http://blog.csdn.net/xxmeng2012/article/details/51492149
1.安装,首先去 https://nodejs.org/ 官网下载nodejs安装包.msi,执行安装,安装过程中选择安装路径,然后一直next。直到安装结束,
安装完毕后,npm也就一起安装了,然后就是npm环境配置。
2.验证安装成功,快捷键win+r,打开cmd. 输入 node -v ,和 npm -v 进行验证,出现版本号则安装成功,如下图。

3.这时候nodejs就已经安装完毕了,这时候可以体验一把,cmd中输入node ,进入node开发模式,然后输入【console.log('hello nodejs')】,效果如下

4.设置npm全局模块存放路径已经cache路径,启动cmd,
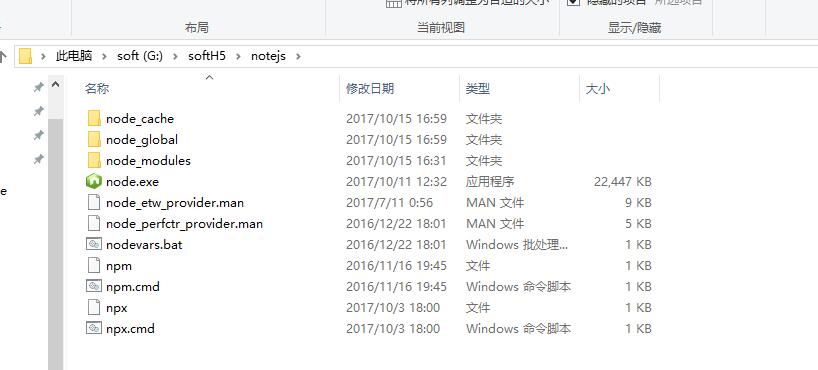
输入npm config set prefix "G:softH5 otejs ode_global"
以及npm config set cache "G:softH5 otejs ode_cache"
会在目录中自动生成global的文件夹, cache的文件夹也会在后续步骤中自动生成。

5.使用npm安装express模块,验证安装结果,在cmd中输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“G:softH5 otejs ode_global”里面。)
npm是nodejs的官方包管理器。可以简单的理解为,用这个来管理所有的依赖包,虽然不仅仅是如此。install命令表示执行安装操作。-g是命令参数,代表,这个包将安装为系统全局的包。也就是说,在任何地方都可以用这个包。express是我们安装的包的命令。(也可使是vue-cli)

6.设置环境变量,右键我的电脑,选择属性,点击高级系统设置,在弹出的系统属性框中选择高级-》环境变量

然后分别设置用户变量和系统变量,用户变量选择path 编辑,然后选择带有nodejs的进行编辑,修改为第4步中的路径“G:softH5 otejs ode_global”
环境变量为添加新建"NODE_PATH",输入”G:softH5 otejsnode_global ode_modules“。
6.最后一步,验证配置是否正确,修改环境变量后可能需要重启一次 。再一次进入cmd,输入node回车,进入开发模式,再输入require('express'),出现下图则表示成功。
