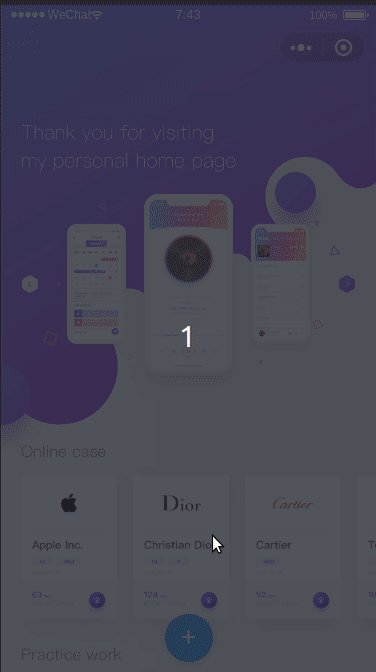
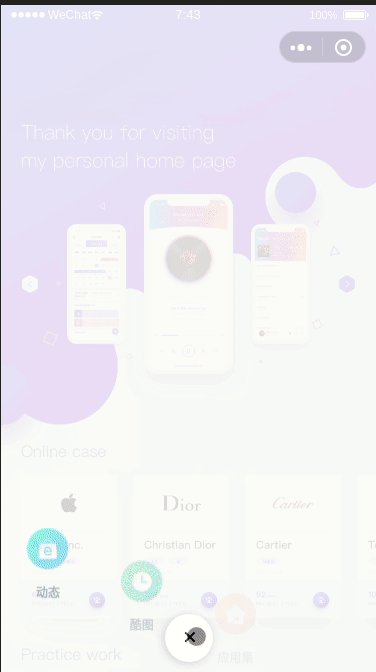
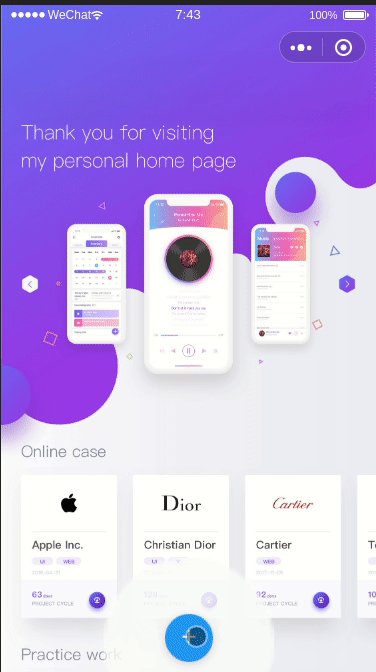
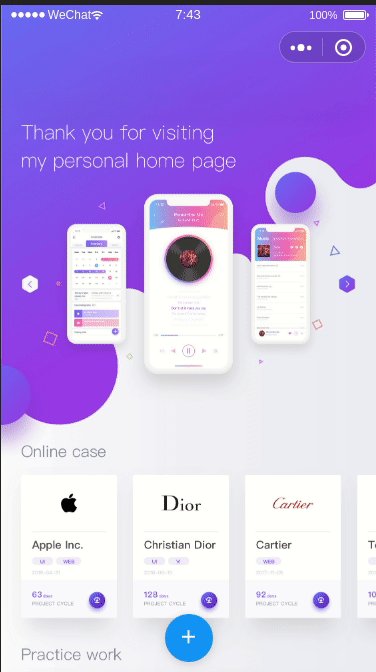
1 样例
在开发者工具中预览效果=>代码片段ID:gCEq06mR7nia


2 安装使用
- 获取组件
git clone https://github.com/MakerGYT/mini-menu.git
将项目中/components/navs-bong文件夹拷贝到组件路径下
- 引入组件
在使用该组件的页面对应json文件中添加:
{
"usingComponents": {
"menu":"/components/navs-bong/navs-bong"
}
}
- 使用组件
参考/pages
<!-- index.wxml -->
<menu navs="{{navs}}" />
Page({
data:{
navs: [{
name: '动态',
src: 'https://cdn.nlark.com/yuque/0/2019/png/280373/1568102197856-assets/web-upload/0a3840c5-1699-4507-b1d8-dfbbe0683fd0.png',
url: '../pages/other'
},
...
]
}
})
/* index.wxss */
page {
--add-action:#39b54a; /*定义颜色*/
}
3 colorUI
结合操作条cu-bar使用
<!-- index.wxml -->
<menu navs="{{navs}}" />
<view class="cu-bar foot tabbar bg-white">
<view class="action text-green">
<view class="cuIcon-homefill"></view> 首页
</view>
<view class="action text-gray">
<view class="cuIcon-similar"></view> 分类
</view>
<view class="action text-gray add-action">
<!-- 此处删去原有button-->
发布
</view>
<view class="action text-gray">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
购物车
</view>
<view class="action text-gray">
<view class="cuIcon-my">
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>

4 属性列表
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| navs | Array | 是 | 导航菜单列表 {name,icon,url} |
5 ToDo
- [ ] 待修复:展开边界有像素点不顺畅
License
开源地址:https://github.com/MakerGYT/mini-menu/,开发中对网上代码[1]进行整理修复、精简部分内容并进行组件化。
MIT © MakerGYT
LoveEmpathy.仿酷安app发布按钮动效[EB/OL].https://www.yuque.com/colorui/colorui/atv8pa 2020 ↩︎


