Css内容:
常用样式: 字体 颜色 背景
布局: 浮动 定位 标签特性
标签盒子模型: 边距 边框
动画: 旋转 渐变
注意:Css引路径从css文件里找
Html和js引路径从html文件里找
样式:
字体:
Font-size 字体大小
实例:
p {
font-size:14px;
}
用em来设置字体大小
浏览器默认文字大小为16px
1em=16px
Font-family 字体系列
实例:
p{
font-family:"Times New Roman",Georgia,Serif;
}
Font-style 字体样式
实例:
p.normal {
font-style:normal
}
p.italic {
font-style:italic
}
p.oblique {
font-style:oblique
}
属性值:

Font-weight 字体粗细
实例:
p.normal {
font-weight:normal;
}
p.thick {
font-weight:bold;
}
p.thicker {
font-weight:900;
}
属性值:
 文本:
文本:
文本颜色:color
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
实例:
body {
color:red;
}
h1 {
color:#00ff00;
}
h2 {
color:rgb(255,0,0);
}
文本对齐方式:text-align
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)
实例:
h1 {
text-align:center;
}
p.date {
text-align:right;
}
p.main {
text-align:justify;
}
文本修饰:text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
实例:
a {
text-decoration:none;
}
none为删除下划线
h1 {
text-decoration:overline;
}
h2 {
text-decoration:line-through;
}
h3 {
text-decoration:underline;
}
overline为上划线;
line-through为删除线;
underline为下划线
文本转换:
text-transform
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
实例:
p.uppercase {
text-transform:uppercase;
}
p.lowercase {
text-transform:lowercase;
}
p.capitalize {
text-transform:capitalize;
}
文本缩进:
text-index
文本缩进属性是用来指定文本的第一行的缩进。
实例:
p {
text-indent:50px;
}
line-height 行高
实例:
p.small
{
line-height: 10px
}
p.big
{
line-height: 30px
}
vertical-align 设置元素的垂直对齐
实例:
img{
vertical-align:text-top;
}
背景:background
背景颜色:background-color
实例:
body {
background-color:#b0c4de;
}
背景图像:background-image
实例:
body {
background-image:url('paper.gif');
}
背景图像水平或垂直平铺:background-image-repeat-x/y
实例: 水平方向平铺
body{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
背景图像设置定位与不平铺
实例:
body{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
可以利用 background-position 属性改变图像在背景中的位置:
实例:
body{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
背景简写属性:
实例:
body {
background:#ffffff url('img_tree.png') no-repeat right top;
}
当使用简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
列表 :
CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
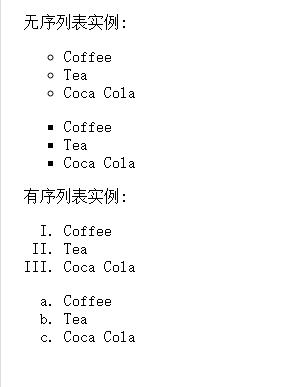
不同的列表项标记:
list-style-type:
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
</head>
<body>
<p>无序列表实例:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>有序列表实例:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
结果为:

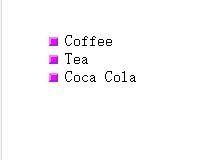
列表项标记的图像:
list-style-image
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
ul
{
list-style-image:url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
结果为:

列表项标记位置:
list-style-position

实例:
ul {
list-style-position: inside;
}
列表简写属性:
ul{
list-style: square url("sqpurple.gif");
}
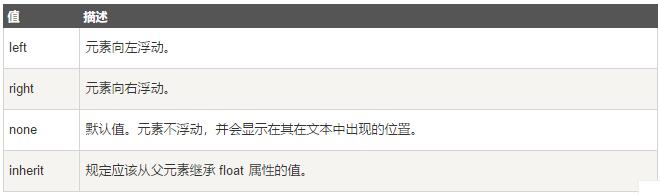
浮动
float: 给要浮动的元素加父标签 设定标签的宽高
实例:
img{
float:right;
}
属性值:

清除浮动: clear
实例:
.text_line{
clear:both;
}
定位:
Postion
属性: fixed relative absolute
top bottom left right : 100px
fixed:相对于窗口定位 不在乎是否嵌套
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="pos_fixed">Some more text</p>
<p>
<b>注意:</b>
IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.
</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p><p>Some text</p>
</body>
</html>
结果为; 不会随页面浮动

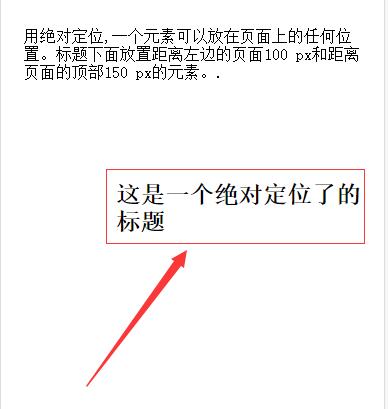
absolute:绝对定位
相对于标签定位 body
相对于最近的有poistion属性的父标签定位 最终标签是body
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>
结果为: 不会随窗口大小改变距离

relative:相对自身定位 位置还有 常用在微调上和父标签
实例:
h2.pos_left{
position:relative;
left:-20px;
}
bottom
实例:设置图像的底部边缘,在元素的底边上面5px:
img{
position:absolute;
bottom:5px;
}
cursor光标属性:

anchor伪类:
实例:在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:link {
color:#FF0000;
} /* 未访问的链接 */
a:visited {
color:#00FF00;
} /* 已访问的链接 */
a:hover {
color:#FF00FF;
} /* 鼠标划过链接 */
a:active {
color:#0000FF;
} /* 已选中的链接 */
注意:
1.在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
2.在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
3.伪类的名称不区分大小写。
top:
实例:把图像的上边缘设置在其包含元素上边缘之下5像素高的位置
img{
position:absolute;
top:5px;
}
left: 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。
right: 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。
标签特性 display: block inline-block inline
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
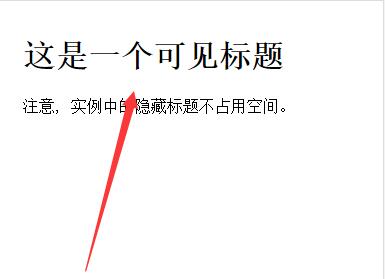
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意, 实例中的隐藏标题不占用空间。</p>
</body>
</html>
结果为:

visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
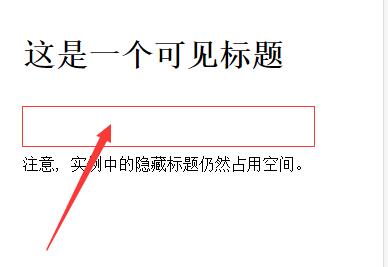
<h1>这是一个可见标题</h1>
<h1 class="hidden">这是一个隐藏标题</h1>
<p>注意, 实例中的隐藏标题仍然占用空间。</p>
</body>
</html>
结果为:

块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
- <span>
- <a>
display:
实例:1. 把列表项显示为内联元素
li {
display:inline;
}
2.下面的示例把span元素作为块元素:
span {
display:block;
}
盒子模型:

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
边框:border
border-style样式
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p. ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
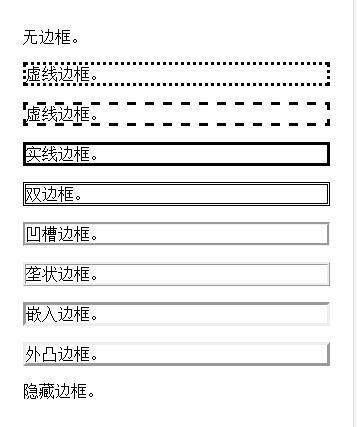
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>
结果为:

边框宽度:border-width
边框颜色:border-color
边框单独设置各边:
实例:
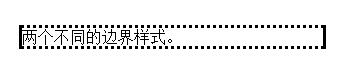
p{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
结果为:

border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
边框简写属性:
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>段落中的一些文本。</p>
</body>
</html>
结果为:

margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
单边外边距属性:
实例:
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。
单边内边距属性值:
实例:
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px