GridView
yiigridGridView
作用:GridView是Yii中的一个Widget,用来展示数据表格。有排序,分页和过滤功能。
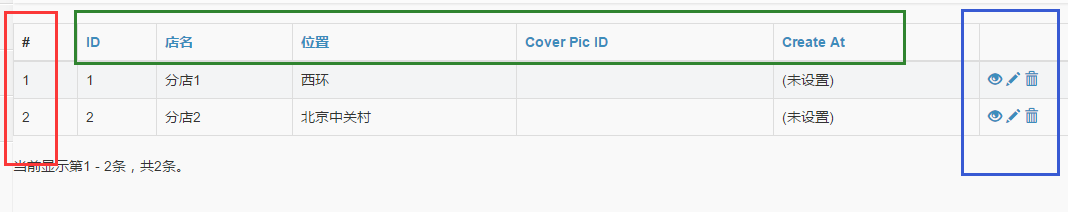
GridView默认界面如下。这是用Gii生成的。需要说明的是Yii2.0中集成了Bootstrap3。

我们看到
左侧有个行号列,上方是表头行,点击每个标题可以排序。最右一列是action列。分别是查看,编辑和删除操作按钮。
参数:参数中,所有以options结尾的接收类型都可以是一个属性名属性值的数组。方便定制化表格。
比如
$caption属性标识表格的标题
还有个$captionOptions,可以针对标题添加自定义属性如class等。
比如
'caption' => '1',
'captionOptions' => ['class'=>'aa'],
则输出的HTML
<caption class="aa">1</caption>
类似的
$tableOptions 给table标签加属性
SerialColumn
作用:渲染输出行号的列

参数:
header 默认'#'
用法:
'columns' => [
[
'class' => 'yiigridSerialColumn',
'header' => ''
]
说明:一般来说,表格中第一列用到它。