目录
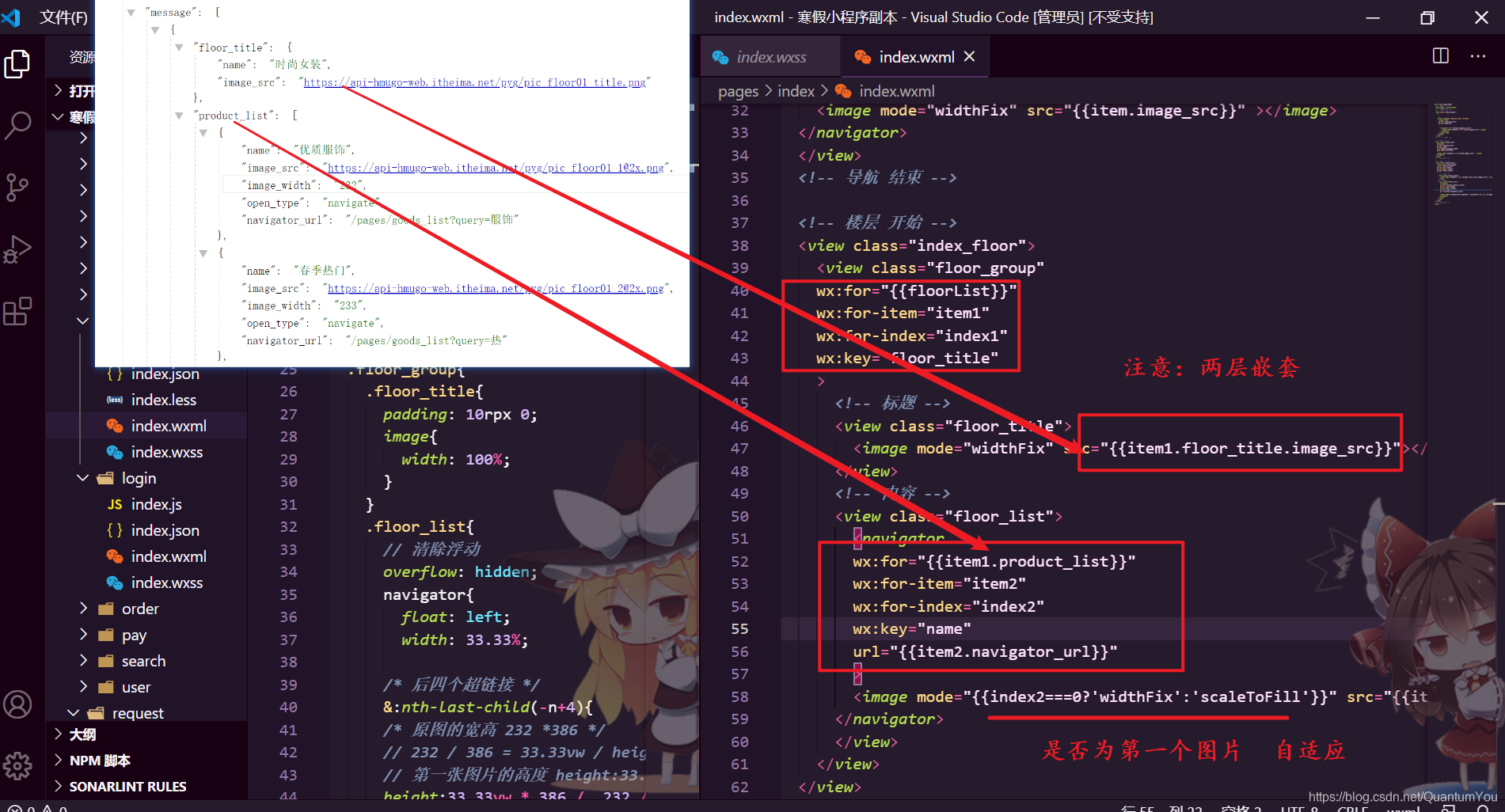
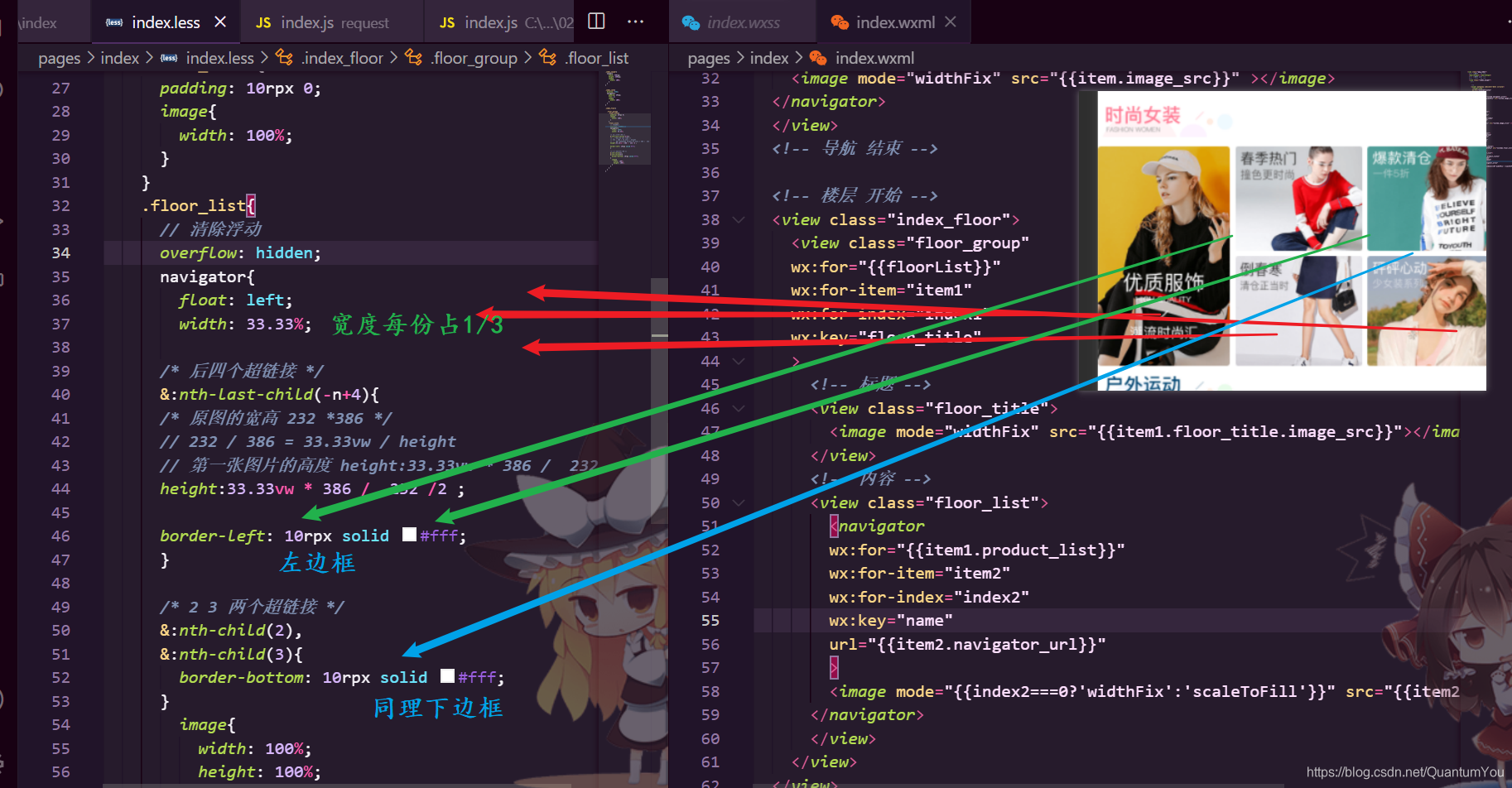
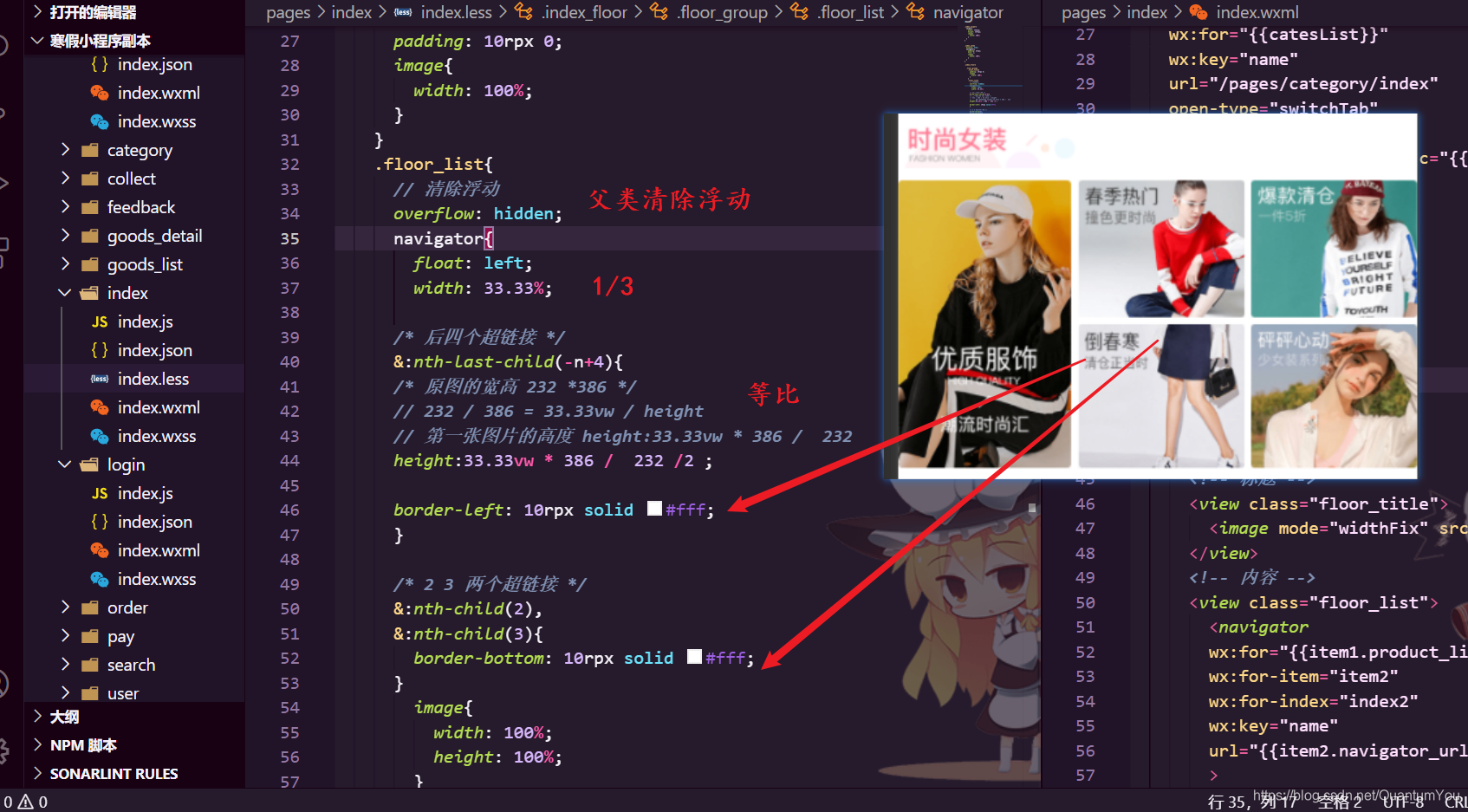
商品楼层页面
重点: wxss wxml 页面布局


wxss 样式细节

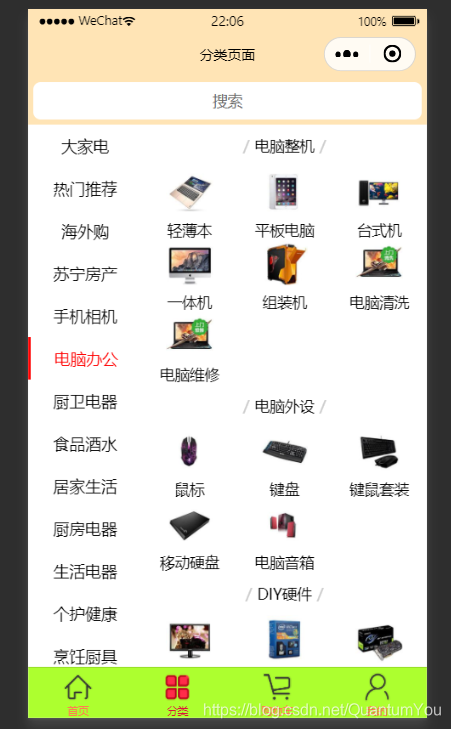
分类页面
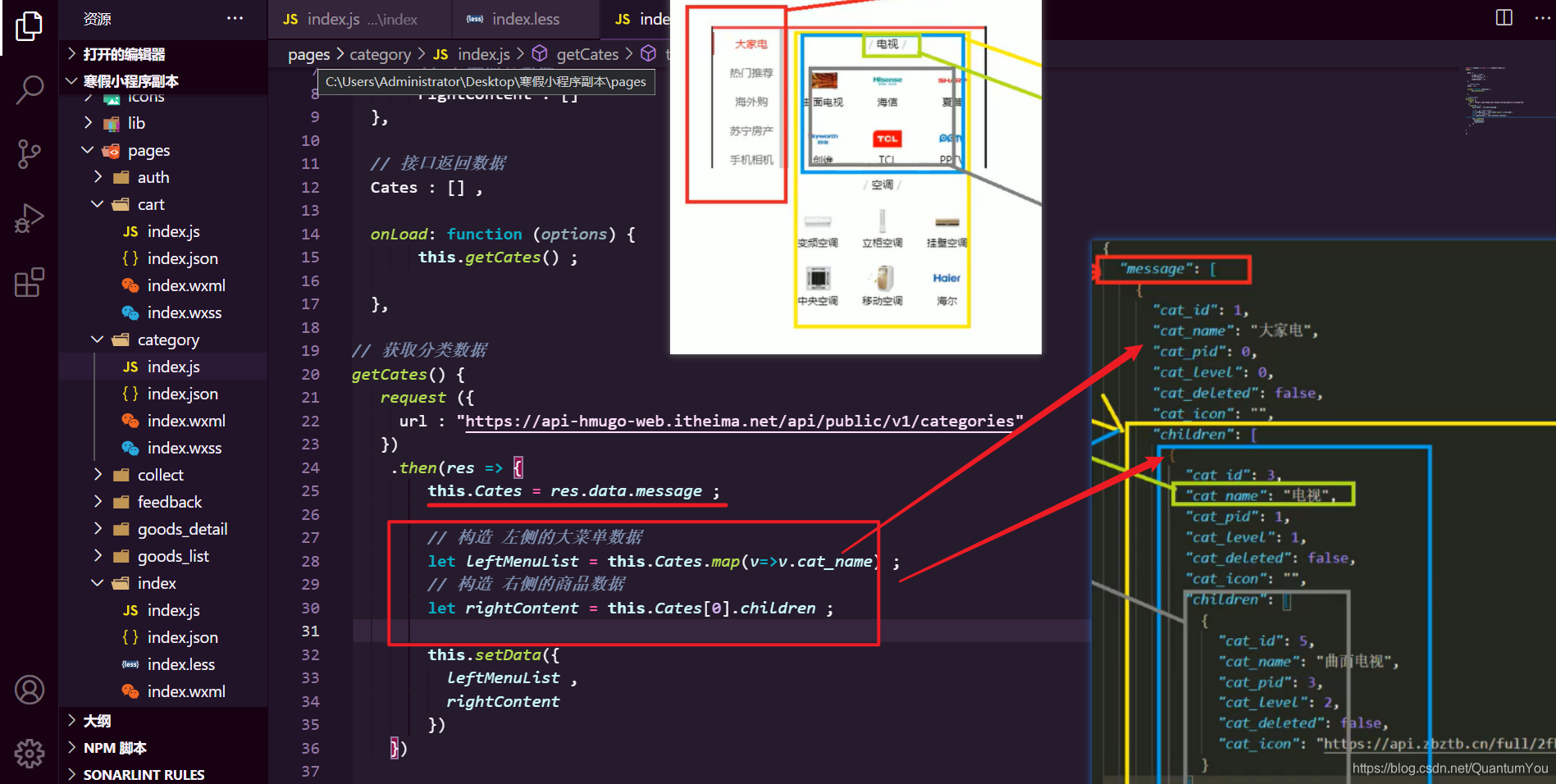
category 文件夹下
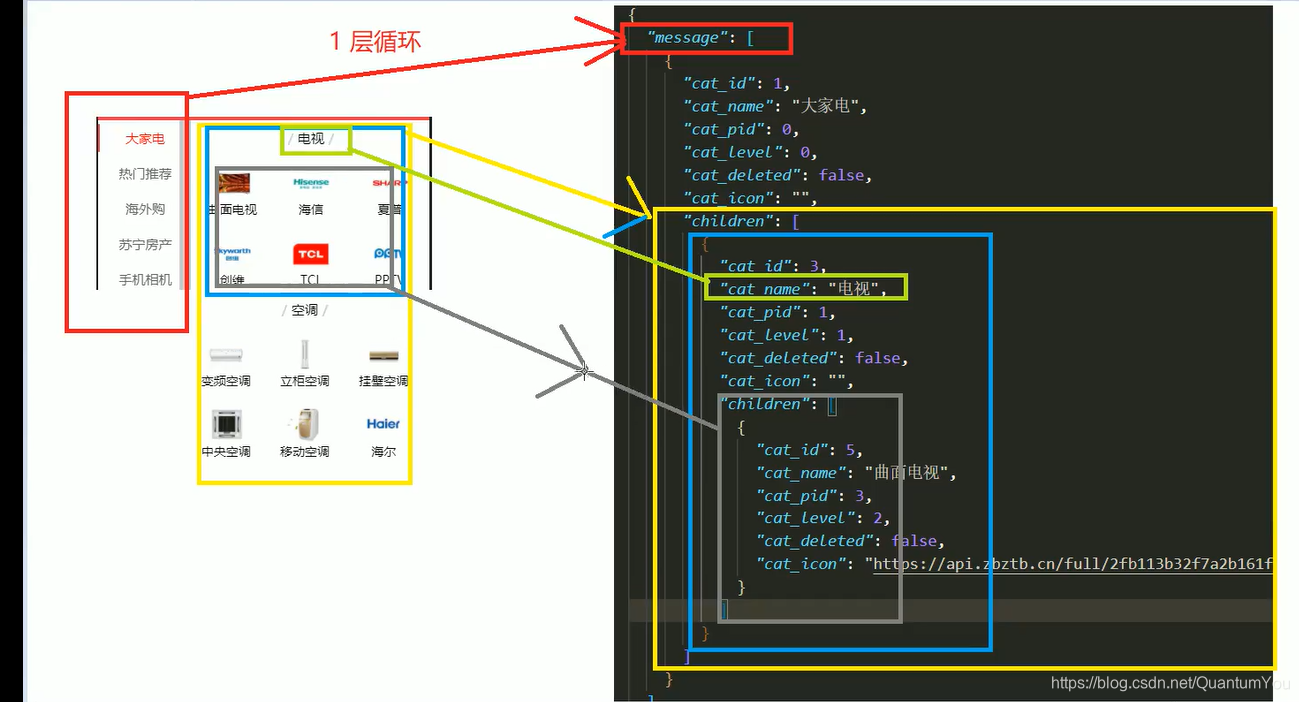
接口文档映射关系

小知识点:
微信开发者工具 : 自启动编译界面设置

分类 index.js

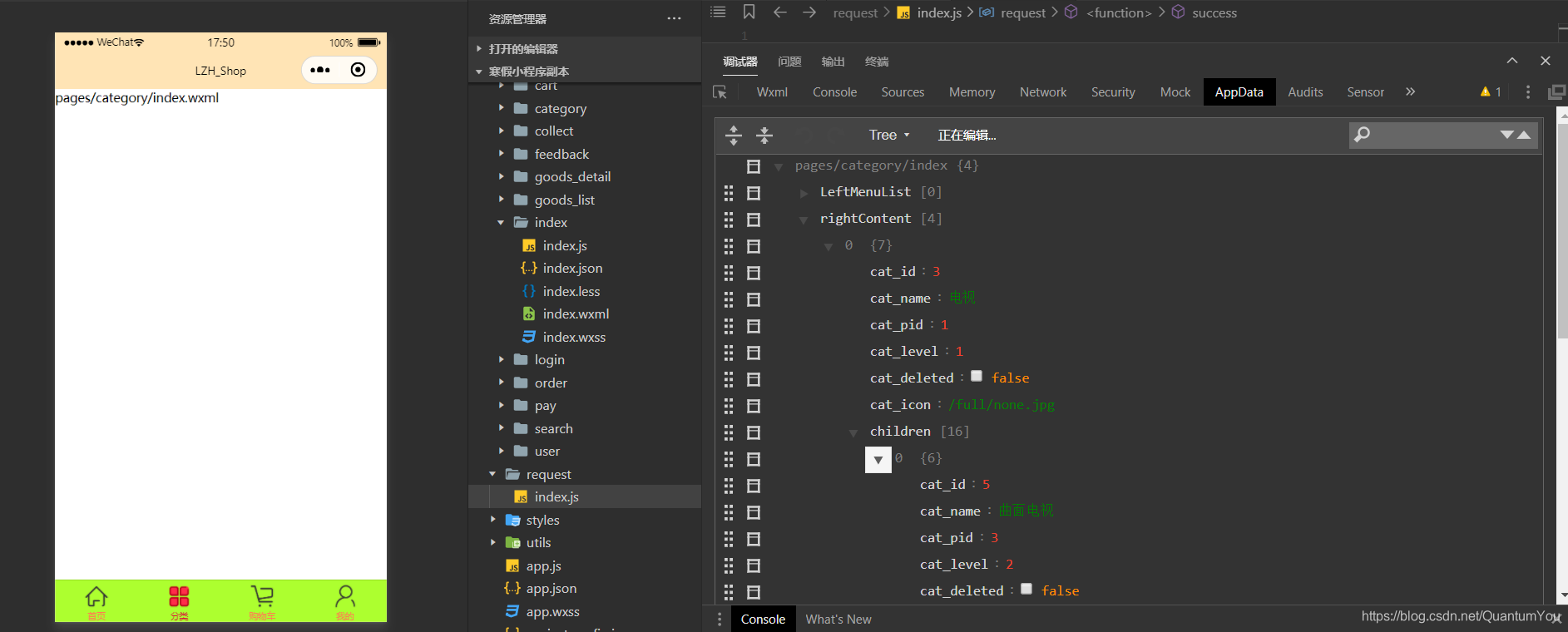
AppData

拓展 JS 原生 Map
map函数会返回一个全新的数组
map循环空数组时,不会报错的。
使用map的优势 可以返回一个全新的数组 可以用于过滤
注意:map里面不要有判断,否者会返回undefined
let aa=[
{id:1,type:'room',cont:"1231"},
{id:1,type:'room2',cont:"1232"},
{id:1,type:'room3',cont:"1233"},
{id:1,type:'room4',cont:"1235"},
]
let bb=aa.map(v=>{
if(v.type=="room"){
return v.cont;
}
})
console.log(bb)
运行结果:
Array(4)
0: "1231"
1: undefined
2: undefined
3: undefined
length: 4
__proto__: Array(0)
问题: 如何拿出每个数组下的cat_name对应的值
map 必须要有一个返回值 this.Cates是一个类似上面的数组
let leftMenuList = this.Cates.map(v => v.cat_name);
let arr=["哈哈","嘿嘿","嘻嘻"];
arr.map(function(v,i,arr){
console.log(i); //i是索引值 从0开始的
console.log(v) //v代表的是类容
})
========================================================
let move=[
{name:"张三", score:"9.3"},
{name:"李四", score:"8"}
];
move.map(function (v) {
v.score=parseFloat(v.score); //将字符串变为了数字类型的。
return v;
});
console.log(move);
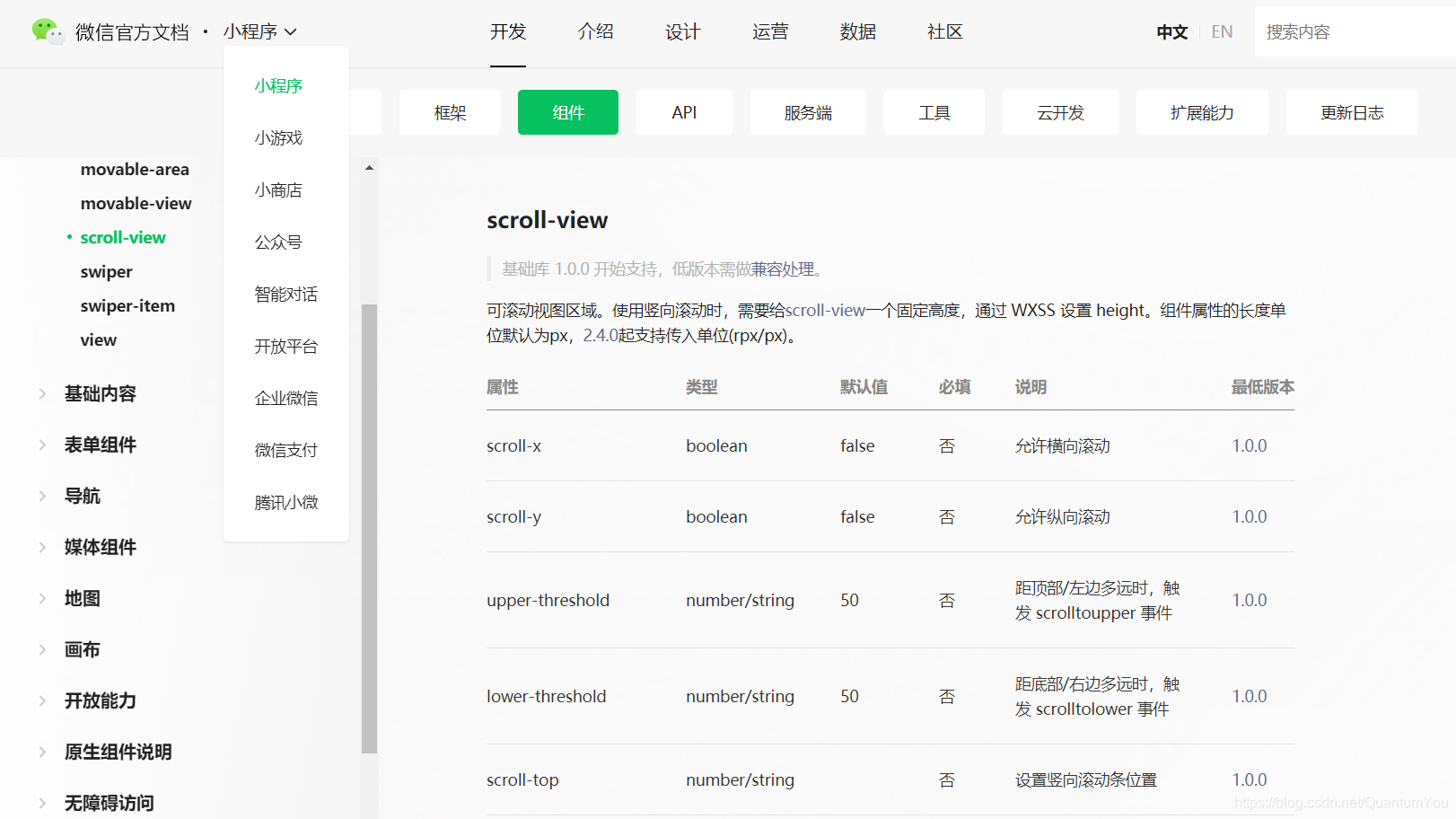
左右页面滚动页面
vh 手机端高度
vw 手机端宽度
样式布局
index.less
page{
height: 100%;
}
.cates{
height: 100%;
.cates_container{
/* less中使用calc的时候要注意 */
height: ~'calc( 100vh - 90rpx )';
/*上述为 手机页面高度 减去 搜索框高度(90rpx)*/
display: flex;
.left_menu{
/* 子项 高度 100% flex */
flex: 2;
.menu_item{
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
font-size: 30rpx;
background-color: pink;
}
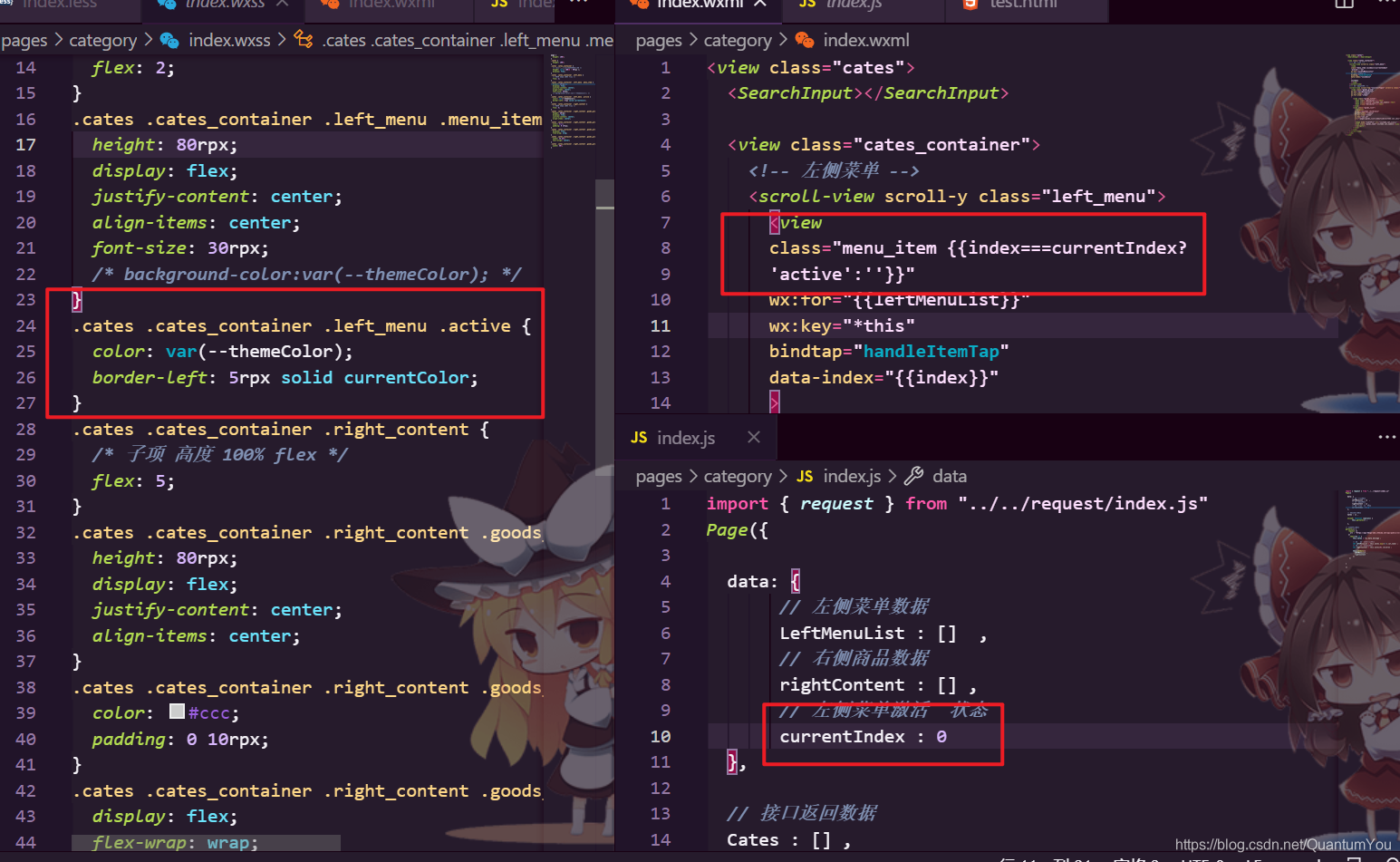
.active{
color: red ;
border-left: 5rpx solid currentColor;
}
}
.right_content{
/* 子项 高度 100% flex */
flex: 5;
.goods_group{
.goods_title{
height: 80rpx;
display: flex;
justify-content: center;
align-items: center;
.delimiter{
color: #ccc;
padding: 0 10rpx;
}
// .title{}
}
.goods_list{
display: flex;
flex-wrap: wrap;
navigator{
33.33%;
text-align: center;
image{
50%;
}
// .goods_name{}
}
}
}
}
}
}
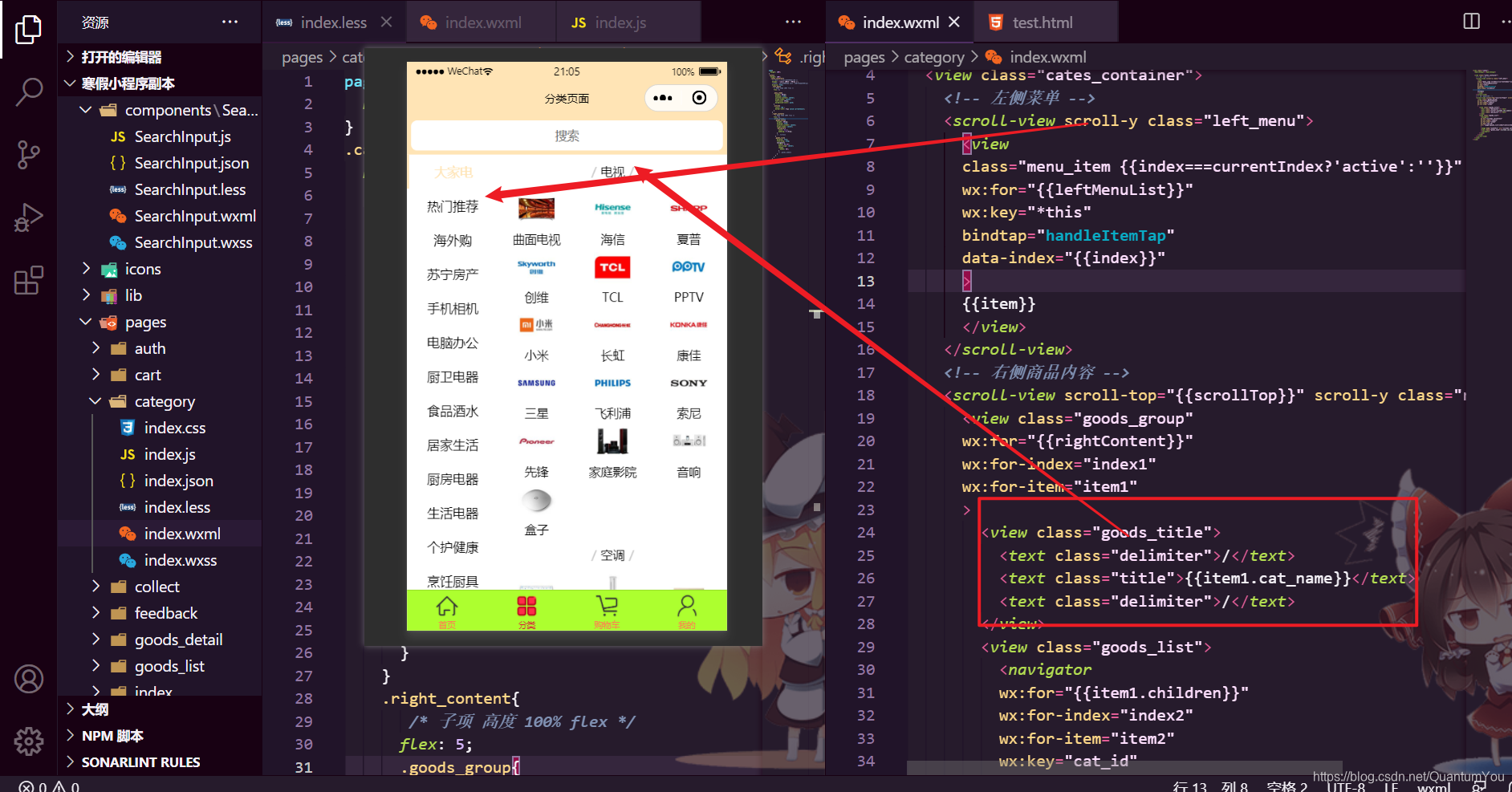
index.wxml
<view class="cates">
<SearchInput></SearchInput>
<view class="cates_container">
<!-- 左侧菜单 -->
<scroll-view scroll-y class="left_menu">
<view
class="menu_item {{index===currentIndex?'active':''}}"
wx:for="{{leftMenuList}}"
wx:key="*this"
bindtap="handleItemTap"
data-index="{{index}}"
>
{{item}}
</view>
</scroll-view>
<!-- 右侧商品内容 -->
<scroll-view scroll-top="{{scrollTop}}" scroll-y class="right_content">
<view class="goods_group"
wx:for="{{rightContent}}"
wx:for-index="index1"
wx:for-item="item1"
>
<view class="goods_title">
<text class="delimiter">/</text>
<text class="title">{{item1.cat_name}}</text>
<text class="delimiter">/</text>
</view>
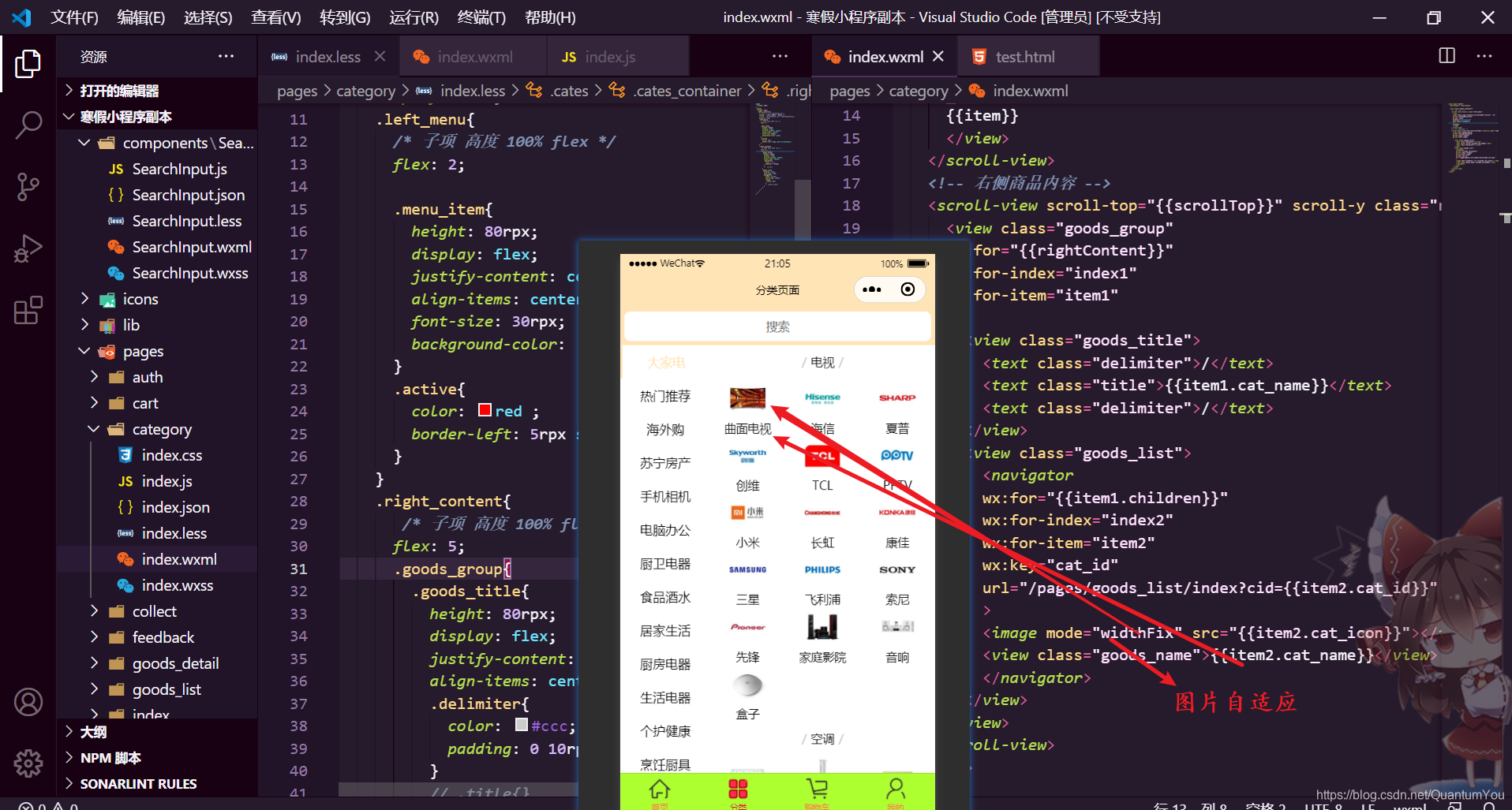
<view class="goods_list">
<navigator
wx:for="{{item1.children}}"
wx:for-index="index2"
wx:for-item="item2"
wx:key="cat_id"
url="/pages/goods_list/index?cid={{item2.cat_id}}"
>
<image mode="widthFix" src="{{item2.cat_icon}}"></image>
<view class="goods_name">{{item2.cat_name}}</view>
</navigator>
</view>
</view>
</scroll-view>
</view>
</view>


左边菜单点击样式
左边按钮点击 激活

左边菜单点击事件
关于类三元表达式

index.js
// 左侧菜单点击事件
handleItemTap(e) {
const {index} = e.currentTarget.dataset ;
this.setData({
currentIndex : index
})
}
根据不同的索引来渲染右侧商品内容
优化代码为
handleItemTap(e) {
const {index} = e.currentTarget.dataset ;
let rightContent = this.Cates[index].children ;
this.setData({
currentIndex : index ,
rightContent
})
页面效果:

页面渲染缓存技术
实现思路:
1、先判断一下本地存储中有没有旧的数据
2、没有旧数据直接发送新请求
3、有旧的数据同时旧的数据也没有过期就使用本地存储中的旧数据即可
web本地缓存和小程序本地缓存的区别
存取方式
Web :
存储
localStorage.setItem("key","value")
获取
localStorage.getItem("key")
小程序:
存储
wx.setStorageSync("key"," value")
获取:
wx.getStrogeSync("key) ;
类型转换
web:
不管存入的是什么类型的数据,最终都会先调用 tostring(),把数据变成字符串再存进去
小程序:
不存在类型转换的这个操作,存什么类型的数据进去,获取的时候就是什么类型
index.js
onload
// 把接口的数据缓存到本地存储中
wx.getStorageSync("cates",{time:Date.now(),data:this.Cates}) ;
const Cates = wx.wx.wx.getStorageSync("cates");
if(!Cates) {
this.getCates() ;
} else {
}
页面切换重定向
重新设置右侧内容的 scroll-view 标签的距离顶部的距离