Express 是一个简洁而灵活的 node.js Web应用框架.
提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
-
可以设置中间件来响应 HTTP 请求。
-
定义了路由表用于执行不同的 HTTP 请求动作。
-
可以通过向模板传递参数来动态渲染 HTML 页面。
官网下载安装npm,node
npm install express --save
npm install -g webpack
npm install -g yarn
mkdir express-hello-world
cd express-hello-world
yarn inist -y
yarn add express

VScode打开文件夹
// 引入express
const express = require("express");
//创建express的实例
const app = express();
//设置监听端口
const port = 3000
app.listen(port,()=>{
console.log('express server listening at http://localhost:${port}');
});
在终端中输入node app.js启动服务

启动后还无法打开.还需要url
// 引入express
const express = require("express");
//创建express的实例
const app = express();
//大部分应用使用json格式,为了让express能够解析json格式的请求体,
//添加express.json中间件到app中,中间件自定义的比如log,扩展express功能
//请求前响应前做特定的
app.use(express.json());
app.get("/",(req,res)=>{
res.send("Hello World");
});
app.post("/",(req,res)=>{
console.log("收到请求体:",req.body);
res.status(201).send();
});
//设置监听端口
const port = 3000
app.listen(port,()=>{
console.log('express server listening at http://localhost:${port}');
});
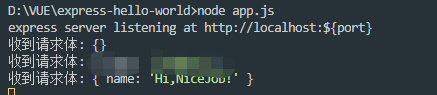
使用postman来测试

收到请求,返回了201状态码

put是用来更新服务器上资源的.要知道存在资源的唯一标识,一般是数据库中的id,put发出请求时,在url中提供标识参数.然后在express中解析出来.根据它去更新服务器上的资源.
这是使用app中的put方法来创建put请求.
// 引入express
const express = require("express");
//创建express的实例
const app = express();
//大部分应用使用json格式,为了让express能够解析json格式的请求体,
//添加express.json中间件到app中,中间件自定义的比如log,扩展express功能
//请求前响应前做特定的
app.use(express.json());
app.get("/",(req,res)=>{
res.send("Hello World");
});
app.post("/",(req,res)=>{
console.log("收到请求体:",req.body);
res.status(201).send();
});
//根跟径后面的值都会做为请求的参数,并且赋给名为id的变量.
app.put("/:id",(req,res)=>{
console.log("收到请求的参数,id为: ",req.params.id);
console.log("收到请求体:",req.body);
res.send();
});
//设置监听端口
const port = 3000
app.listen(port,()=>{
console.log('express server listening at http://localhost:${port}');
});
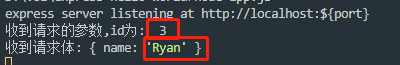
postman来试试看


delete 用于删除服务器上的资源和put一样它也需要 标识.使用app.delete方法,反回204状态码.
// 引入express
const express = require("express");
//创建express的实例
const app = express();
//大部分应用使用json格式,为了让express能够解析json格式的请求体,
//添加express.json中间件到app中,中间件自定义的比如log,扩展express功能
//请求前响应前做特定的
app.use(express.json());
app.get("/",(req,res)=>{
res.send("Hello World");
});
app.post("/",(req,res)=>{
console.log("收到请求体:",req.body);
res.status(201).send();
});
//根跟径后面的值都会做为请求的参数,并且赋给名为id的变量.
app.put("/:id",(req,res)=>{
console.log("收到请求的参数,id为: ",req.params.id);
console.log("收到请求体:",req.body);
res.send();
});
app.delete("/:id",(req,res)=>{
console.log("收到请求参数,id为: ",req.params.id);
res.status(204).send();
});
//设置监听端口
const port = 3000
app.listen(port,()=>{
console.log('express server listening at http://localhost:${port}');
});


对于一个json的express项目,一般会有多组api,比如文章,产品,订单等,然后分布在子路由中处理.
在项目根目录下创建一个routes文件夹,子目录下创建post.js

在post.js 中导入express实例.
post.js代码如下:
//导入实例
const express = require("express");
//创建叫route的实例,处理子路由
var route = express.Router();
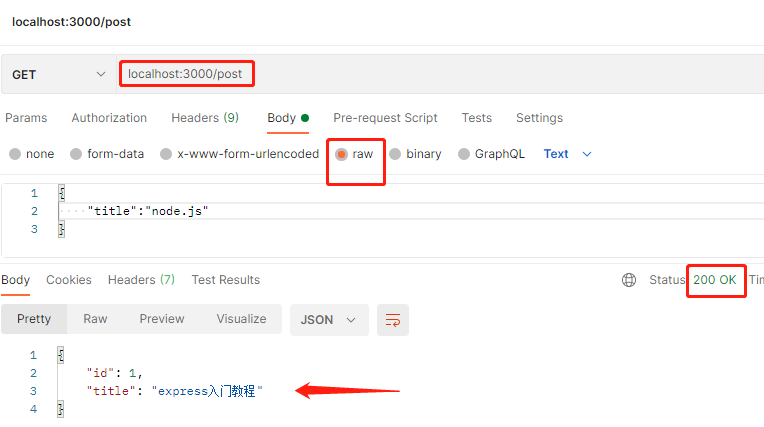
route.get("/",(req,res)=>{
res.send({id:1,title:"express入门教程"}); //get请求中返回实例数据
});
route.post("/",(req,res)=>{
console.log("保存文章:",req.body);
res.status(201).send({id:2,...req.body});
});
//根跟径后面的值都会做为请求的参数,并且赋给名为id的变量.
route.put("/:id",(req,res)=>{
console.log("收到请求的参数,文章id为: ",req.params.id);
console.log("收到请求体,新的文章内容是:",req.body);
res.send({id:req.params.id, ...req.body});
});
route.delete("/:id",(req,res)=>{
console.log("收到请求参数,id为: ",req.params.id);
res.status(204).send();
});
module.exports = route;

因为项目中可能包含多个子路由,为了不让app.js文件过于庞大,我们在routses下新建一个index.js用于统一处理路由.
//引入子路由,导出一个函数,接收app对象挂载子路由.
const post = require("./post");
module.exports = app =>{
app.use("/post",post);
};
最终的app.js代码如下:
// 引入express
const express = require("express");
const port = 3000//设置监听端口
const app = express();//创建express的实例
const routes = require("./routes")//引入routes文件夹
//大部分应用使用json格式,为了让express能够解析json格式的请求体,
//添加express.json中间件到app中,中间件自定义的比如log,扩展express功能
//请求前响应前做特定的
app.use("/post",post);
app.use(express.json());
routes(app);//调用函数
app.get("/",(req,res)=>{
res.send("Hello World");
});
app.post("/",(req,res)=>{
console.log("收到请求体:",req.body);
res.status(201).send();
});
//根跟径后面的值都会做为请求的参数,并且赋给名为id的变量.
app.put("/:id",(req,res)=>{
console.log("收到请求的参数,id为: ",req.params.id);
console.log("收到请求体:",req.body);
res.send();
});
app.delete("/:id",(req,res)=>{
console.log("收到请求参数,id为: ",req.params.id);
res.status(204).send();
});
app.listen(port,()=>{
console.log('express server listening at http://localhost:${port}');
});
有点乱,空了整理下