<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.a{
color: red;
font-size: 30px;
}
p.active{
color: blue;
}
</style>
</head>
<body>
<p title="小马过河" id="p1" class="a">18岁</p>
<script type="text/javascript">
// 如果是自定义的属性,要在文档上能看到,通过setAttribute设置属性
var p1 = document.getElementById('p1');
console.log(p1.getAttribute('title'));
console.log(p1.getAttribute('class'));
// p1.setAttribute('class','abc');
// p1.setAttribute('adadad','1321313');
// console.log(p1.className);
// console.log(p1.title);
// p1.abc = 123;
// console.dir(p1);
// p1.onclick = function(){
// this.className = this.className +' active';
// }
</script>
</body>
</html>
1.1
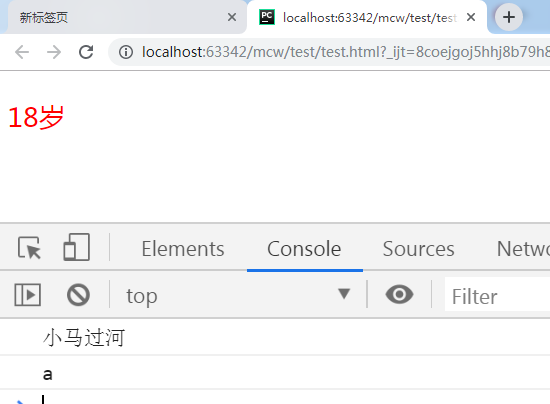
var p1 = document.getElementById('p1'); console.log(p1.getAttribute('title')); console.log(p1.getAttribute('class'));

获取属性值 选取的对象.get属性() : p1.getAttribute('title')

1.2、
// 如果是自定义的属性,要在文档上能看到,通过setAttribute设置属性
var p1 = document.getElementById('p1');
p1.setAttribute('class','abc');
p1.setAttribute('adadad','1321313');
console.log(p1.getAttribute('class'));
console.log(p1.getAttribute('adadad'));
对象. set属性(‘键’,‘值’) 可以修改已有属性,可以设置未设置属性,可以自定义属性 p1.setAttribute('class','abc');


1.3、
var p1 = document.getElementById('p1'); console.log(p1.getAttribute('class')); p1.class='mcw' p1.aaa='bbb' console.log(p1.getAttribute('class')); console.log(p1.getAttribute('aaa')); console.log(p1.class); console.log(p1.aaa);
对象.属性设置的属性不能用get属性获得,用对象.属性获得

并且元素行里不显示设置的属性

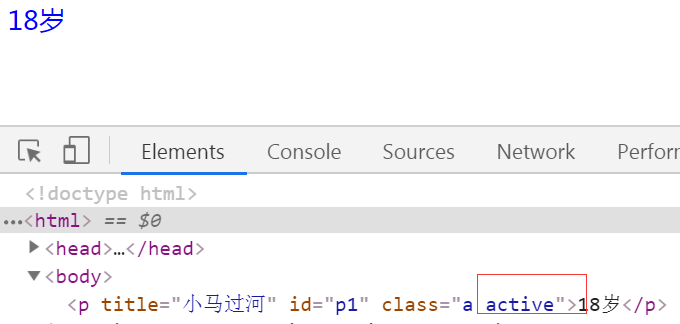
1.4、增加属性值。(比如添加多个类名)
p1.onclick = function(){ this.className = this.className +' active'; }
点击一下就添加了类属性值,也可以用+=实现