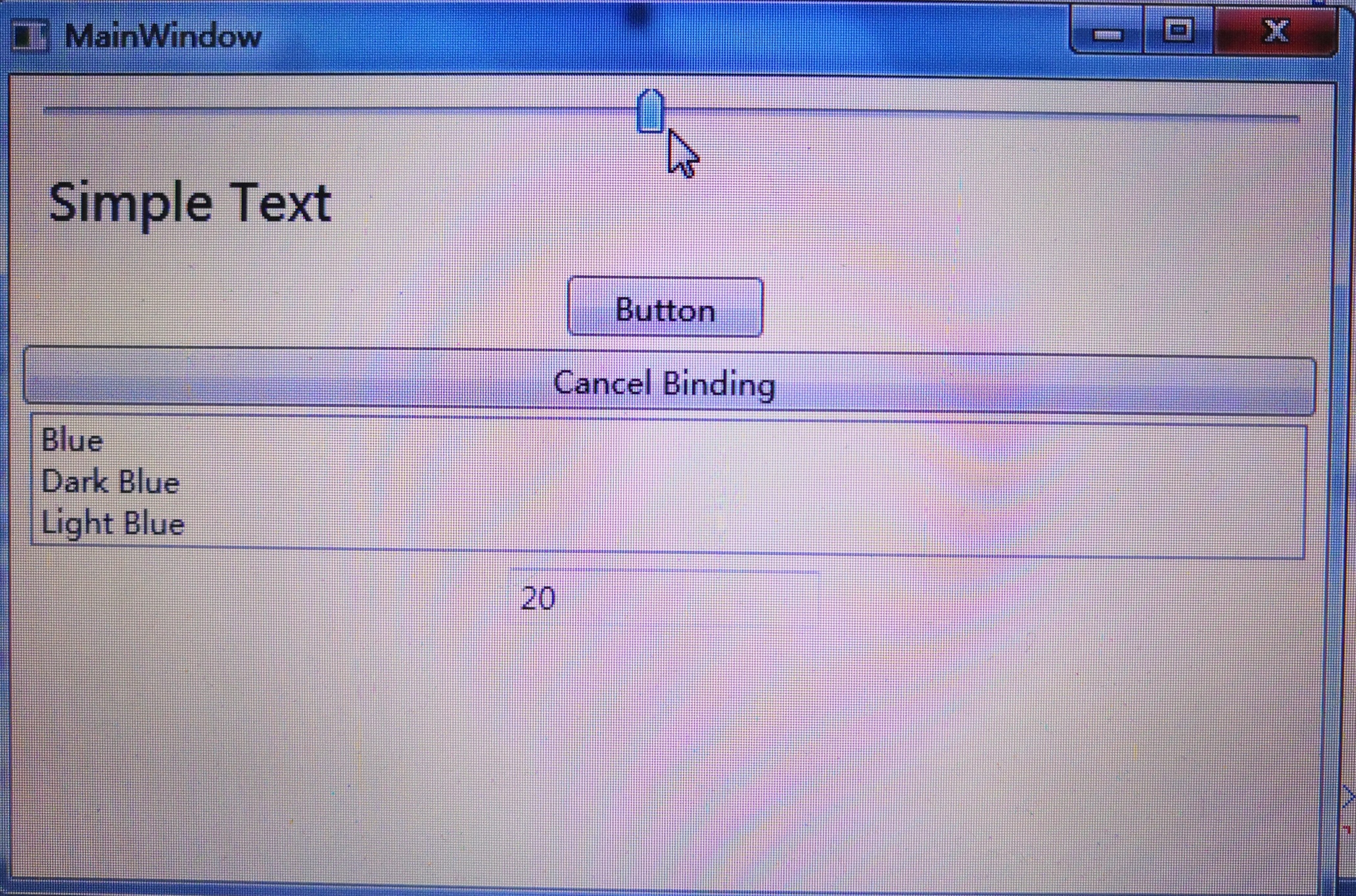
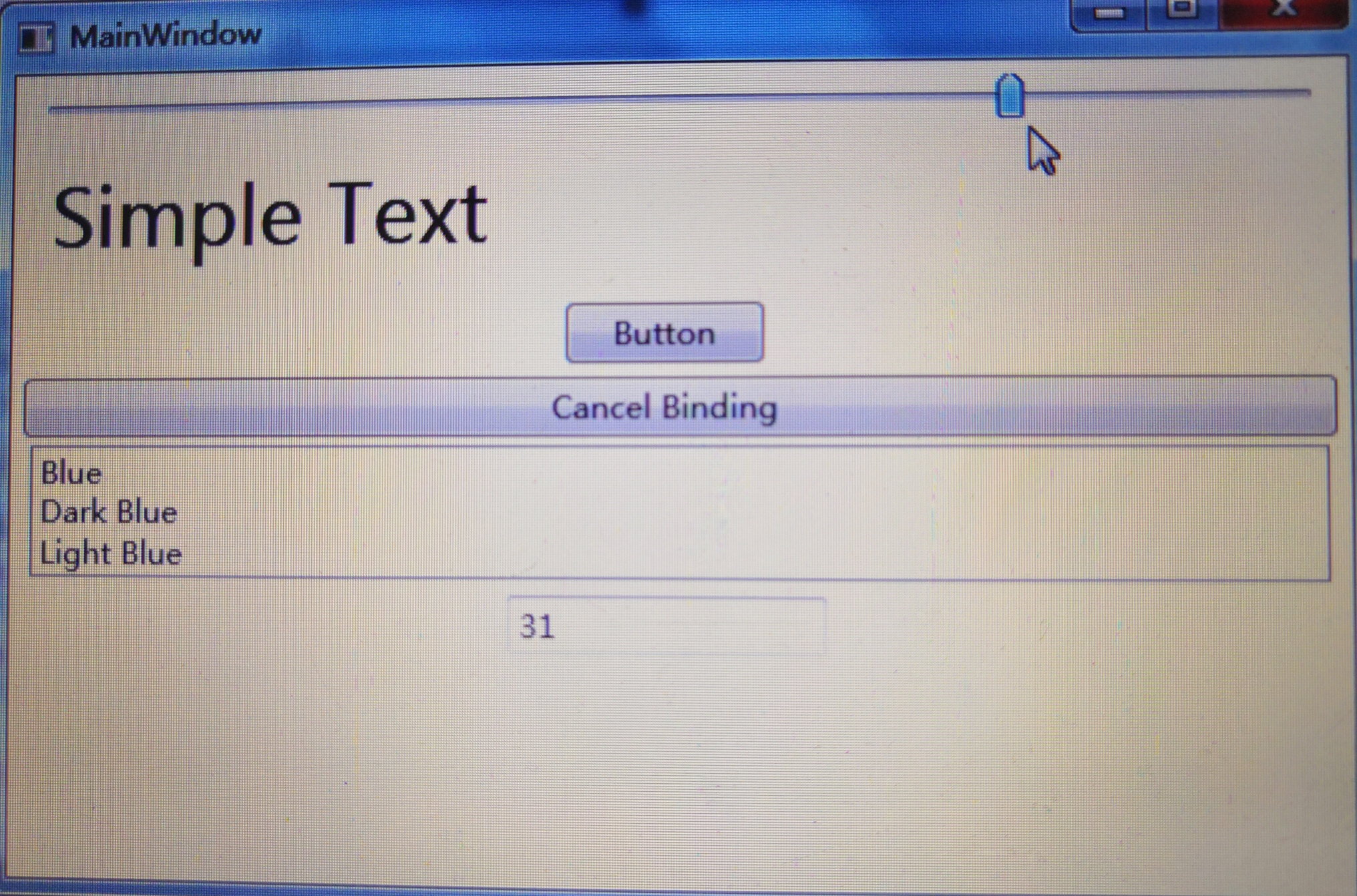
<StackPanel Margin="5" Name="stackPanel1" Height="310" VerticalAlignment="Bottom">
<Slider Height="Auto" x:Name="slider1" Margin="3" Minimum="1" Maximum="40" Value="10" TickPlacement="TopLeft" TickFrequency="1" IsSnapToTickEnabled="True"/>
<TextBlock TextWrapping="Wrap" Text="Simple Text" Margin="10" Name="TextBlock1" Foreground="{Binding ElementName=listBox1,Path=SelectedItem.Tag}"/>
<Button Margin="5" Content="Button" Height="23" Name="button1" Width="75" Click="button1_Click"/>
<Button Content="Cancel Binding" Height="23" VerticalAlignment="Top" Width="Auto" Click="Button2_Click"/>
<ListBox Height="Auto" Margin="3" Name="listBox1">
<ListBoxItem Tag="Blue">Blue</ListBoxItem>
<ListBoxItem Tag="DarkBlue">Dark Blue</ListBoxItem>
<ListBoxItem Tag="LightBlue">Light Blue</ListBoxItem>
</ListBox>
<TextBox Margin="3" Height="22" TextWrapping="Wrap" Width="120" Text="{Binding ElementName=TextBlock1,Path=FontSize, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</StackPanel>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace databind
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
//this.slider1.Value = 30;
this.TextBlock1.FontSize = 30;
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Binding binding = new Binding();
binding.Source = this.slider1;
binding.Path = new PropertyPath("Value");
binding.Mode = BindingMode.TwoWay;
this.TextBlock1.SetBinding(TextBlock.FontSizeProperty,binding);
}
//删除绑定
private void Button2_Click(object sender, RoutedEventArgs e)
{
BindingOperations.ClearAllBindings(this.TextBlock1);
}
}
}