写在前面:分享技术,共同进步,把写的笔记搬运至博客,有不足请见谅,相关意见可评论告知
编程路漫漫,学习无止尽!
基本概念
前言
- 静态web
- html,css
- 提供给所有人看的数据始终不会发生变化!
- 动态web
- 几乎是所有现在的网站;
- 提供给所有人看的数据始终会发生变化,每个人在不同的时间,不同的地点看到的信息各不相同!
- 技术栈:Servlet/JSP,ASP,PHP
在Java中,动态web资源开发的技术统称为JavaWeb;
静态web
- 静态web存在的缺点
- Web页面无法动态更新,所有用户看到都是同一个页面
- 轮播图,点击特效:伪动态
- JavaScript
- VBScript
- 它无法和数据库交互(数据无法持久化,用户无法交互)
- Web页面无法动态更新,所有用户看到都是同一个页面
动态web
页面会动态展示: “Web的页面展示的效果因人而异”;
缺点:
- 加入服务器的动态web资源出现了错误,我们需要重新编写我们的后台程序,重新发布;
- 停机维护
优点:
- Web页面可以动态更新,所有用户看到都不是同一个页面
- 它可以与数据库交互 (数据持久化:注册,商品信息,用户信息........)
web应用程序
web应用程序:可以提供浏览器访问的程序;
- a.html、b.html......多个web资源,这些web资源可以被外界访问,对外界提供服务;
- 你们能访问到的任何一个页面或者资源,都存在于这个世界的某一个角落的计算机上。
- URL
- 这个统一的web资源会被放在同一个文件夹下,web应用程序-->Tomcat:服务器
- 一个web应用由多部分组成 (静态web,动态web)
- html,css,js
- jsp,servlet
- Java程序
- jar包
- 配置文件 (Properties)
web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理;
技术栈相关
ASP:
-
微软:国内最早流行的就是ASP,在HTML中嵌入了VB的脚本, ASP + COM;
-
在ASP开发中,基本一个页面都有几千行的业务代码,页面极其换乱,维护成本高!
-
<h1> <h1><h1> <h1> <h1> <h1> <h1> <% System.out.println("hello") %> <h1> <h1> <h1><h1> <h1>
php:
- PHP开发速度很快,功能很强大,跨平台,代码很简单 ,但是- 无法承载大访问量的情况(局限性)
JSP/Servlet :
B/S:浏览和服务器
C/S: 客户端和服务器
- sun公司主推的B/S架构,基于Java语言的
- 可以承载三高问题带来的影响,
- 语法像ASP , ASP-->JSP , 加强市场强度;

.....
Tomcat
百度百科
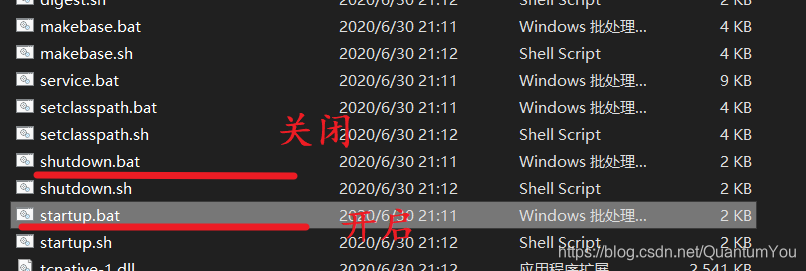
开启与关闭Tomcat

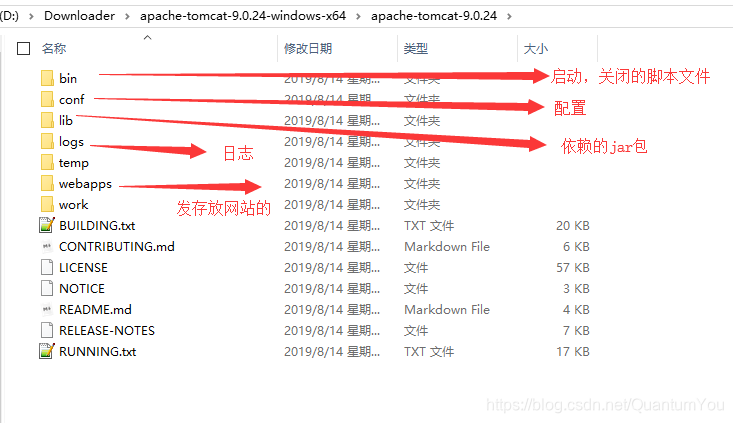
内部文件相关


配置
可以配置启动的端口号
- tomcat的默认端口号为:8080
- mysql:3306
- http:80
- https:443
可以配置主机的名称
- 默认的主机名为:localhost->127.0.0.1
- 默认网站应用存放的位置为:webapps
Http
什么是HTTP
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上。
- 文本:html,字符串,~ ….
- 超文本:图片,音乐,视频,定位,地图…….
- 80
Https:安全的
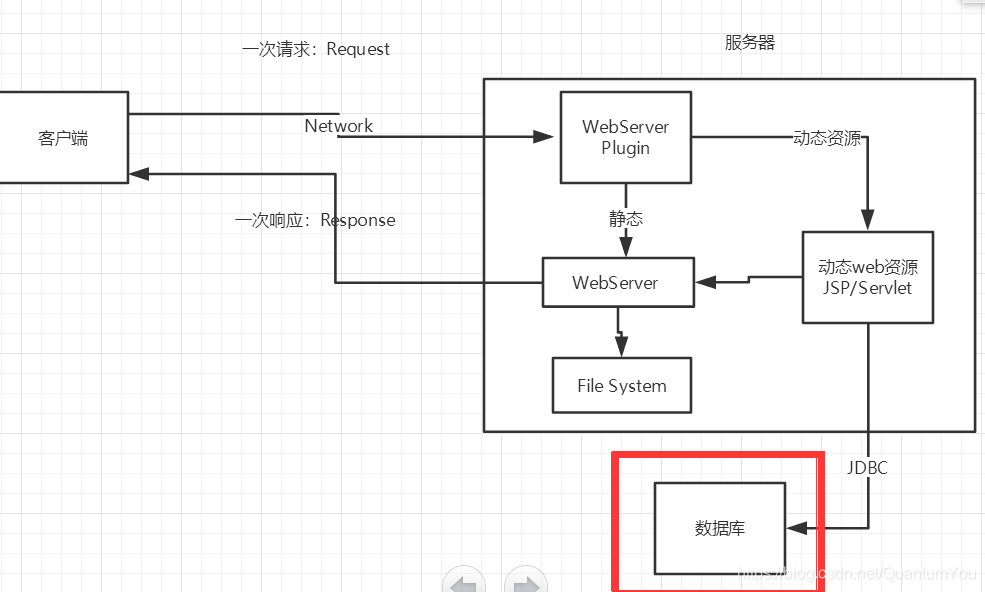
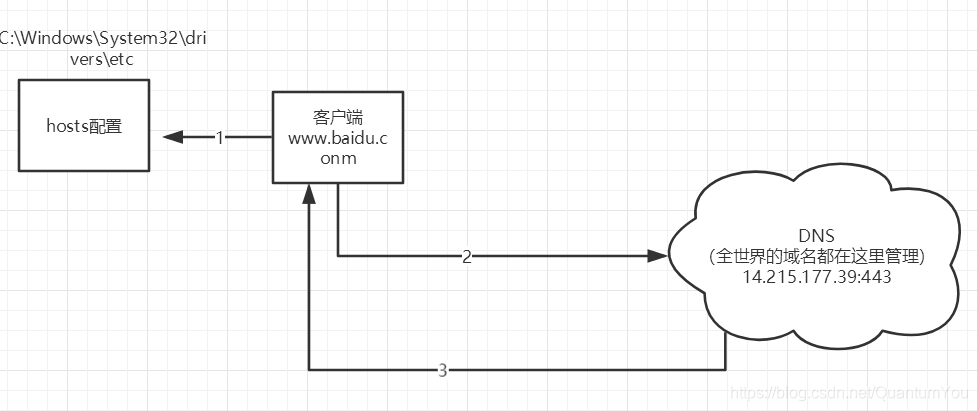
Http请求
- 客户端---发请求(Request)---服务器
百度控制台显示:
Request URL:https://www.baidu.com/ 请求地址
Request Method:GET get方法/post方法
Status Code:200 OK 状态码:200
Remote(远程) Address:14.215.177.39:443
Accept:text/html
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9 语言
Cache-Control:max-age=0
Connection:keep-alive
1、请求行
- 请求行中的请求方式:GET
- 请求方式:Get,Post,HEAD,DELETE,PUT,TRACT…
get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效
post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。
2、消息头
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
Http响应
- 服务器---响应-----客户端
百度:
Cache-Control:private 缓存控制
Connection:Keep-Alive 连接
Content-Encoding:gzip 编码
Content-Type:text/html 类型
响应体
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
Refresh:告诉客户端,多久刷新一次;
Location:让网页重新定位;
响应状态码
200:请求响应成功 200
3xx:请求重定向
- 重定向:你重新到我给你新位置去;
4xx:找不到资源 404
- 资源不存在;
5xx:服务器代码错误 500 502:网关错误