为啥要用?
先说一下为啥子要用这个?
你写博客的有图片吧,不可能只有字,有图片的话要实现图片可以访问,那就必须有图床。
有人说我直接在博客园写博客的时候点上传不行吗,这个是可以,但是太慢了,操作繁琐。
而且一般我们都是把markdown文件编写好的,难道我一个一个上传获取到地址
显然是不可能的,但是既然博客园有上传的api 那肯定有自己的图床,
所以有个大神就做了小工具一键解析一键上传
地址
https://github.com/stulzq/dotnet-cnblogs-tool
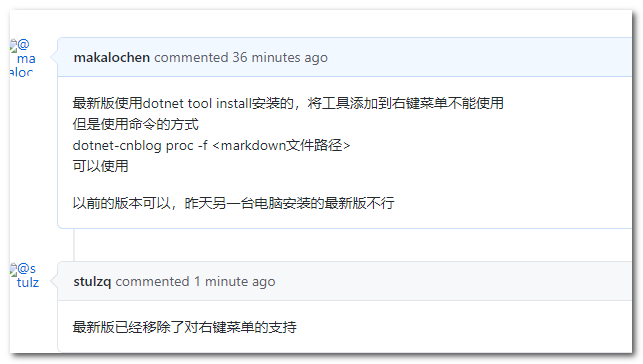
这个挺好用的,之前支持直接添加右键菜单,然后右击markdown文件直接解析上传,最新版
这种方式不行了,只能用
dotnet-cnblog proc -f <markdown文件路径>
看作者的回复。

这种方式,对于我这个懒人,显然繁琐了一点,所以问了下群里的小伙伴,他们用的都是啥图床,这里特别感谢
YJLAugus 大佬,他给出了gitee +picgo的方式,这篇博客就是我的探索搭建的过程
优缺点?
优点
- 支持typora插件编辑即上传
- 支持多平台,因为是个人图床
- 免费
缺点
- PicGO因为在github上下载速度很慢
- typora 配合gitee upload 插件需要node环境
- gitee支持外部链接的文件大小限制为
1M(一般截图也不会超过1M)
PicGo
github地址:https://github.com/Molunerfinn/PicGo
简介
先看下简介
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具
PicGo 本体支持如下图床:
七牛图床v1.0腾讯云 COS v4v5 版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0
下载
官方下载地址
点击此处下载 应用。
安装
直接安装即可,安装完如图

安装gitee插件[选看]
最新版已经集成,无需安装,如果没有则进行安装
安装完,打开就是这样子

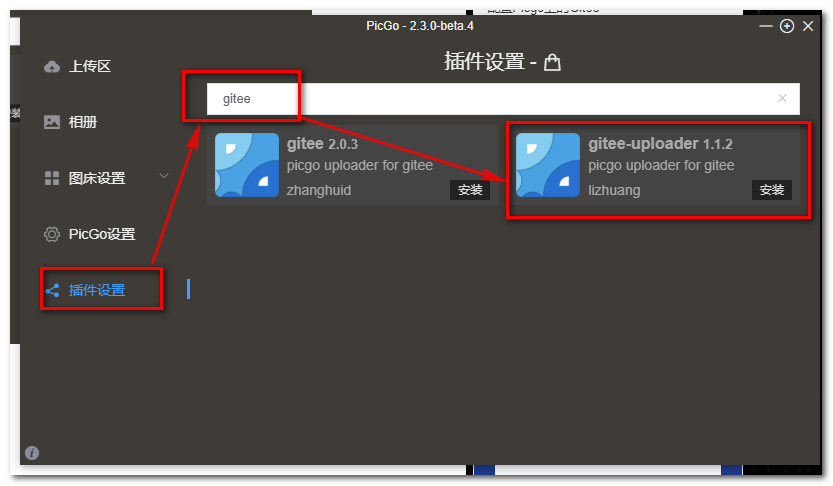
点击插件设置,搜索gitee安装
注意:插件安装之前需要node(npm)环境,否则无法安装插件。
node环境安装参考:
https://www.cnblogs.com/makalochen/p/13762163.html
https://www.cnblogs.com/makalochen/p/13768288.html

就会出现

配置gitee
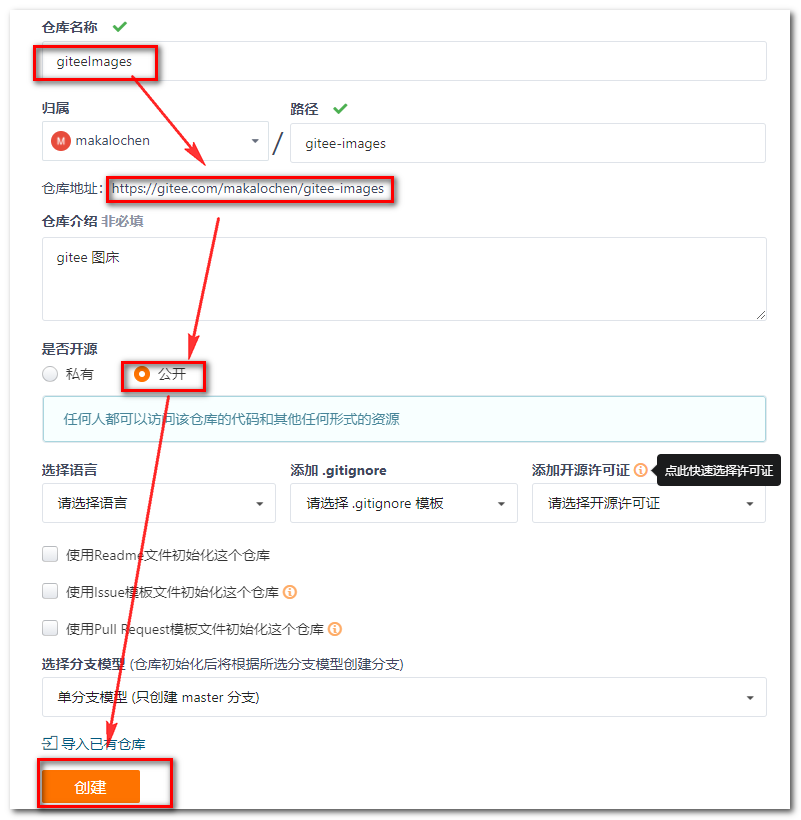
创建仓库
仓库名随意,但是必须要是公开的仓库,这样图片才能被外部访问。我创建的仓库地址为
https://gitee.com/makalochen/gitee-images
作为图床的仓库,一定不能勾掉管理界面的
在线编辑 是否允许仓库文件在线编辑选项,否则使用PicGo管理的时候会导致操作被403 Forbidden。

创建完仓库记得要初始化
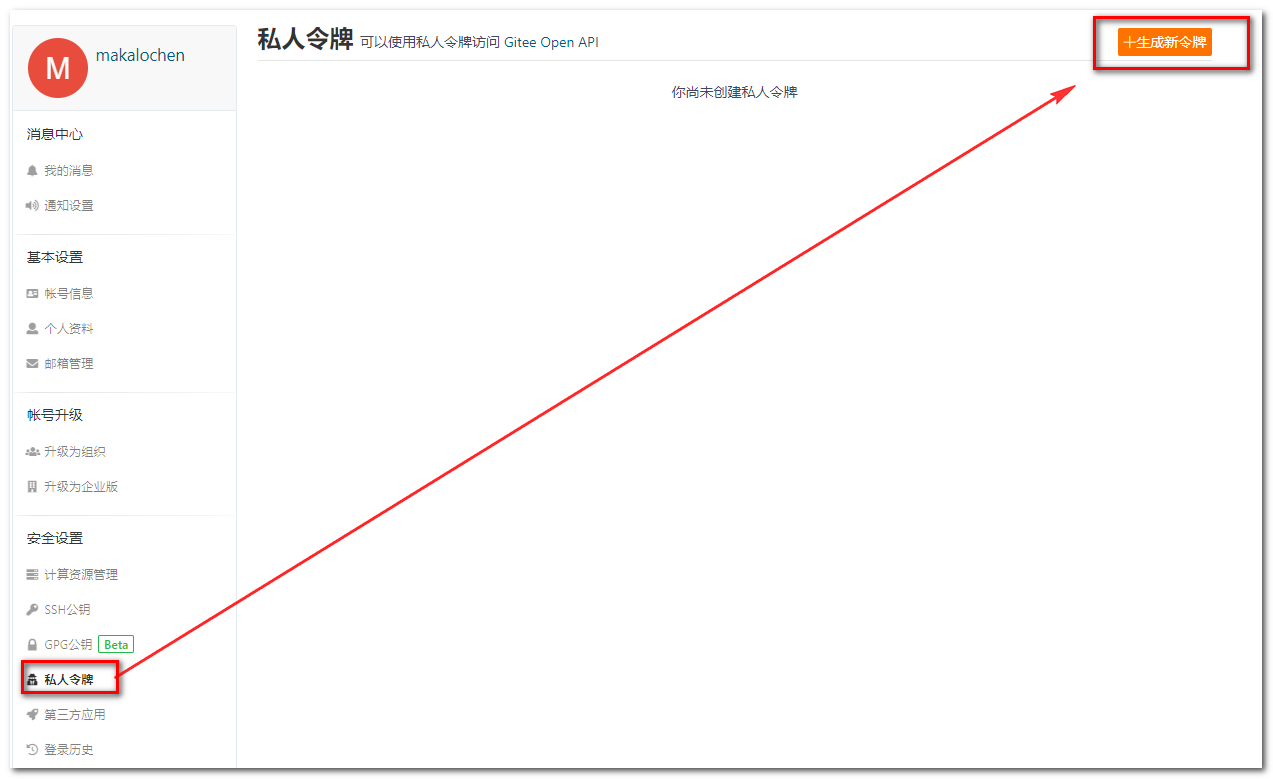
创建令牌
私人令牌是用来允许PicGo访问并更新你的仓库的,这个时候,你已经明白了PicGo的运行原理:PicGo将图片上传到你的gitee仓库,然后返回给你图片的具体地址,这样你用该地址便可以访问到位于仓库的图片了。


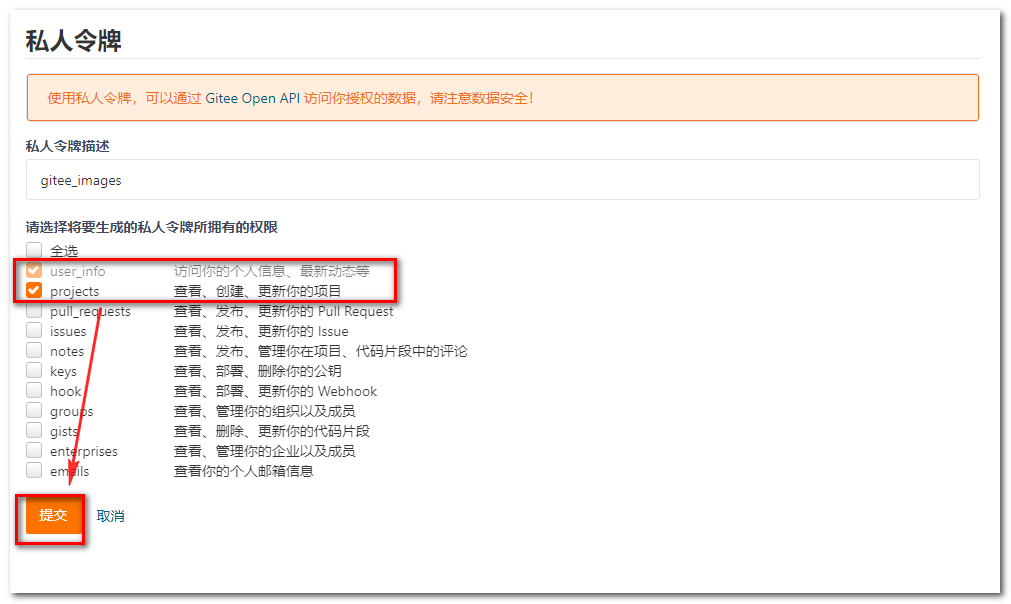
设置权限
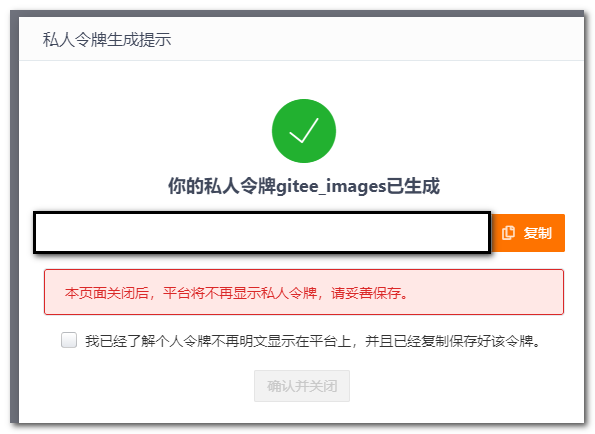
PicGo要使用的私人令牌只需要user_info和projects权限,勾选上后提交,gitee将会返回私人令牌的token,保存该token,因为该token只会出现一次,离开页面过后再不会出现


设置PicGo
设置图床
上一步已经将token令牌和仓库创建好了,现在进行配置
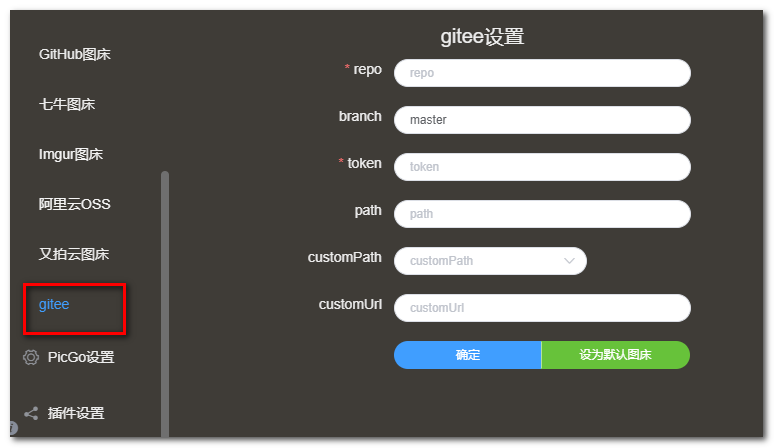
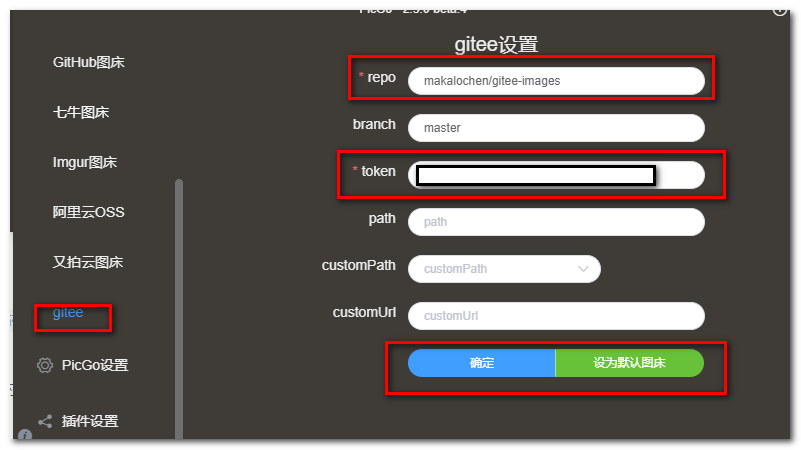
回到PicGo找到图床设置
设置中填入repo和token
repo 为owner/repoName格式
例:
仓库地址为:
https://gitee.com/makalochen/gitee-images
repo为:
makalochen/gitee-images
token 就是你的令牌

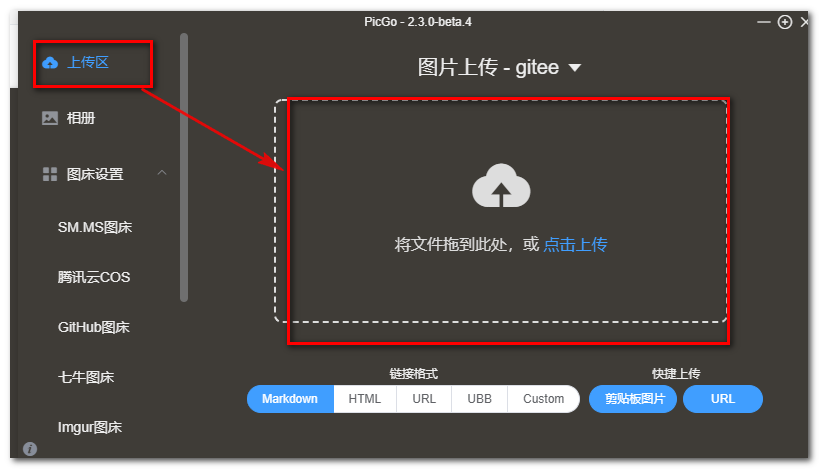
测试上传,点击上传区,进行上传

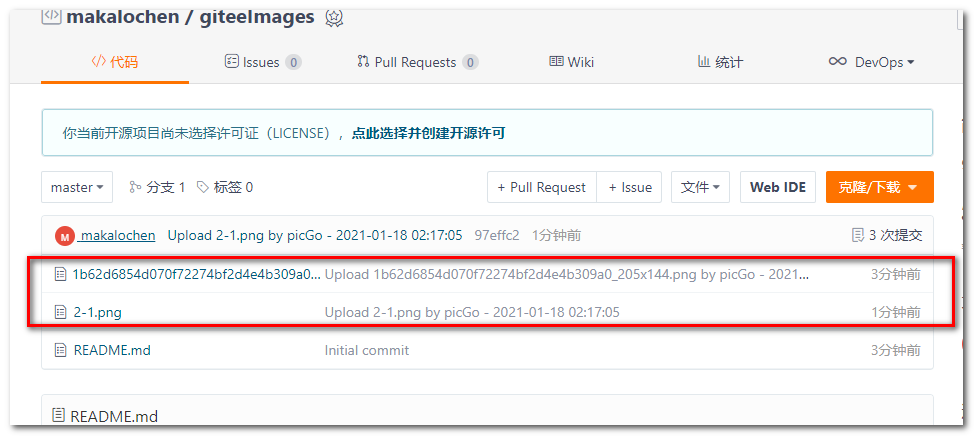
这时候你看你的gitee仓库应该就有了文件

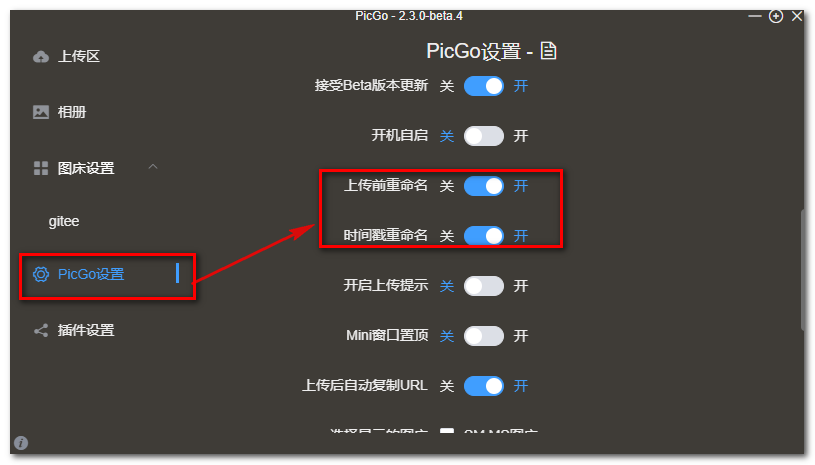
设置上传命名
你会发现上面的文件都是原文件名,那要是文件重名和就会上传不上去,这时候只要设置一下就可以

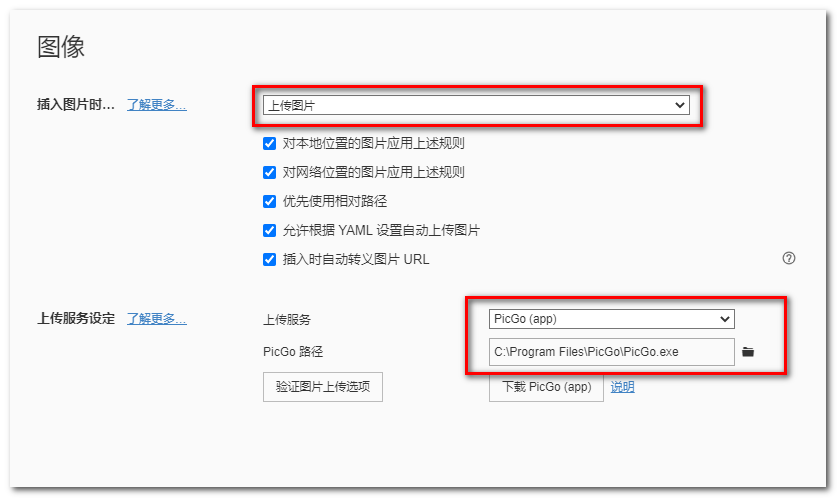
设置typora
- 点击Typora左上角的
文件->偏好设置 - 在弹出的界面中定位到
图像,选择插入图片时选项为上传图片,并勾选对网络位置的图片应用上述规则 - 设置完成如图所示

选择上传服务为PicGo(app),点击验证图片上传选项,如果出现如下图所示界面,说明配置已成功,然后你就可以直接在Typora中插入图片了,Typora会自动上传并替换图片地址为网络地址。
